Tutorial menyambungkan Canon ts3480 ke komputer
Untuk mencapai kebolehoperasian antara Canon TS3480, peranti mudah alih dan komputer, anda perlu menyambung ke komputer terlebih dahulu. Untuk kemudahan pengguna baru, kami menyediakan tutorial sambungan. Jika anda ingin tahu cara menyambungkan Canon TS3480 ke komputer, sila teruskan membaca
Cara menyambungkan Canon TS3480 ke komputer:
1 Pertama, anda perlu log masuk ke "Canon China".
2. Kemudian klik "Service and Support".

Ayat yang perlu ditulis semula ialah: 3. Klik "Download and Support" di bawah. Ayat yang ditulis semula boleh: 3. Sila klik "Muat Turun dan Sokongan" di bawah

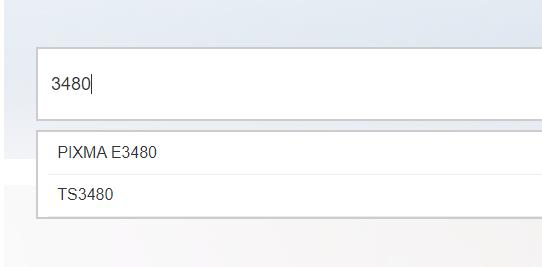
Sila berikan nombor model anda sebagai ts3480

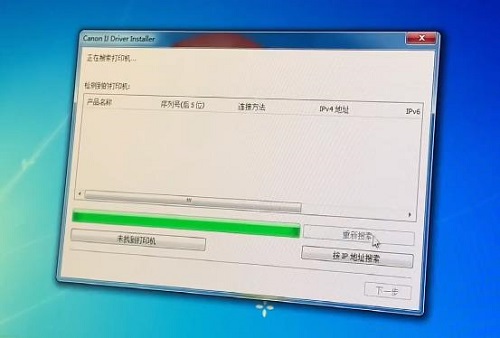
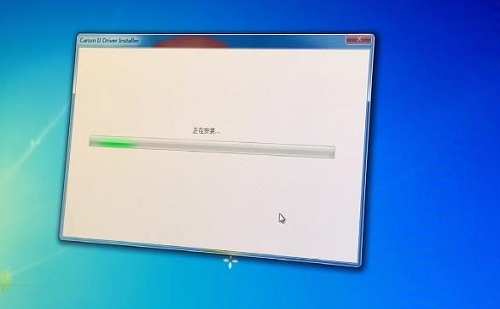
Seterusnya, klik "Pemandu" di bahagian bawah






Atas ialah kandungan terperinci Tutorial menyambungkan Canon ts3480 ke komputer. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan SEO
Sep 10, 2023 pm 07:33 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melakukan pengoptimuman SEO SEO (SearchEngineOptimization) merujuk kepada mengoptimumkan struktur, kandungan dan kata kunci tapak web untuk meletakkannya lebih tinggi dalam enjin carian, dengan itu meningkatkan trafik dan pendedahan tapak web . Dalam pembangunan teknologi hadapan moden seperti Vue3+TS+Vite, cara mengoptimumkan SEO adalah isu yang sangat penting. Artikel ini akan memperkenalkan beberapa teknik dan kaedah pembangunan Vue3+TS+Vite untuk membantu
 Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian
Sep 09, 2023 pm 04:40 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara mengoptimumkan permintaan merentas domain dan permintaan rangkaian Pengenalan: Dalam pembangunan bahagian hadapan, permintaan rangkaian adalah operasi yang sangat biasa. Cara mengoptimumkan permintaan rangkaian untuk meningkatkan kelajuan pemuatan halaman dan pengalaman pengguna ialah salah satu isu yang perlu difikirkan oleh pembangun kami. Pada masa yang sama, untuk beberapa senario yang memerlukan penghantaran permintaan kepada nama domain yang berbeza, kami perlu menyelesaikan isu merentas domain. Artikel ini akan memperkenalkan cara membuat permintaan merentas domain dan teknik pengoptimuman permintaan rangkaian dalam persekitaran pembangunan Vue3+TS+Vite. 1. Penyelesaian permintaan merentas domain
 Cara menggunakan getCurrentInstance dalam Vue3 dengan ts
May 15, 2023 pm 10:37 PM
Cara menggunakan getCurrentInstance dalam Vue3 dengan ts
May 15, 2023 pm 10:37 PM
GetCurrentInstance digunakan bersama-sama dengan ts dalam projek vue3 Jika anda tidak menggunakan ts, tiada masalah const{proxy}=getCurrentInstance() akan melaporkan ralat apabila digunakan dalam ts: Ralat:...Taip "ComponentInternalInstance|. null" yang biasanya kami gunakan dalam projek Banyak kaedah getCurrentInstance() digunakan. Merangkum dan mencipta fail useCurrentInstance.ts: import{ComponentInternalInstance,getCurrentInstance
 Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menjalankan perlindungan keselamatan bahagian hadapan
Sep 09, 2023 pm 04:19 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara melaksanakan perlindungan keselamatan bahagian hadapan Dengan pembangunan berterusan teknologi bahagian hadapan, semakin banyak syarikat dan individu mula menggunakan Vue3+TS+Vite untuk pembangunan bahagian hadapan. Walau bagaimanapun, risiko keselamatan yang datang dengannya juga telah menarik perhatian orang ramai. Dalam artikel ini, kami akan membincangkan beberapa isu keselamatan bahagian hadapan biasa dan berkongsi beberapa petua tentang cara melindungi keselamatan bahagian hadapan semasa proses pembangunan Vue3+TS+Vite. Pengesahan input Input pengguna selalunya merupakan salah satu sumber utama kelemahan keselamatan bahagian hadapan. wujud
 Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Kemahiran pembangunan Vue3+TS+Vite: cara menyulitkan dan menyimpan data
Sep 10, 2023 pm 04:51 PM
Petua pembangunan Vue3+TS+Vite: Cara menyulitkan dan menyimpan data Dengan perkembangan pesat teknologi Internet, keselamatan data dan perlindungan privasi menjadi semakin penting. Dalam persekitaran pembangunan Vue3+TS+Vite, cara menyulitkan dan menyimpan data adalah masalah yang perlu dihadapi oleh setiap pembangun. Artikel ini akan memperkenalkan beberapa teknik penyulitan dan storan data biasa untuk membantu pembangun meningkatkan keselamatan aplikasi dan pengalaman pengguna. 1. Penyulitan Data Penyulitan Data Bahagian Hadapan Penyulitan Bahagian Hadapan ialah bahagian penting dalam melindungi keselamatan data. Biasa digunakan
 Kemahiran pembangunan Vue3+TS+Vite: cara berinteraksi dengan API bahagian belakang
Sep 08, 2023 pm 06:01 PM
Kemahiran pembangunan Vue3+TS+Vite: cara berinteraksi dengan API bahagian belakang
Sep 08, 2023 pm 06:01 PM
Kemahiran pembangunan Vue3+TS+Vite: Cara berinteraksi dengan bahagian belakang API Pengenalan: Dalam pembangunan aplikasi web, interaksi data antara bahagian hadapan dan bahagian belakang ialah pautan yang sangat penting. Sebagai rangka kerja bahagian hadapan yang popular, Vue3 mempunyai banyak cara untuk berinteraksi dengan API bahagian belakang. Artikel ini akan memperkenalkan cara menggunakan persekitaran pembangunan Vue3+TypeScript+Vite untuk berinteraksi dengan API bahagian belakang dan mendalami pemahaman melalui contoh kod. 1. Gunakan Axios untuk menghantar permintaan
 Kemahiran pembangunan Vue3+TS+Vite: cara membangunkan widget dan pemalam
Sep 10, 2023 pm 07:30 PM
Kemahiran pembangunan Vue3+TS+Vite: cara membangunkan widget dan pemalam
Sep 10, 2023 pm 07:30 PM
Vue3 ialah versi terkini Vue.js, yang memperkenalkan banyak ciri dan penambahbaikan baharu, membolehkan pembangun membina aplikasi web yang fleksibel dengan lebih cekap. Dalam Vue3, TypeScript (TS) boleh disepadukan dengan lancar dengan Vue, memberikan kami keupayaan semakan jenis yang berkuasa. Vite ialah alat pembangunan berasaskan modul ES yang ringan dengan masa mula sejuk yang cepat dan kemas kini modul panas yang pantas. Artikel ini akan memperkenalkan anda cara menggunakan Vue3, TS dan Vite untuk membuat widget dan
 Bagaimana untuk menyelesaikan masalah vue3 mendapatkan contoh ref digabungkan dengan ts InstanceType
May 20, 2023 pm 10:59 PM
Bagaimana untuk menyelesaikan masalah vue3 mendapatkan contoh ref digabungkan dengan ts InstanceType
May 20, 2023 pm 10:59 PM
vue3 mendapatkan contoh ref digabungkan dengan InstanceType ts Kadangkala kami mempunyai rujukan templat, tetapi apabila menggunakannya, gesaan ts tidak berfungsi untuk nama kaedah yang didedahkan oleh komponen melalui defineExpose impak yang besar, ia boleh diselesaikan atau boleh diselesaikan~import {ref}from'vue'constsayHello=()=>(console.log('I can say hello'))defineExpose({sayHello}) Kemudian kita menggunakannya di peringkat ibu bapa dan masukkan MyModalR




