 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Analisis perbandingan lima cara storan setempat yang berbeza untuk meningkatkan kecekapan penyimpanan data
Analisis perbandingan lima cara storan setempat yang berbeza untuk meningkatkan kecekapan penyimpanan data
Analisis perbandingan lima cara storan setempat yang berbeza untuk meningkatkan kecekapan penyimpanan data

Meningkatkan kecekapan penyimpanan data: Analisis perbandingan lima kaedah storan setempat yang berbeza
Pengenalan:
Dalam era ledakan maklumat hari ini, pemeliharaan dan pengurusan data telah menjadi sangat penting. Dalam pembangunan web, kita selalunya perlu menyimpan beberapa data untuk digunakan dalam halaman atau sesi yang berbeza. Salah satu kaedah penjimatan data yang digunakan secara meluas ialah menggunakan storan setempat.
Localstorage ialah mekanisme storan setempat yang disediakan oleh HTML5 yang boleh menyimpan data secara kekal dalam penyemak imbas. Ia berdasarkan storan pasangan nilai kunci dan menyokong storan jenis data mudah, seperti rentetan, nombor dan nilai Boolean. Seterusnya, kami akan menjalankan analisis perbandingan lima cara berbeza menggunakan storan setempat untuk meningkatkan kecekapan storan data.
1. Storan pasangan nilai kunci tunggal
Cara paling mudah untuk menggunakan storan setempat ialah menyimpan data sebagai pasangan nilai kunci tunggal. Kod sampel adalah seperti berikut:
// 存储数据
localStorage.setItem("name", "John");
// 读取数据
var name = localStorage.getItem("name");
console.log(name); // 输出: JohnKaedah ini sesuai untuk menyimpan satu item data dan sangat mudah dan intuitif. Tetapi apabila berbilang item data perlu disimpan, penggunaan storan setempat akan menjadi tidak cekap.
2. Penyimpanan Objek
Untuk menyelesaikan kelemahan kaedah pasangan nilai kunci tunggal, kami boleh merangkum beberapa item data ke dalam satu objek dan kemudian menyimpannya dalam storan setempat. Kod sampel adalah seperti berikut:
// 存储数据
var user = {
name: "John",
age: 20,
gender: "male"
};
localStorage.setItem("user", JSON.stringify(user));
// 读取数据
var storedUser = JSON.parse(localStorage.getItem("user"));
console.log(storedUser.name); // 输出: JohnDengan menggabungkan berbilang item data menjadi satu objek, kami boleh mengurus dan mengakses data dengan lebih mudah. Tetapi apabila terdapat banyak item data atau struktur data adalah kompleks, pendekatan ini mungkin membawa kepada kod yang panjang dan sukar untuk diselenggara.
3. Penyimpanan tatasusunan
Selain kaedah objek, kita juga boleh menyimpan item data sebagai tatasusunan. Kod sampel adalah seperti berikut:
// 存储数据
var fruits = ["apple", "banana", "orange"];
localStorage.setItem("fruits", JSON.stringify(fruits));
// 读取数据
var storedFruits = JSON.parse(localStorage.getItem("fruits"));
console.log(storedFruits); // 输出: ["apple", "banana", "orange"]Menggunakan tatasusunan untuk menyimpan data adalah sesuai untuk senario di mana susunan data perlu dikekalkan atau operasi traversal diperlukan. Kelemahannya ialah item data tidak boleh diakses terus menggunakan kunci, hanya melalui nilai indeks.
4. Storan kelompok
Apabila sejumlah besar data perlu disimpan, memanggil setItem sahaja untuk storan akan menyebabkan kemerosotan prestasi. Pada masa ini, storan kelompok boleh digunakan untuk merangkum data ke dalam objek besar dan kemudian menyimpannya. Kod sampel adalah seperti berikut:
// 存储数据
var data = {
key1: value1,
key2: value2,
// ...
};
localStorage.setItem("data", JSON.stringify(data));
// 读取数据
var storedData = JSON.parse(localStorage.getItem("data"));
console.log(storedData); // 输出: { key1: value1, key2: value2, ... }Kaedah penyimpanan kelompok sesuai untuk situasi di mana jumlah data adalah besar atau semua item data perlu diakses dengan kerap Ia boleh meningkatkan kecekapan akses dan kesederhanaan kod.
5. Gunakan perpustakaan pihak ketiga
Selain storan tempatan asli, terdapat banyak perpustakaan pihak ketiga yang menyediakan mekanisme penyimpanan data yang lebih maju. Sebagai contoh, IndexedDB boleh digunakan untuk melaksanakan pertanyaan yang lebih kompleks dan fungsi pengindeksan. PouchDB boleh digunakan untuk melaksanakan fungsi lanjutan seperti penyegerakan data dan akses luar talian. Memilih perpustakaan pihak ketiga yang sesuai dengan keperluan projek anda akan membolehkan anda menyimpan dan mengurus data dengan lebih fleksibel.
Kesimpulan:
Artikel ini menjalankan analisis perbandingan lima cara berbeza menggunakan storan setempat, termasuk storan pasangan nilai kunci tunggal, storan objek, storan tatasusunan, storan kelompok dan penggunaan perpustakaan pihak ketiga. Untuk senario dan keperluan aplikasi yang berbeza, kami boleh memilih kaedah yang paling sesuai untuk meningkatkan kecekapan penyimpanan data.
Namun, perlu diingat bahawa walaupun storan setempat mempunyai banyak kelebihan, ia juga mempunyai beberapa had, seperti had kapasiti storan, had asal yang sama, dsb. Dalam aplikasi praktikal, kita harus mempertimbangkan secara menyeluruh faktor-faktor ini dan memilih penyelesaian storan yang paling sesuai. Pada masa yang sama, untuk meningkatkan keselamatan data, adalah disyorkan untuk menyulitkan data yang disimpan.
Ringkasnya, dalam era data besar-besaran, adalah sangat penting untuk meningkatkan kecekapan penyimpanan data. Dengan memilih cara menggunakan storan setempat secara rasional, kami boleh menyimpan dan mengurus data dengan lebih cekap, memberikan sokongan yang lebih baik untuk pembangunan projek dan pengalaman pengguna.
Atas ialah kandungan terperinci Analisis perbandingan lima cara storan setempat yang berbeza untuk meningkatkan kecekapan penyimpanan data. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Cara menghidupkan atau mematikan mod produktiviti untuk apl atau proses dalam Windows 11
Apr 14, 2023 pm 09:46 PM
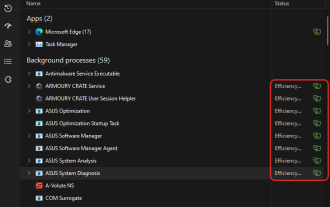
Cara menghidupkan atau mematikan mod produktiviti untuk apl atau proses dalam Windows 11
Apr 14, 2023 pm 09:46 PM
Pengurus Tugas baharu dalam Windows 11 22H2 adalah rahmat untuk pengguna berkuasa. Ia kini menyediakan pengalaman UI yang lebih baik dengan data tambahan untuk memantau proses, tugas, perkhidmatan dan komponen perkakasan anda yang sedang berjalan. Jika anda telah menggunakan Pengurus Tugas baharu, anda mungkin perasan mod produktiviti baharu. apa itu? Adakah ia membantu meningkatkan prestasi sistem Windows 11? Mari ketahui! Apakah Mod Produktiviti dalam Windows 11? Mod produktiviti ialah salah satu tugas dalam Pengurus Tugas
 Analisis perbandingan fungsi dan prestasi JPA dan MyBatis
Feb 19, 2024 pm 05:43 PM
Analisis perbandingan fungsi dan prestasi JPA dan MyBatis
Feb 19, 2024 pm 05:43 PM
JPA dan MyBatis: Analisis Perbandingan Fungsi dan Prestasi Pengenalan: Dalam pembangunan Java, rangka kerja kegigihan memainkan peranan yang sangat penting. Rangka kerja kegigihan biasa termasuk JPA (JavaPersistenceAPI) dan MyBatis. Artikel ini akan menjalankan analisis perbandingan fungsi dan prestasi kedua-dua rangka kerja dan menyediakan contoh kod khusus. 1. Perbandingan fungsi: JPA: JPA ialah sebahagian daripada JavaEE dan menyediakan penyelesaian kegigihan data berorientasikan objek. Ia diluluskan anotasi atau X
 Dia boleh mengatasi manusia dalam masa dua jam! Kelajuan AI terbaharu DeepMind menjalankan 26 permainan Atari
Jul 03, 2023 pm 08:57 PM
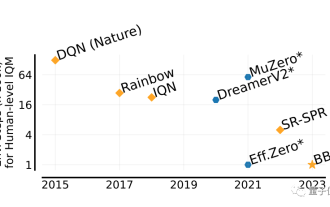
Dia boleh mengatasi manusia dalam masa dua jam! Kelajuan AI terbaharu DeepMind menjalankan 26 permainan Atari
Jul 03, 2023 pm 08:57 PM
Ejen AI DeepMind sedang bekerja semula! Perhatikan, lelaki bernama BBF ini menguasai 26 permainan Atari dalam masa 2 jam sahaja kecekapannya setara dengan manusia, mengatasi semua pendahulunya. Anda tahu, ejen AI sentiasa berkesan dalam menyelesaikan masalah melalui pembelajaran pengukuhan, tetapi masalah terbesar ialah kaedah ini sangat tidak cekap dan memerlukan masa yang lama untuk diterokai. Gambar Kejayaan yang dibawa oleh BBF adalah dari segi kecekapan. Tidak hairanlah nama penuhnya boleh dipanggil Bigger, Better, atau Faster. Selain itu, ia boleh melengkapkan latihan hanya pada satu kad, dan keperluan kuasa pengkomputeran juga jauh berkurangan. BBF telah dicadangkan bersama oleh Google DeepMind dan Universiti Montreal, dan data serta kod tersebut pada masa ini adalah sumber terbuka. Manusia tertinggi yang boleh dicapai
 Mana satu lebih sesuai untuk anda, Vivox100 atau Vivox100Pro? Analisis perbandingan terperinci.
Mar 23, 2024 pm 01:12 PM
Mana satu lebih sesuai untuk anda, Vivox100 atau Vivox100Pro? Analisis perbandingan terperinci.
Mar 23, 2024 pm 01:12 PM
Dengan populariti telefon pintar, fon kepala telah menjadi aksesori yang sangat diperlukan dalam kehidupan manusia. Di antara banyak jenama fon kepala, Vivox100 dan Vivox100Pro telah menarik perhatian ramai. Jadi, yang mana satu lebih sesuai untuk anda, Vivox100 atau Vivox100Pro? Seterusnya, kami akan menjalankan analisis perbandingan terperinci dari segi reka bentuk penampilan, prestasi kualiti bunyi, penggunaan kuasa, prestasi kos, dsb. Dari segi reka bentuk penampilan, Vivox100 dan Vivox100Pro mempunyai perbezaan yang jelas dalam penampilan. V
 Panduan Praktikal Pembangunan Jauh PyCharm: Tingkatkan Kecekapan Pembangunan
Feb 23, 2024 pm 01:30 PM
Panduan Praktikal Pembangunan Jauh PyCharm: Tingkatkan Kecekapan Pembangunan
Feb 23, 2024 pm 01:30 PM
PyCharm ialah persekitaran pembangunan bersepadu (IDE) Python yang berkuasa yang digunakan secara meluas oleh pembangun Python untuk penulisan kod, penyahpepijatan dan pengurusan projek. Dalam proses pembangunan sebenar, kebanyakan pembangun akan menghadapi masalah yang berbeza, seperti cara meningkatkan kecekapan pembangunan, cara bekerjasama dengan ahli pasukan dalam pembangunan, dsb. Artikel ini akan memperkenalkan panduan praktikal untuk pembangunan jauh PyCharm untuk membantu pembangun menggunakan PyCharm dengan lebih baik untuk pembangunan jauh dan meningkatkan kecekapan kerja. 1. Kerja penyediaan dalam PyCh
 Berkongsi pengalaman dalam caching data dan storan tempatan dalam pembangunan projek Vue
Nov 03, 2023 am 09:15 AM
Berkongsi pengalaman dalam caching data dan storan tempatan dalam pembangunan projek Vue
Nov 03, 2023 am 09:15 AM
Berkongsi pengalaman mengenai caching data dan storan tempatan dalam pembangunan projek Vue Dalam proses pembangunan projek Vue, caching data dan storan tempatan adalah dua konsep yang sangat penting. Caching data boleh meningkatkan prestasi aplikasi, manakala storan tempatan boleh mencapai penyimpanan data yang berterusan. Dalam artikel ini, saya akan berkongsi beberapa pengalaman dan amalan dalam menggunakan caching data dan storan tempatan dalam projek Vue. 1. Data caching Caching data adalah untuk menyimpan data dalam ingatan supaya ia boleh diambil dengan cepat dan digunakan kemudian. Dalam projek Vue, terdapat dua kaedah caching data yang biasa digunakan:
 Pemilihan enjin storan MySQL dalam senario data besar: Analisis perbandingan MyISAM, InnoDB dan Aria
Jul 24, 2023 pm 07:18 PM
Pemilihan enjin storan MySQL dalam senario data besar: Analisis perbandingan MyISAM, InnoDB dan Aria
Jul 24, 2023 pm 07:18 PM
Pemilihan enjin storan MySQL dalam senario data besar: Analisis perbandingan MyISAM, InnoDB dan Aria Dengan kemunculan era data besar, enjin storan tradisional selalunya tidak dapat memenuhi keperluan perniagaan dalam menghadapi keselarasan yang tinggi dan volum data yang besar. Sebagai salah satu sistem pengurusan pangkalan data hubungan yang paling popular, pemilihan enjin storan MySQL amat penting. Dalam artikel ini, kami akan menjalankan analisis perbandingan MyISAM, InnoDB dan Aria, enjin storan yang biasa digunakan oleh MySQL dalam senario data besar, dan memberikan
 Penggunaan peribadi Stable Diffusion untuk bermain dengan lukisan AI
Mar 12, 2024 pm 05:49 PM
Penggunaan peribadi Stable Diffusion untuk bermain dengan lukisan AI
Mar 12, 2024 pm 05:49 PM
StableDiffusion ialah model pembelajaran dalam sumber terbuka Fungsi utamanya adalah untuk menjana imej berkualiti tinggi melalui penerangan teks, dan menyokong fungsi seperti penjanaan graf, penggabungan model dan latihan model. Antara muka operasi model boleh dilihat dalam rajah di bawah. Bagaimana untuk menghasilkan gambar. Berikut adalah pengenalan kepada proses membuat gambar air minuman rusa Apabila menghasilkan gambar, ia dibahagikan kepada kata gesaan dan kata gesaan negatif jelas dan cuba terangkan pemandangan, objek, gaya dan warna yang anda inginkan secara terperinci. Sebagai contoh, daripada hanya mengatakan "rusa minum air", ia berkata "sebatang sungai, di sebelah pokok yang lebat, dan terdapat rusa minum air di sebelah anak sungai". tiada bangunan, tiada orang , tiada jambatan, tiada pagar, dan penerangan yang terlalu kabur boleh membawa kepada keputusan yang tidak konsisten.



