 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Gunakan html5 css3 untuk mencapai kesan penukaran gelangsar Ucap selamat tinggal kepada kemahiran tutorial javascript css_html5
Gunakan html5 css3 untuk mencapai kesan penukaran gelangsar Ucap selamat tinggal kepada kemahiran tutorial javascript css_html5
Gunakan html5 css3 untuk mencapai kesan penukaran gelangsar Ucap selamat tinggal kepada kemahiran tutorial javascript css_html5
Nah, kali terakhir saya berkata saya akan membuat beberapa artikel secepat mungkin, tetapi saya dengan tenang terlepas janji temu. Sudah hampir sebulan saya tidak menyiarkan artikel, yang benar-benar menyedihkan. Saya mendapati bahawa saya tidak boleh meluangkan masa baru-baru ini, saya pada dasarnya disusun satu demi satu projek. Saya sama ada tidak dapat mencari topik yang sesuai apabila saya bebas, atau saya tidak dapat meluangkan masa apabila saya mempunyai topik yang kusut. . Oleh itu, saya memutuskan untuk meringkaskan mata pengetahuan mengenai masalah yang saya hadapi untuk satu tempoh masa, mengkajinya satu per satu secara mendalam apabila saya mempunyai masa lapang, dan kemudian menyusunnya menjadi artikel dan berkongsinya.
Mari kita sampai ke intinya Apabila bercakap tentang peluncur, pada masa lalu, CSS dan JS telah digunakan untuk mencapai kesan penukaran yang berkaitan. Saya telah mendengar bahawa semua orang telah membincangkan pelaksanaan menggunakan html5 css3, tetapi saya tidak pernah melaksanakannya sendiri. Ok kali ni ada masa nak main css3. Malah, saya juga tertarik dengan mesej di Weibo. Saya melihat hasil yang menakjubkan yang dicapai oleh orang lain, dan kemudian saya mempunyai keinginan untuk melakukannya sendiri.
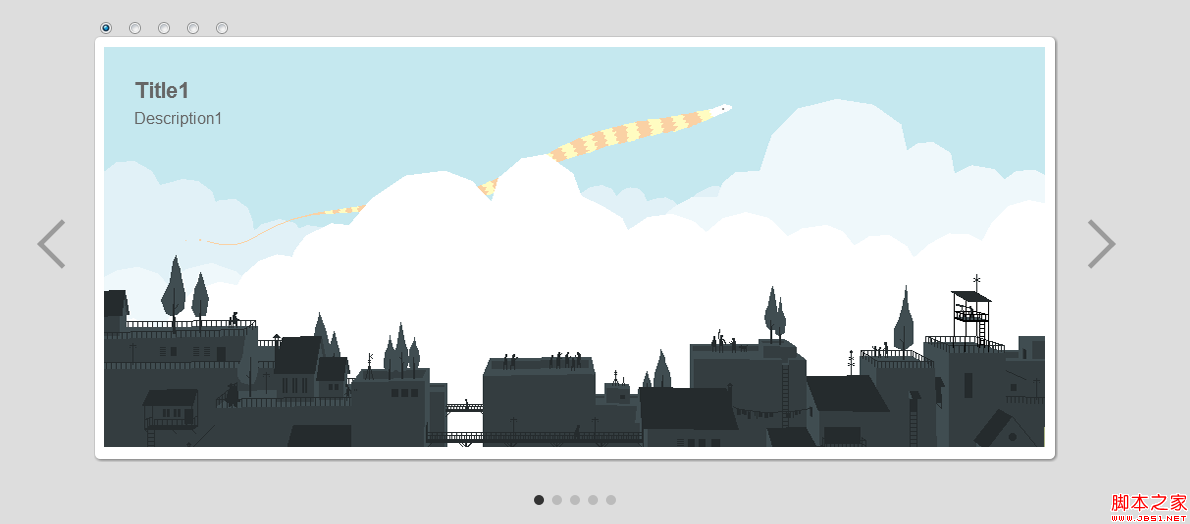
1. Rendering 
Ia tidak kelihatan jauh berbeza daripada kesan yang dicapai dengan js pada masa lalu, tetapi perasaan keseluruhannya sangat elegan. Nah, kuasa CSS3 ialah saya boleh mencapai kesan yang agak kompleks dengan menulis kod yang sangat sedikit. Walau bagaimanapun, contoh ini juga tidak sempurna Apabila menukar antara dua gambar, jika terdapat gambar di tengah, ia akan tetap dilihat semasa pelaksanaan animasi CSS3, yang agak tidak berkesan. Tetapi fikirkan, ini adalah kesan yang dicapai oleh css3 tulen Perubahan struktur html kompleks yang dilaksanakan dengan js tidak dapat dilihat di sini, jadi kesan di atas sukar dicapai hanya dengan css3.
2. struktur HTML >
;/label>
>
Kod di atas ialah struktur html utama, yang mengandungi kumpulan radio input Anda boleh melihatnya sebagai hab di sini Dalam contoh ini, ia memainkan peranan penting (inilah sebabnya saya tidak mahu menyembunyikannya. wira sebenar tidak sepatutnya menjadi orang di belakang tabir).
Gelangsar di bawah mengandungi imej yang perlu dipaparkan Nampaknya imej yang berbeza boleh dipaparkan dengan mengawal margin-kiri bahagian dalam.
Kawalan adalah anak panah beralih di sebelah kiri dan kanan gambar Jangan risau mengapa kita perlu mereka bentuk 5 daripadanya. Sebagai peringatan, kita tidak akan pernah gunakan js untuk melaksanakan penukaran dalam contoh ini.
Yang terakhir aktif ialah butang klik kecil di bawah gambar Anda boleh terus memilih gambar yang ingin anda semak imbasnya. Anda juga boleh memperkayakan struktur di dalam untuk mereka bentuk kesan lakaran kecil.
3. Helaian gaya css
@charset utf-8;
/* biasa */
body{background: #ddd;overflow-x: hidden;}
#bd{width: 960px;margin : 100px auto ;max-width: 960px;}
/* modul: sliders */
#sliders{
border-radius: 5px
box-shadow: 1px 1px 4px #666; 🎜>lapik : 1%;
latar belakang: #fff;
}
#limpahan{
lebar: 100%; dalam{
lebar: 500%;
transiton: semua 1s linear; -webkit-transition: semua 1s linear; 🎜>lebar : 20%;
}
artikel #slider .info{
kedudukan: mutlak; 🎜>fon -keluarga: Arial;
peralihan: kelegapan 0.1s mudah keluar; >}
artikel #slider .info h1{
saiz fon: 22px;
berat fon: tebal;
margin: 0 0 5px; info a{
warna: #666;
hiasan teks:
}
/* modul: kawalan */
#kawalan{
tinggi: 50px; lebar: 100 %;
margin-atas: -25%;
}
#controls label{
lebar: 50px; >kelegapan: 0.3;
kursor: penunjuk;
}
#label kawalan:legar{
kelegapan: 1;
/* modul: aktif */
# aktif{
lebar: 100%;
margin-atas: 23%;
text-align: center; 🎜>lebar : 10px;
tinggi: 10px;
jejari sempadan: 5px;
latar belakang: #bbb; : hover{
latar belakang: #ccc;
}
/* input diperiksa menukar gaya */
#slider1:checked ~ #active label:nth-child(1),
#slider2 :checked ~ #label aktif:nth-child(2),
#slider3:checked ~ #active label:nth-child(3),
#slider4:checked ~ #active label:nth-child(4 ),
#slider5:checked ~ #active label:nth-child(5){
latar belakang: #333;
}
#slider1:checked ~ #controls label:nth-child(5 ),
#slider2:checked ~ #controls label:nth-child(1),
#slider3:checked ~ #controls label:nth-child(2),
#slider4:checked ~ #controls label:nth -child(3),
#slider5:checked ~ #controls label:nth-child(4){
display: block;
float: left
background: url(. ./img /prev.png) no-repeat;
margin-left: -70px;
}
#slider1:checked ~ #controls label:nth-child(2),
#slider2 :checked ~ #controls label:nth-child(3),
#slider3:checked ~ #controls label:nth-child(4),
#slider4:checked ~ #controls label:nth-child(5 ),
#slider5:checked ~ #controls label:nth-child(1){
display: block;
float: right;
background: url(../img/next.png ) tidak- ulang;
margin-kanan: -70px;
}
#slider1:checked ~ #sliders article:nth-child(1) .info,
#slider2:checked ~ #sliders artikel:nth -child(2) .info,
#slider3:checked ~ #sliders article:nth-child(3) .info,
#slider4:checked ~ #sliders article:nth-child(4) .info,
#slider5:checked ~ #sliders article:nth-child(5) .info{
opacity: 1;
transition: all 0.6s ease-out 1s; peralihan: semua 0.6s ease-out 1s;
}
#slider1:checked ~ #sliders .inner{
margin-left: 0;
}
#slider2:checked ~ #sliders .dalam{
margin-kiri: -100%;
}
#slider3:ditandakan ~ #sliders .dalam{
margin-kiri:
}
# slider4:checked ~ #sliders .inner{
margin-left: -300%;
}
#slider5:checked ~ #sliders .inner{
margin-left: -400%; >}
Baiklah, saya akui bahawa kod CSS di atas benar-benar banyak dan rumit, tetapi ia benar-benar mencapai kesan yang sangat hebat, dan apabila saya selesai menulisnya, saya kagum dengan keajaiban besar CSS3. . .
Separuh pertama kod di sini digunakan terutamanya untuk mereka bentuk struktur peluncur, termasuk beberapa reka bentuk yang mencantikkan dari segi sudut bulat dan bayang-bayang. Separuh masa kedua adalah terutamanya beberapa kesan animasi untuk mencapai beberapa kesan dinamik apabila menukar gambar atau menukar butang kawalan. Walau bagaimanapun, perkara yang paling penting ialah penggunaan pemilih css3 di bahagian bawah, di mana fungsi penukaran imej benar-benar direalisasikan. Saya benar-benar fikir pemilih memainkan peranan yang sangat, sangat penting dalam contoh, kerana ini adalah sesuatu yang saya abaikan semasa mempelajari CSS3 pada masa lalu. Saya sentiasa merasakan bahawa kuasa CSS3 ialah sudut bulat, bayang-bayang, ubah bentuk dan animasi, tetapi kod ini benar-benar memberitahu kita betapa pentingnya pemilih dalam CSS3. Dalam sesetengah logik yang kompleks, menggunakan pemilih CSS3 ini boleh mencapai kesan yang tidak dapat dibayangkan.
4. Prinsip pelaksanaan slider
Apabila anda membaca kod di atas buat kali pertama, anda mesti seperti saya pada mulanya, tidak percaya bahawa kod tersebut boleh mencapai kesan slider.
Baiklah, izinkan saya menganalisis prinsip pelaksanaan.
Saya katakan di atas bahawa kumpulan radio teratas adalah sangat penting dan merupakan hab pelaksanaan peluncur. Ya, memang begitu.
Untuk melaksanakan gelangsar, perlu merealisasikan dua jenis pensuisan, iaitu apabila butang kawalan diklik, gambar bertukar pada masa yang sama, apabila gambar bertukar, semua butang kawalan mesti dipaparkan dengan betul .
Dalam contoh ini kami menggunakan label sebagai butang kawalan, artikel mengandungi imej, dan bahagian dalam berfungsi sebagai bekas untuk imej.
Ringkasnya, tiada cara untuk mewujudkan hubungan antara label dan artikel, dan sukar untuk maklumat status label ditunjukkan dalam pemilihan artikel. Melainkan terdapat sesuatu yang boleh merekodkan status penukaran label, dan kemudian menggunakan beberapa cara untuk memilih gambar dalam susunan yang sepadan untuk dipaparkan.
Baiklah, sekarang, anda faham mengapa kumpulan radio adalah kunci untuk melaksanakan peluncur. Ya, nampaknya merekodkan status klik pada label.
Kami menggunakan atribut untuk label untuk mengaitkannya dengan radio yang sepadan Apabila label diklik, radio yang sepadan akan diperiksa. Kemudian gerakkan bahagian dalam ke kiri melalui pemilih CSS3 yang berkuasa untuk memaparkan imej yang sepadan. Sudah tentu, butang pemilihan kiri dan kanan yang sepadan juga dipaparkan melalui pemilih. Dengan cara yang sama, apabila butang kiri dan kanan diklik, status lima butang pilihan di bawah juga dilaksanakan dengan cara ini.
Prinsip pelaksanaan di atas agak mudah Malah, selagi status klik butang kawalan boleh direkodkan, kesan gelangsar boleh dicapai melalui pemilih.
Bukan sahaja kumpulan radio boleh digunakan, a:hover juga boleh mengikuti idea ini untuk mencapai penukaran gambar apabila a sedang melayang. Sudah tentu, terdapat banyak cara lain untuk melaksanakannya, asalkan anda memahami prinsip pelaksanaan.
5. Ringkasan
Sebenarnya, CSS3 memang menyeronokkan, dan terdapat banyak kesan yang tidak dapat dibayangkan dalam CSS3. Kadang-kadang saya benar-benar mendapati bahawa menulis CSS3 memerlukan sedikit kepandaian, dan kadang-kadang beberapa kaedah pelaksanaan yang indah benar-benar menakjubkan.
Nah, sebagai amalan kecil, contoh ini telah banyak memberi saya manfaat, terutamanya pemilih yang berkuasa, yang membuat saya malu saya terlalu mengabaikannya pada masa lalu. . .
Saya masih perlu mempertimbangkan isu penukaran imej yang tidak berterusan Nampaknya saya perlu menggunakan beberapa js untuk membantu.
Baiklah, saya akan kongsikan hasilnya apabila saya ada.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Bagaimana untuk bertukar antara 4g dan 5g pada Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
Bagaimana untuk bertukar antara 4g dan 5g pada Xiaomi Mi 14Ultra?
Feb 23, 2024 am 11:49 AM
Xiaomi 14Ultra adalah salah satu model Xiaomi yang paling popular tahun ini bukan sahaja menaik taraf pemproses dan pelbagai konfigurasi, tetapi juga membawa banyak aplikasi berfungsi kepada pengguna Ini boleh dilihat dari jualan telefon bimbit Xiaomi 14Ultra popular, tetapi terdapat beberapa fungsi yang biasa digunakan yang mungkin belum anda ketahui. Jadi bagaimanakah Xiaomi 14Ultra bertukar antara 4g dan 5g? Izinkan saya memperkenalkan kandungan khusus kepada anda di bawah! Bagaimana untuk menukar antara 4g dan 5g pada Xiaomi 14Ultra? 1. Buka menu tetapan telefon anda. 2. Cari dan pilih pilihan "Rangkaian" dan "Rangkaian Mudah Alih" dalam menu tetapan. 3. Dalam tetapan rangkaian mudah alih, anda akan melihat pilihan "Jenis rangkaian pilihan". 4. Klik atau pilih pilihan ini dan anda akan melihat
 Tutorial operasi untuk menukar daripada versi rumah win11 kepada versi profesional_Tutorial operasi untuk menukar daripada versi rumah win11 kepada versi profesional
Mar 20, 2024 pm 01:58 PM
Tutorial operasi untuk menukar daripada versi rumah win11 kepada versi profesional_Tutorial operasi untuk menukar daripada versi rumah win11 kepada versi profesional
Mar 20, 2024 pm 01:58 PM
Bagaimana untuk menukar Win11 Home Edition kepada Win11 Professional Edition? Dalam sistem Win11, ia dibahagikan kepada Home Edition, Professional Edition, Enterprise Edition, dan lain-lain, dan kebanyakan komputer riba Win11 telah dipasang dengan sistem Win11 Home Edition. Hari ini, editor akan menunjukkan kepada anda langkah-langkah untuk beralih daripada versi rumah win11 kepada versi profesional 1. Pertama, klik kanan pada komputer ini pada desktop dan sifat win11. 2. Klik Tukar Kunci Produk atau Tingkatkan Windows. 3. Kemudian klik Tukar Kunci Produk selepas memasukkan. 4. Masukkan kekunci pengaktifan: 8G7XN-V7YWC-W8RPC-V73KB-YWRDB dan pilih Seterusnya. 5. Kemudian ia akan mendorong kejayaan, jadi anda boleh menaik taraf versi rumah win11 kepada versi profesional win11.
 Bagaimana untuk melaksanakan pensuisan sistem dwi dalam sistem Win10
Jan 03, 2024 pm 05:41 PM
Bagaimana untuk melaksanakan pensuisan sistem dwi dalam sistem Win10
Jan 03, 2024 pm 05:41 PM
Ramai rakan mungkin tidak terbiasa dengan sistem menang apabila mereka mula-mula bersentuhan dengannya. Terdapat dua sistem dalam komputer Pada masa ini, anda sebenarnya boleh beralih antara kedua-dua sistem antara dua sistem. Bagaimana untuk menukar antara dua sistem dalam sistem win10 1. Pensuisan kekunci pintasan 1. Tekan kekunci "win" + "R" untuk membuka larian 2. Masukkan "msconfig" dalam kotak larian dan klik "OK" 3. Dalam " yang dibuka " konfigurasi sistem" Dalam antara muka, pilih sistem yang anda perlukan dan klik "Tetapkan sebagai Lalai". Selepas selesai, "Mulakan semula" boleh melengkapkan suis. Kaedah 2. Pilih suis semasa but 1. Apabila anda mempunyai sistem dwi, antara muka operasi pemilihan akan muncul semasa but Anda boleh menggunakan papan kekunci " Atas dan bawah untuk memilih sistem
 Tukar mod but sistem dwi komputer Apple
Feb 19, 2024 pm 06:50 PM
Tukar mod but sistem dwi komputer Apple
Feb 19, 2024 pm 06:50 PM
Cara bertukar antara sistem dwi Apple apabila memulakan komputer Apple adalah peranti berkuasa Selain sistem pengendalian macOS mereka sendiri, anda juga boleh memilih untuk memasang sistem pengendalian lain, seperti Windows, untuk mencapai pensuisan dwi sistem. Jadi bagaimana kita bertukar antara kedua-dua sistem semasa boot? Artikel ini akan memperkenalkan kepada anda cara menukar antara sistem dwi pada komputer Apple. Pertama sekali, sebelum memasang sistem dwi, kami perlu mengesahkan sama ada komputer Apple kami menyokong pensuisan dwi sistem. Secara umumnya, komputer Apple adalah berasaskan
 Cara menggunakan kekunci pintasan untuk menukar buku kerja dalam excel
Mar 20, 2024 pm 01:50 PM
Cara menggunakan kekunci pintasan untuk menukar buku kerja dalam excel
Mar 20, 2024 pm 01:50 PM
Dalam aplikasi perisian excel, kita terbiasa menggunakan kekunci pintasan untuk membuat beberapa operasi lebih mudah dan lebih cepat Kadang-kadang terdapat data yang berkaitan antara beberapa jadual dalam excel Apabila kita melihatnya, kita perlu sentiasa bertukar antara tugas kaedah pensuisan yang lebih cepat, ia akan menjimatkan banyak masa yang terbuang pada pensuisan, yang akan sangat membantu meningkatkan kecekapan kerja Apakah kaedah yang boleh digunakan untuk menyelesaikan isu ini, editor akan membincangkannya hari ini Kandungannya ialah: Bagaimana untuk menggunakan kekunci pintasan untuk menukar buku kerja dalam Excel. 1. Mula-mula, anda boleh melihat berbilang buku kerja di bahagian bawah jadual excel terbuka Anda perlu bertukar dengan cepat antara buku kerja yang berbeza, seperti yang ditunjukkan dalam rajah di bawah. 2. Kemudian tekan kekunci Ctrl pada papan kekunci tanpa bergerak, dan pilih kerja di sebelah kanan jika anda perlu
 Saya tidak boleh menggunakan alt+tab untuk menukar antara muka dalam win11. Apakah sebabnya?
Jan 02, 2024 am 08:35 AM
Saya tidak boleh menggunakan alt+tab untuk menukar antara muka dalam win11. Apakah sebabnya?
Jan 02, 2024 am 08:35 AM
Win11 menyokong pengguna untuk menggunakan kekunci pintasan alt+tab untuk memaparkan alat penukaran desktop, tetapi baru-baru ini seorang rakan menghadapi masalah yang win11 alt+tab tidak boleh menukar antara muka saya tidak tahu sebab atau cara menyelesaikannya. Mengapa win11 alt+tab tidak boleh menukar antara muka Jawapan: Kerana fungsi kekunci pintasan dilumpuhkan, berikut ialah penyelesaiannya: 1. Pertama, kita tekan "win+r" pada papan kekunci untuk membuka larian. 2. Kemudian masukkan "regedit" dan tekan Enter untuk membuka dasar kumpulan. 3. Kemudian masukkan "HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer"
 Memahami lebar penuh dan separuh lebar: lihat pada teknik pensuisan
Mar 25, 2024 pm 01:36 PM
Memahami lebar penuh dan separuh lebar: lihat pada teknik pensuisan
Mar 25, 2024 pm 01:36 PM
Dalam kehidupan seharian, kita sering menghadapi masalah lebar penuh dan separuh lebar, tetapi beberapa orang mungkin mempunyai pemahaman yang mendalam tentang makna dan perbezaannya. Lebar penuh dan separuh lebar sebenarnya adalah konsep kaedah pengekodan aksara, dan ia mempunyai aplikasi khas dalam input komputer, penyuntingan, penataan huruf, dsb. Artikel ini akan menyelidiki perbezaan antara lebar penuh dan separuh lebar, teknik penukaran dan aplikasi kehidupan sebenar. Pertama sekali, takrifan lebar penuh dan separuh lebar dalam bidang aksara Cina ialah: aksara lebar penuh menduduki satu kedudukan aksara, dan aksara separuh lebar menduduki separuh kedudukan aksara. Dalam komputer, lulus
 Bagaimana untuk menukar tetapan sistem dwi pada telefon mudah alih Huawei
Feb 20, 2024 am 10:09 AM
Bagaimana untuk menukar tetapan sistem dwi pada telefon mudah alih Huawei
Feb 20, 2024 am 10:09 AM
Dengan perkembangan pesat telefon pintar, Huawei, sebagai syarikat teknologi terkemuka, telah melancarkan banyak produk telefon mudah alih yang popular. Antaranya, sistem dual Huawei merupakan ciri yang membuatkan ramai pengguna teruja. Melalui sistem dwi Huawei, pengguna boleh menjalankan dua sistem pengendalian, seperti Android dan HarmonyOS, pada telefon mudah alih yang sama pada masa yang sama. Ciri ini membolehkan fleksibiliti dan kemudahan yang lebih besar. Jadi, bagaimana untuk menukar tetapan antara sistem dwi Huawei? Mari kita ketahui bersama. Pertama, sebelum beralih kepada persediaan sistem dwi pada telefon Huawei anda,



 info">
info"> 
