
Hari ini kandungan kami adalah tentang cara membuat aplikasi web luar talian Kelebihannya ialah ia membolehkan penyemak imbas memuat turun sumber web kami yang ditentukan, supaya pengguna boleh menggunakan tapak kami secara normal walaupun semasa di luar talian.
1. Takrif Manifes
Kami menggunakan manifes untuk menyenaraikan sumber yang perlu diakses di luar talian. Ia sendiri adalah fail teks Baris pertama selalunya CACHE MANIFEST, dan kemudian menyenaraikan sumber yang kami perlukan, satu setiap baris. Tiada peraturan penamaan tetap untuk fail, dan tiada keperluan untuk akhiran Satu-satunya keperluan ialah akhiran perlu ditakrifkan pada bahagian pelayan dengan jenis MIME teks/manifes cache.
Jika ia adalah pelayan iis 7, ikut langkah di bawah :
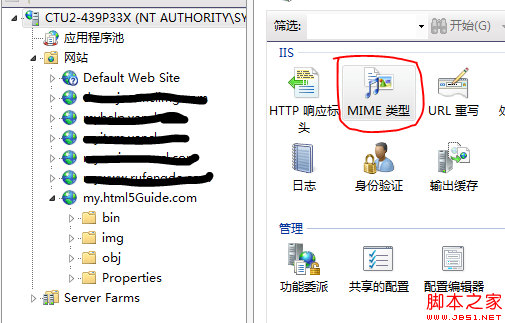
1. Contohnya, jika akhiran ialah .appcache, buka iis7 dan pilih nod akar (dengan cara ini, semua tapak akan mewarisi konfigurasi, atau ia boleh dikonfigurasikan untuk satu tapak);
2. Klik dua kali pada jenis MIME di sebelah kanan;
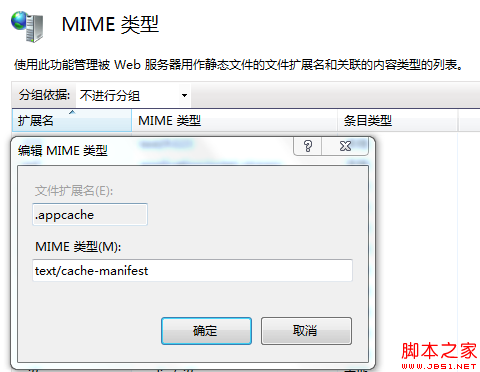
 3. Klik kanan untuk menambah jenis MIME, dengan itu melengkapkan konfigurasi.
3. Klik kanan untuk menambah jenis MIME, dengan itu melengkapkan konfigurasi.
 Pelayan dikonfigurasikan dan fail manifes ditambah.
Pelayan dikonfigurasikan dan fail manifes ditambah.
img/1.jpg
img/2.jpg
img/3.jpg