 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Pengenalan kepada SVG 2D dalam HTML5 9—Pengenalan dan penggunaan topeng dan elemen topeng_html5 kemahiran tutorial
Pengenalan kepada SVG 2D dalam HTML5 9—Pengenalan dan penggunaan topeng dan elemen topeng_html5 kemahiran tutorial
Pengenalan kepada SVG 2D dalam HTML5 9—Pengenalan dan penggunaan topeng dan elemen topeng_html5 kemahiran tutorial
Topeng yang disokong SVG
SVG menyokong pelbagai kesan topeng Menggunakan ciri ini, kami boleh mencipta banyak kesan hebat. Sama ada topeng dipanggil "topeng" atau "topeng" dalam bahasa Cina, kami tidak akan membezakannya Di sini kami memanggilnya topeng.
Jenis topeng yang disokong oleh SVG:
1. Laluan kliping (laluan kliping)
Laluan keratan ialah grafik yang terdiri daripada laluan, teks atau grafik asas. Semua grafik dalam laluan keratan kelihatan dan semua grafik di luar laluan keratan tidak kelihatan.
2. Topeng/topeng
Topeng ialah bekas yang mentakrifkan satu set bentuk dan menggunakannya sebagai medium separa lutsinar yang boleh digunakan untuk menggabungkan objek latar depan dan latar belakang.
Perbezaan penting antara laluan keratan dan topeng lain ialah laluan keratan ialah topeng 1-bit, yang bermaksud objek yang diliputi oleh laluan keratan adalah sama ada lutsinar sepenuhnya (kelihatan, terletak di dalam laluan keratan), atau legap sepenuhnya (Tidak kelihatan, di luar laluan keratan). Topeng boleh menentukan ketelusan di lokasi yang berbeza.
Laluan klip tetingkap - sifat limpahan dan klip
Atribut limpahan dan atribut klip elemen HTML secara bersama-sama menetapkan tingkah laku keratan kandungan elemen. Begitu juga, dalam SVG, kedua-dua atribut ini juga boleh digunakan.
limpahan = boleh dilihat |. tatal automatik |.
Atribut ini boleh digunakan untuk elemen yang boleh mencipta tetingkap baharu (svg, simbol, imej, foreignObject), corak dan elemen penanda. Maksud nilai atribut ini adalah seperti berikut:
tersembunyi: Sembunyikan kandungan di luar laluan keratan. Laluan keratan ditentukan oleh sifat klip.
skrol: Gunakan bentuk bar skrol untuk mempersembahkan kandungan berlebihan.
auto: Gunakan gelagat yang ditentukan oleh penyemak imbas, ini nampaknya tidak boleh dipercayai.
Atribut ini pada asasnya sama dengan atribut nama yang sama dalam CSS2, kecuali dalam SVG, terdapat beberapa proses pemprosesan yang berbeza:
1. Atribut limpahan adalah untuk elemen selain daripada mencipta tetingkap baharu (svg, simbol, imej, foreignObject), elemen selain daripada elemen corak dan penanda tidak mempunyai kesan.
2. Laluan keratan sepadan dengan tetingkap Apabila tetingkap baharu dibuat, laluan keratan baharu dibuat. Laluan keratan lalai ialah sempadan viewport.
klip =
Atribut ini boleh digunakan untuk elemen yang boleh mencipta tetingkap baharu (svg, simbol, imej, foreignObject), corak dan elemen penanda. Sifat ini mempunyai parameter yang sama dengan sifat CSS2 dengan nama yang sama. auto bermakna laluan keratan adalah konsisten dengan sempadan tingkap. Apabila menggunakan grafik sebagai parameter (menetapkan nilai atas, kanan, bawah dan kiri bagi segi empat pemangkasan), anda boleh menggunakan nilai koordinat pengguna (iaitu, koordinat tanpa unit). Contohnya:
Salin kod
Perhatikan di sini bahawa secara lalai (kedua-dua limpahan dan klip mempunyai nilai lalai), laluan keratan adalah konsisten dengan sempadan tetingkap. Apabila viewBox dan preserveAspectRatio ditetapkan, ia biasanya perlu untuk memetakan empat sisi laluan keratan ke empat sisi viewBox, untuk memastikan bahawa beberapa kesan paparan masih sama (sudah tentu, jika semuanya adalah nilai lalai , tidak perlu menetapkannya).
Laluan keratan objek - elemen clipPath
Laluan keratan ditakrifkan menggunakan elemen clipPath dan kemudian dirujuk menggunakan atribut laluan klip.
clipPath boleh mengandungi elemen laluan, elemen teks, elemen grafik asas (bulatan, dll.) dan menggunakan elemen. Jika ia adalah elemen penggunaan, ia mesti merujuk terus laluan, teks atau elemen grafik asas dan tidak boleh merujuk elemen lain.
Perhatikan bahawa laluan keratan hanyalah lapisan topeng satu bit, laluan itu ialah gabungan semua elemen yang terkandung di dalamnya. Objek dalam koleksi ini boleh dipaparkan, objek yang tiada dalam julat ini tidak akan dipaparkan. Algoritma yang menentukan sama ada titik keputusan tertentu berada dalam julat ditentukan oleh atribut "clip-rule".
Untuk objek grafik, laluan keratan adalah sama dengan penyatuan laluan keratan yang ditetapkan oleh laluan klipnya sendiri dan laluan keratan semua elemen luar (termasuk laluan keratan yang ditetapkan oleh laluan klip dan limpahan). Perhatikan beberapa perkara:
1. Elemen clipPath itu sendiri tidak mewarisi laluan keratan yang ditakrifkan oleh clipPath daripada nod luar.
2. Elemen clipPath sendiri boleh menetapkan atribut clip-path. Kesannya ialah persilangan dua laluan.
3. Elemen anak elemen clipPath boleh menetapkan atribut laluan klip: kesannya ialah penyatuan dua laluan.
4. Laluan keratan kosong akan memotong semua kandungan dalam elemen.
Mari kita lihat beberapa atribut penting:
clipPathUnits = "userSpaceOnUse(Nilai lalai) | objectBoundingBox"
Atribut ini mentakrifkan koordinat yang digunakan oleh clipPath Sistem elemen, kedua-dua nilai ini kita semua biasa dengan, adalah sistem koordinat pengguna elemen yang merujuk kepada laluan keratan semasa dan nilai skala kotak sempadan.
Elemen clipPath tidak pernah dipaparkan secara langsung, tetapi dirujuk melalui laluan klip, jadi menetapkan atribut paparan elemen clipPath tidak mempunyai kesan.
clip-path = "
Tidak perlu dikatakan, atribut ini digunakan untuk merujuk keratan path , perlu diperhatikan di sini bahawa semua elemen kontena, elemen grafik asas dan elemen clipPath boleh menggunakan atribut ini.
clip-rule = "nonzero(Nilai lalai) | evenodd | inherit"
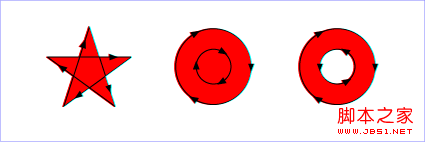
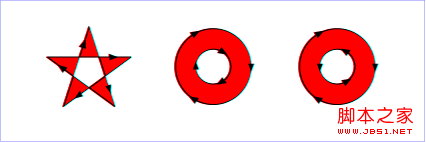
Atribut ini digunakan untuk menentukan titik mana yang tergolong dalam titik dalam laluan keratan. Untuk bentuk tertutup mudah, ini mudah ditentukan, tetapi untuk bentuk kompleks dengan lubang di dalamnya, terdapat perbezaan. Nilai atribut ini mempunyai makna yang sama seperti nilai peraturan isian:
bukan sifar: Algoritma yang digunakan untuk nilai ini ialah: memancarkan garisan ke mana-mana arah dari titik yang akan ditentukan, dan kemudian hitung arah persilangan graf dan segmen garisan ; Hasil pengiraan bermula dari 0, dan setiap kali segmen garisan di persimpangan adalah dari kiri ke kanan, tambah 1 setiap kali segmen garisan di persimpangan adalah dari kanan ke kiri 1; selepas mengira semua persilangan, Jika hasil pengiraan ini tidak sama dengan 0, maka titik itu berada dalam graf dan perlu diisi jika nilainya sama dengan 0, maka titik itu berada di luar graf dan tidak perlu diisi. Lihat contoh di bawah:

evenodd: Algoritma yang digunakan untuk nilai ini ialah: lancarkan garisan ke mana-mana arah dari titik yang akan ditentukan, dan kemudian hitung bilangan persilangan antara graf dan segmen garisan Jika nombor itu ialah nombor ganjil, tukar titik dalam graf Pengisian diperlukan; Lihat contoh di bawah:

Atribut peraturan klip hanya boleh digunakan pada elemen grafik dalaman elemen clipPath. Sebagai contoh, tetapan berikut berfungsi:
Ia tidak akan berfungsi jika elemen tidak dalam clipPath. Sebagai contoh, tetapan berikut tidak akan berfungsi:
< ;/clipPath>
Akhirnya lihat contoh kecil laluan keratan:
Hanya kawasan 10*10 di sudut kiri atas segi empat tepat kelihatan.
Topeng - elemen topeng
Dalam SVG, anda boleh menentukan sebarang elemen grafik atau elemen g sebagai topeng untuk objek yang diberikan untuk menggabungkan objek yang diberikan ke latar belakang .
Topeng ditakrifkan dengan elemen topeng Apabila menggunakan topeng, anda hanya perlu merujuk topeng dalam atribut topeng objek.
Elemen topeng boleh mengandungi sebarang elemen grafik dan elemen bekas (seperti g).
Malah, semua orang tahu kesan topeng pada asasnya mengira ketelusan akhir berdasarkan warna dan ketelusan setiap titik dalam topeng, dan kemudian apabila memaparkan objek, topeng ini dengan ketelusan yang berbeza pada objek lapisan topeng mencerminkan kesan penyekatan topeng. Untuk objek pemaparan, hanya bahagian dalam topeng akan dipaparkan mengikut ketelusan mata pada topeng, dan bahagian yang bukan dalam topeng tidak akan dipaparkan. Lihat contoh di bawah:
xmlns="http://www.w3.org/2000/svg" xmlns:xlink ="http:///www.w3.org/1999/xlink">
Teks bertopeng

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Mari kita bincangkan tentang cara menggunakan SVG untuk mencapai kesan mozek imej
Sep 01, 2022 am 11:05 AM
Bagaimana untuk menggunakan SVG untuk mencapai kesan mozek imej tanpa menggunakan Javascript? Artikel berikut akan memberi anda pemahaman terperinci, saya harap ia akan membantu anda!
 Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
Bagaimana untuk menukar format svg kepada jpg
Nov 24, 2023 am 09:50 AM
svg boleh ditukar kepada format jpg dengan menggunakan perisian pemprosesan imej, menggunakan alat penukaran dalam talian dan menggunakan perpustakaan pemprosesan imej Python. Pengenalan terperinci: 1. Perisian pemprosesan imej termasuk Adobe Illustrator, Inkscape dan GIMP 2. Alat penukaran dalam talian termasuk CloudConvert, Zamzar, Tukar Dalam Talian, dll. 3. Perpustakaan pemprosesan imej Python, dll.;
 Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
Analisis mendalam tentang cara menggunakan ikon svg dalam vue3 vite
Apr 28, 2022 am 10:48 AM
imej svg digunakan secara meluas dalam projek Artikel berikut akan memperkenalkan cara menggunakan ikon svg dalam vue3 vite.
 Dihasilkan oleh Universiti Peking: SOTA terkini dengan kualiti tekstur dan konsistensi berbilang paparan, mencapai penukaran 3D satu imej dalam masa 2 minit
Jan 10, 2024 pm 11:09 PM
Dihasilkan oleh Universiti Peking: SOTA terkini dengan kualiti tekstur dan konsistensi berbilang paparan, mencapai penukaran 3D satu imej dalam masa 2 minit
Jan 10, 2024 pm 11:09 PM
Ia hanya mengambil masa dua minit untuk menukar gambar kepada 3D! Ia juga jenis dengan kualiti tekstur yang tinggi dan konsistensi tinggi dalam pelbagai sudut tontonan. Tidak kira spesies apa pun, imej paparan tunggal semasa input masih seperti ini: Dua minit kemudian, versi 3D selesai: △ Atas, Repaint123 (NeRF, Repaint123 (GS) Kaedah baharu dipanggil Repaint123); Idea teras adalah untuk menggabungkan 2D Keupayaan penjanaan imej yang berkuasa bagi model resapan digabungkan dengan keupayaan penjajaran tekstur strategi lukis semula untuk menjana imej yang berkualiti tinggi dan konsisten merentas berbilang paparan. Di samping itu, kajian ini juga memperkenalkan kaedah keamatan pengecatan semula adaptif yang sedar keterlihatan untuk kawasan bertindih. Repaint123 menyelesaikan masalah kaedah sebelumnya seperti sisihan berbilang pandangan yang besar, degradasi tekstur dan penjanaan perlahan dalam satu kejadian. Item semasa
 Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Tutorial pengenalan VUE3: Gunakan pemalam Vue.js untuk bermain dengan SVG
Jun 16, 2023 am 09:48 AM
Dengan pembangunan berterusan pembangunan hadapan Web moden, semakin banyak teknologi digunakan secara meluas dalam pembangunan sebenar. Antaranya, Vue.js kini merupakan salah satu rangka kerja JavaScript yang paling popular Ia berdasarkan model MVVM dan menyediakan API yang kaya dan perpustakaan komponen, menjadikannya lebih mudah untuk membangunkan aplikasi web yang responsif, boleh digunakan semula dan cekap. Berbanding dengan versi lama, versi Vue.js3 terkini mempunyai prestasi yang lebih baik dan ciri yang lebih kaya, yang telah menarik perhatian dan penyelidikan yang meluas. Artikel ini akan memperkenalkan kepada anda a
 Penjelasan terperinci tentang penggunaan SVG untuk menambah logo pada favicon
Sep 07, 2022 am 10:30 AM
Penjelasan terperinci tentang penggunaan SVG untuk menambah logo pada favicon
Sep 07, 2022 am 10:30 AM
Bagaimana untuk menambah logo ke favicon menggunakan SVG? Artikel berikut akan memperkenalkan kepada anda cara menggunakan SVG untuk menjana favicon dengan logo. Saya harap ia akan membantu anda!
 Bagaimana untuk menggunakan kaedah svg dalam vue3+vite2
May 11, 2023 pm 05:55 PM
Bagaimana untuk menggunakan kaedah svg dalam vue3+vite2
May 11, 2023 pm 05:55 PM
1. Pasang vite-plugin-svg-icons Anda juga perlu memasang kebergantungan yang berkaitan dengan fast-glob. Jika tidak, apabila vite menjalankan npmrundev, ia akan melaporkan ralat Cannotfindmodule'fast-glob' npmifast-glob@3.x-Dnpmivite-. plugin-svg. -icons@2.x-D 2. Cipta komponen baharu index.vueimport{computed}from'vue';cons di bawah src/components/svgIcon
 Bagaimana untuk menggunakan svg dalam vue3+vue-cli4
May 11, 2023 pm 05:58 PM
Bagaimana untuk menggunakan svg dalam vue3+vue-cli4
May 11, 2023 pm 05:58 PM
一、安装svg-sprite-loadernpminstallsvg-sprite-loader--save-dev二、在src/components/svgIcon下新建组件index.vueimport{dikira}dari"@vue/reactivity{name";exportbasedefault"; prop:{iconClass:{type:String},className:{type:String},},setup



