 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 html5 Tutorial lukisan kanvas (4)—Laluan tidak tertutup dan kaedah pengisian kecerunan_html5 kemahiran tutorial
html5 Tutorial lukisan kanvas (4)—Laluan tidak tertutup dan kaedah pengisian kecerunan_html5 kemahiran tutorial
html5 Tutorial lukisan kanvas (4)—Laluan tidak tertutup dan kaedah pengisian kecerunan_html5 kemahiran tutorial
Secara umumnya terdapat dua cara melukis iaitu mengisi dan mengusap Artikel sebelum ini telah pun membincangkan tentang kaedah strok.
Pengisian adalah fill(), sangat mudah, bukan? Dan sama seperti strokeStyle mewakili gaya stroke, fillStyle mewakili gaya isian.
ctx.fillStyle = 'Warna'; Gaya isian lalai ialah hitam legap
Soalan: Bolehkah laluan tidak tertutup diisi?
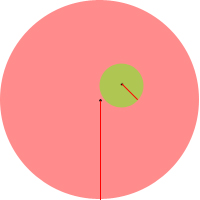
Ya. Kanvas akan bersambung terus dari titik akhir laluan semasa anda ke titik mula dan kemudian mengisinya. Seperti yang ditunjukkan dalam gambar:

Tetapi anda boleh mendapati bahawa perenggan terakhir tidak diusap.
Ingat bahawa dalam artikel kami sebelum ini, kami melukis segi empat sama dengan 4 garisan, tetapi kanvas tidak begitu buruk, malah ia tidak mempunyai fungsi untuk melukis segi empat tepat secara langsung. Anda boleh menggunakan fillRect() untuk terus mengisi segi empat tepat:
ctx.fillRect(x,y,width,height);
X dan y di sini merujuk kepada koordinat titik permulaan sudut kiri atas segi empat tepat , ingat.
Apabila bercakap tentang fillRect, kita perlu menyebut strokeRect.
Terdapat juga fillText dan strokeText Mengenai fungsinya, anda mungkin telah menekanya di sini.
Warna kecerunan isian Kanvas
Dalam Kanvas, warna kecerunan juga terbahagi kepada dua jenis iaitu kecerunan linear dan kecerunan jejarian, dan kaedah menciptanya juga adalah bebas. Mari kita lihat dahulu cara mencipta kecerunan linear.
Buat Kecerunan Linear = buatLinearGradient - Lihat, masih perkataan yang sangat mudah. Sintaksnya adalah seperti berikut:
createLinearGradient(x1,y1,x2,y2) mempunyai 4 parameter! Nampaknya begitu rumit, tetapi sebenarnya ini agak mudah, kerana seperti yang telah kita katakan sebelum ini, satu titik dalam dunia rata ditentukan oleh koordinat x dan koordinat y. Oleh itu, x1 dan y1 mewakili koordinat titik permulaan bagi kecerunan linear, dan x2 dan y2 mewakili koordinat titik akhir.
Kelebihan ini adalah sangat mudah jika kita ingin mencipta kecerunan linear pepenjuru. Tetapi mari kita cuba mencipta kecerunan linear mendatar dahulu.
var linear = ctx.createLinearGradient(100,100,200,100) Kecerunan itu nampaknya tercipta, jadi bolehkah kita mengisinya? ————Kecerunan ini kosong dan tiada warna.
Cara untuk menambah warna pada bar kecerunan ialah addColorStop (kedudukan, warna). >
linear.addColorStop(0,'#fff');
Saya menggunakan 3 addColorStops di sini, yang bermaksud menambah 3 warna pada bar kecerunan.
Nota
Pada masa ini, kita boleh mengisi warna kecerunan, tetapi kita mesti menetapkan kecerunan yang ditentukan untuk mengisiStyle
Salin kod

Perhatikan bahawa fillRect dan strokeRect melukis laluan bebas Seperti yang ditunjukkan dalam kod di atas, memanggil lejang selepas fillRect tidak akan mengusap segi empat tepat yang baru dilukis.
Selepas ujian, saya menemui masalah yang sangat menjengkelkan, iaitu, koordinat kecerunan linear adalah relatif kepada keseluruhan julat Kanvas. Sebagai contoh, di sini, titik permulaan kecerunan linear saya ialah 100,100 Jika saya melukis segi empat tepat pada 0,0 dan mengisinya dengan kecerunan ini, saya akan mendapati bahawa tiada pengisian - kerana julat kecerunan saya hanya melebihi segi empat tepat. skop.
Ini benar-benar tetapan menipu.
Soalan: Adakah warna akan diisi sebelum titik permulaan kecerunan dan selepas titik penamat kecerunan?
Ya. Warna sebelum titik permulaan ialah warna permulaan, dan warna selepas titik akhir sentiasa warna akhir.
Bagaimana untuk menamatkan warna hujung, anda boleh mengisi warna hujung lutsinar selepas warna hujung. Contohnya:
linear.addColorStop (0.99,' #333');
linear.addColorStop(1,'rgba(51,51,51,0)');
Mengikut pelan sebelumnya, saya akan membina kecerunan linear condong untuk mencuba. Cuma tukar parameter createLinearGradient
createRadialGradient(x1,y1,r1,x2,y2,r2) dengan x1,y1,x2,y2 masih yang sama Mewakili titik permulaan dan titik akhir, tetapi titik permulaan dan titik akhir di sini adalah kedua-dua bulatan, dan x, y ialah koordinat pusat bulatan. Oleh itu, r1 dan r2 ialah jejari bulatan permulaan dan jejari bulatan hujung masing-masing. Seperti yang ditunjukkan dalam gambar:

Pada tanggapan saya, nampaknya kecerunan jejari ialah bulatan, pusat bulatan ialah titik permulaan, dan jejari bulatan ialah titik akhir. Tetapi kecerunan jejari dalam kanvas sebenarnya berbeza Titik permulaan adalah bulatan dan titik akhir adalah bulatan, yang berbeza dari pemahaman saya.
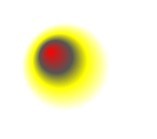
Kita bermula dari yang paling mudah. Pertama, buat kecerunan jejari yang sangat teratur, iaitu, pusat bulatan kecerunan ialah titik permulaan kecerunan. Kerana kecerunan jejari biasa, pusat adalah pusat bulatan, jadi kita harus cuba mengelakkan pesongan. Jadi, mari kita jadikan pusat bulatan penghujung bertepatan dengan pusat bulatan permulaan, bukan?

Salin kod
Di sini saya menetapkan koordinat tengah bulatan permulaan kecerunan jejarian dan bulatan akhir adalah sama, dan jejari bulatan permulaan ialah 10, dan jejari bulatan akhir ialah 55. Julat kecerunan jejari akhir yang dilukis ialah bulatan dengan lebar dan tinggi 110, Perhatikan bahawa julat kecerunan adalah berdasarkan julat bulatan titik akhir.
(Anda boleh melihat bahawa masih terdapat warna di luar julat bulatan hujung. Warna ini ialah warna hujung. Walau bagaimanapun, jika anda cuba menggunakan radial.addColorStop(1.5,'#0f0′); untuk mentakrifkan warna di luar julat kecerunan, Anda masih akan mendapat ralat).
Jadi, apakah kegunaan jejari bulatan permulaan? ——Pusat kecerunan jejari biasa (mari kita panggil ia "pusat perubahan"...) hanyalah satu titik dan bukan bulatan. Sebenarnya, kami betul. Bulatan titik permulaan ini bersamaan dengan titik, tetapi ia mungkin lebih besar.
Mari kita jadikan jejari bulatan permulaan sangat besar, hampir dengan jejari bulatan penghujung:

Salin kod
Kodnya adalah seperti berikut:
WarnaStop lain kekal tidak berubah, dan kemudian grafik menjadi seperti ini.

Dalam erti kata lain, warna permulaan kecerunan jejari dalam kanvas dilukis dari luar julat bulatan permulaan, dan keseluruhan warna bulatan permulaan ialah warna permulaan.
Kami menetapkan jejari bulatan permulaan kepada 0, dan "pusat perubahan" kecerunan jejari adalah benar-benar titik.
Kebanyakan masa kami tidak memerlukan kecerunan jejari yang sangat formal Sebaliknya, kami mahu pusat perubahannya diimbangi, serupa dengan gambar di bawah:

var jejari = ctx. .createRadialGradient(75,75, 0,55,55,55); tetapi julat kecerunan pada masa ini masih julat bulatan titik akhir.
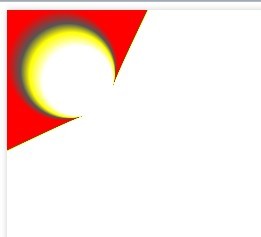
Ramai orang dilahirkan dengan mentaliti yang merosakkan Contohnya, di sini, jejari bulatan hujung sentiasa lebih besar daripada bulatan permulaan, tetapi apa yang akan berlaku jika mereka diterbalikkan?
var radial = ctx.createRadialGradient (75, 75,55,55,55,0);
Selepas ujian, ini tidak akan melaporkan ralat, tetapi kecerunan asal dari dalam ke luar telah ditukar kepada kecerunan dari luar ke dalam. Ini adalah kegunaan yang baik.

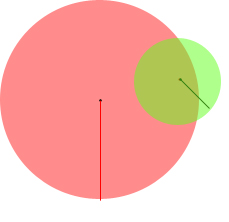
Terdapat masalah lain jika kita mengimbangi pusat bulatan permulaan dan julat bulatan permulaan melebihi julat bulatan penamat,

Apa yang akan berlaku pada masa ini?

Ah! ? Apa yang sedang berlaku? !
Ini berlaku apabila bulatan titik permulaan dan bulatan titik penamat hanya sebahagiannya bertindih. Jadi, jika anda mahukan kecerunan jejari biasa, pastikan satu bulatan membalut bulatan yang lain sepenuhnya.
Selain itu, memandangkan kecerunan boleh ditetapkan kepada fillStyle, ia juga boleh ditetapkan kepada strokeStyle. Anda tahu kesannya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Sekolah mana yang menggunakan kanvas?
Aug 18, 2023 pm 05:59 PM
Sekolah mana yang menggunakan kanvas?
Aug 18, 2023 pm 05:59 PM
Sekolah yang menggunakan kanvas termasuk Universiti Stanford, MIT, Universiti Columbia, Universiti California, Berkeley, dsb. Pengenalan terperinci: 1. Universiti Stanford menggunakan Kanvas sebagai platform pembelajaran dalam talian utamanya. Guru dan pelajar di Universiti Stanford menggunakan Kanvas untuk mengurus dan menyampaikan kandungan kursus, dan belajar melalui fungsi seperti perbincangan dalam talian, penyerahan tugasan dan peperiksaan Institut Politeknik dan MIT juga menggunakan Kanvas sebagai sistem pengurusan pembelajaran dalam talian mereka dan menjalankan pengurusan kursus melalui platform Canvas 3. Columbia University, dsb.
 Proses operasi mencipta silinder tiga dimensi warna kecerunan dalam PPT
Mar 26, 2024 pm 04:21 PM
Proses operasi mencipta silinder tiga dimensi warna kecerunan dalam PPT
Mar 26, 2024 pm 04:21 PM
1. Buka PPT dan masukkan antara muka utamanya. 2. Padamkan dua kotak input Klik di sini untuk menambah tajuk dan sari kata. 3. Klik menu Sisipkan dan pilih alat Bentuk. 4. Cari dan klik pada silinder dalam bentuk asas untuk melukis silinder. 5. Klik Format dan pilih Isi Bentuk. 6. Klik pada kecerunan dan klik pada kecerunan lain dalam menu lungsur yang terbuka. 7. Pilih Gradient Fill, klik pada pasir kuning panjang dalam warna pratetap, dan klik Tutup. 8. Kami telah mencipta silinder kecerunan pasir kuning panjang dalam PPT.
 Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Pemalam anak panah kanvas termasuk: 1. Fabric.js, yang mempunyai API yang ringkas dan mudah digunakan serta boleh mencipta kesan anak panah tersuai 2. Konva.js, yang menyediakan fungsi melukis anak panah dan boleh mencipta pelbagai anak panah gaya; 3. Pixi.js , yang menyediakan fungsi pemprosesan grafik yang kaya dan boleh mencapai pelbagai kesan anak panah; ; 6. Rough .js, anda boleh membuat anak panah yang dilukis dengan tangan, dsb.
 Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Versi html2canvas termasuk html2canvas v0.x, html2canvas v1.x, dsb. Pengenalan terperinci: 1. html2canvas v0.x, yang merupakan versi awal html2canvas Versi stabil terkini ialah v0.5.0-alpha1. Ia adalah versi matang yang telah digunakan secara meluas dan disahkan dalam banyak projek;
 Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Butiran jam kanvas termasuk penampilan jam, tanda semak, jam digital, jam, minit dan jarum kedua, titik tengah, kesan animasi, gaya lain, dsb. Pengenalan terperinci: 1. Penampilan jam, anda boleh menggunakan Kanvas untuk melukis dail bulat sebagai penampilan jam, dan anda boleh menetapkan saiz, warna, jidar dan gaya dail lain. 2. Garisan skala, lukis garisan skala; dail untuk mewakili jam atau minit. 3. Jam digital, anda boleh melukis jam digital pada dail untuk menunjukkan jam dan minit semasa
 Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Atribut kanvas tkinter termasuk bg, bd, relief, lebar, ketinggian, kursor, latar belakang sorotan, warna sorotan, ketebalan sorotan, latar belakang sisipan, lebar sisipan, latar belakang pilih, latar belakang pilih, atribut perintah xscroll, dsb. Pengenalan terperinci
 uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas
 Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Ketahui rangka kerja kanvas dan terangkan rangka kerja kanvas yang biasa digunakan secara terperinci
Jan 17, 2024 am 11:03 AM
Terokai rangka kerja Kanvas: Untuk memahami apakah rangka kerja Kanvas yang biasa digunakan, contoh kod khusus diperlukan Pengenalan: Kanvas ialah API lukisan yang disediakan dalam HTML5, yang melaluinya kita boleh mencapai kesan grafik dan animasi yang kaya. Untuk meningkatkan kecekapan dan kemudahan melukis, banyak pembangun telah membangunkan rangka kerja Kanvas yang berbeza. Artikel ini akan memperkenalkan beberapa rangka kerja Kanvas yang biasa digunakan dan menyediakan contoh kod khusus untuk membantu pembaca memperoleh pemahaman yang lebih mendalam tentang cara menggunakan rangka kerja ini. 1. Rangka kerja EaselJS Ea



