
Artikel ini dibahagikan kepada dua bahagian Bahagian pertama membincangkan kebolehlaksanaan tapak web merentas platform, dan bahagian kedua membincangkan cara menyediakan port pandangan
Membangunkan tapak web merentas platform?
Bergantung pada lebar dan ketinggian penyesuaian label untuk mencapai fleksibiliti berbilang saiz! ?
Memang benar bahawa lebar dan ketinggian label boleh menyesuaikan diri untuk masa yang lama. Tetapi anda akan mendapati bahawa banyak laman web tradisional di bahagian PC masih mempunyai lebar tetap. (Taobao menggunakan lebar 1000px, Sohu menggunakan 950px...) Mengapa tidak kita menjadikan tapak web menyesuaikan dengan lebar dan ketinggian? Ini kerana jika kami membenarkan lebar label diregangkan secara sewenang-wenangnya oleh penyemak imbas, ia akan membawa kepada pengalaman yang sangat buruk: anda tidak mahu lajur kiri anda bertukar menjadi mi apabila penyemak imbas dizum kepada 100px Apabila penyemak imbas berada terlalu panjang, tapak web anda kelihatan seperti buku nota bergaris pelajar sekolah rendah. Oleh itu, adalah tidak realistik untuk bergantung pada penyesuaian label untuk mencapai merentas platform, dan ia datang dengan mengorbankan pengalaman pengguna. Banyak kali kita perlu membetulkan lebar dan tinggi.
Bina tapak web responsif bergantung pada pengesanan peranti html5!
Kami bergantung pada pengesanan peranti HTML5 untuk menyemak sama ada peranti semasa ialah telefon mudah alih atau tablet dan memuatkan css yang sepadan dengan sewajarnya. Contohnya: Jika dikesan bahawa peranti anda ialah tablet, saya boleh memaparkan tiga lajur secara mendatar. Jika ia telefon bimbit, saya hanya akan memaparkan satu lajur. Ini kedengaran mudah, tetapi ia sangat rumit untuk dilaksanakan Bukan sahaja kita perlu membangunkan beberapa set templat untuk peranti yang berbeza, tetapi kita juga perlu berurusan dengan saiz imej. Dalam hal ini, kita boleh melihat bagaimana Boston Globe menggunakan HTML5 untuk melaksanakan reka bentuk responsif.
Secara amnya, melaksanakan tapak web merentas platform adalah terlalu mahal dan mempunyai terlalu banyak sekatan untuk kebanyakan tapak web sama ada ia boleh dilaksanakan bergantung pada situasi sebenar tapak web.
saiz paparan dan tapak web
Pelayar mudah alih meletakkan halaman dalam "tetingkap" maya (port pandangan) Biasanya "tetingkap" maya ini lebih luas daripada skrin, supaya setiap halaman web tidak perlu dihimpit ke dalam tetingkap kecil. Ini akan memecahkan reka letak halaman web yang tidak dioptimumkan untuk penyemak imbas mudah alih.) Pengguna boleh menyorot dan mengezum untuk melihat bahagian halaman web yang berbeza. Pelayar mudah alih memperkenalkan teg meta port pandangan, membenarkan pembangun web mengawal saiz dan zum port pandangan.
Konsep asas
(1) piksel CSS dan piksel peranti
Piksel CSS: Unit abstrak yang digunakan oleh penyemak imbas, terutamanya digunakan untuk melukis kandungan pada halaman web.
piksel peranti: Unit fizikal terkecil skrin paparan, setiap dp mengandungi warna dan kecerahannya sendiri.
Berapa banyak kedudukan bersamaan piksel CSS yang diduduki pada skrin mudah alih tidak tetap, ia bergantung pada banyak sifat. Selepas analisis dan ringkasan, kami boleh menghasilkan formula sedemikian: 1 piksel CSS = (perantiPixelRatio)^2 piksel peranti (^2 bermaksud segi empat sama. Mengenai apa itu devicePixelRatio, kami akan menerangkannya kemudian).
(2) PPI/DPI
PPI, kadangkala dipanggil DPI, mewakili bilangan piksel setiap inci Semakin tinggi nilainya, semakin tinggi ketumpatan paparan yang boleh memaparkan imej. (Nota: Piksel di sini merujuk kepada piksel peranti.) Setelah kita memahami maksud PPI, kita boleh memahami kaedah pengiraan PPI dengan mudah. kami biasanya memanggil saiz skrin telefon bimbit adalah panjang pepenjuru skrin telefon bimbit), anda boleh mendapatkan PPI. Untuk pengiraan yang tepat, sila rujuk rajah di bawah. Apa yang lebih menarik ialah PPI iPhone 4 yang dikira berdasarkan formula ialah 330, iaitu sedikit lebih tinggi daripada 326 yang diumumkan secara rasmi oleh Apple.

Begitu juga, mengambil HTC G7 sebagai contoh, dengan resolusi 480*800 dan 3.7 inci, PPI yang dikira ialah 252.
(3) Ketumpatan menentukan nisbah
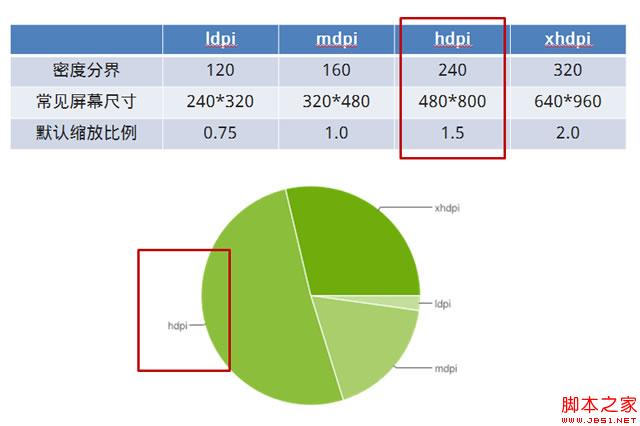
Kami mengira PPI untuk mengetahui julat ketumpatan yang dimiliki oleh peranti telefon mudah alih, kerana julat ketumpatan yang berbeza sepadan dengan nisbah penskalaan lalai yang berbeza, yang merupakan konsep yang sangat penting.

Seperti yang dapat dilihat dari gambar di atas, telefon bimbit dengan PPI antara 120-160 diklasifikasikan sebagai telefon bimbit berketumpatan rendah, 160-240 dikelaskan sebagai telefon bimbit berketumpatan sederhana, 240-320 dikelaskan sebagai telefon bimbit berketumpatan tinggi. telefon mudah alih berketumpatan, dan ke atas 320 diklasifikasikan sebagai telefon mudah alih berketumpatan ultra tinggi (Apple memberinya nama mewah - retina).
Ketumpatan ini sepadan dengan nilai penskalaan tertentu Ambil iPhone 4 atau 4s yang paling kita kenali PPInya ialah 326, iaitu telefon mudah alih berketumpatan ultra tinggi. Apabila kami menulis halaman dengan lebar 320px dan memaparkannya pada iPhone, anda akan mendapati bahawa ia sebenarnya adalah lebar penuh. Ini kerana halaman tersebut dibesarkan dua kali secara lalai, iaitu 640px dan lebar iPhone 4 atau 4s adalah tepat 640px.
Kategori berketumpatan tinggi dibulatkan dalam gambar kerana ini adalah data statistik telefon mudah alih Android Dalam pasaran telefon mudah alih Android domestik, peranti berketumpatan tinggi menyumbang sebahagian besar bahagian pasaran perkara penting, yang juga merupakan perkara utama yang perlu kita perhatikan semasa membuat aplikasi web Android.
Penggunaan port pandangan
Ansichtsfenster hat insgesamt 5 Attribute, wie folgt:
Lösung
(1) Einfach und grob
Wenn wir die Seite gemäß dem 320 Pixel breiten Designentwurf erstellen und keine Einstellungen vornehmen, wird die Seite standardmäßig automatisch auf die gleiche Breite wie der Bildschirm des Mobiltelefons skaliert (dies liegt daran, dass „Medium-dpi“ der Standardwert ist). target-densitydpi und Unterschiedliche Dichten entsprechen unterschiedlichen Skalierungsverhältnissen, die alle automatisch von mobilen Geräten durchgeführt werden. Diese Lösung ist also einfach, grob und effektiv. Es gibt jedoch einen fatalen Nachteil. Bei Mobilgeräten mit hoher und ultrahoher Dichte werden Seiten (insbesondere Bilder) verzerrt, und je höher die Dichte, desto schwerwiegender ist die Verzerrung.
(2) Extrem perfekt
In dieser Lösung verwenden wir target-densitydpi=device-dpi, sodass das mobile Gerät entsprechend der tatsächlichen Pixelanzahl rendert. Fachlich ausgedrückt: 1 CSS-Pixel = 1 Gerätepixel. Für ein iPhone mit 640 x 960 Pixeln können wir beispielsweise eine Seite mit 640 x 960 Pixeln erstellen. Bei der Anzeige auf dem iPhone sind keine Bildlaufleisten vorhanden. Natürlich müssen für andere Geräte auch Seiten unterschiedlicher Größe erstellt werden, daher verwendet diese Lösung häufig Medienabfragen, um responsive Seiten zu erstellen. Diese Lösung kann bei einer bestimmten Auflösung perfekt rendern. Je mehr unterschiedliche Auflösungen Sie jedoch kompatibel sein müssen, desto höher werden die Kosten, da für jede Auflösung separater Code geschrieben werden muss. Hier ist ein einfaches Beispiel:

(3) Angemessener Kompromiss
Wenn man bedenkt, dass die meisten Android-Geräte über eine hohe und einige über eine mittlere Dichte verfügen, können wir eine Kompromisslösung wählen: Wir stellen den 480 Pixel breiten Designentwurf wieder her, aber die Seite wird auf 320 Pixel breit gemacht (wobei die Hintergrundgröße verwendet wird, um das Bild zu verkleinern). ) und lassen Sie die Seite dann automatisch entsprechend den Proportionen skalieren. Auf diese Weise verfügen Mobiltelefone mit niedriger Dichte über Bildlaufleisten (im Grunde verwendet niemand mehr diese Art von Mobiltelefonen), Mobiltelefone mit mittlerer Dichte verschwenden ein wenig Datenverkehr, Mobiltelefone mit hoher Dichte werden perfekt angezeigt und ultra- Mobiltelefone mit hoher Dichte weisen leichte Verzerrungen auf (es gibt nur sehr wenige Android-Telefone mit ultrahoher Dichte). Die Vorteile dieser Lösung liegen auf der Hand: Es sind nur ein Satz Designentwürfe und ein Satz Code erforderlich (hier geht es nur um die Situation von Android-Telefonen).
 Bagaimana untuk membuat projek HTML dengan vscode
Bagaimana untuk membuat projek HTML dengan vscode
 Perisian mesin maya
Perisian mesin maya
 10 Aplikasi Dagangan Matawang Kripto Teratas
10 Aplikasi Dagangan Matawang Kripto Teratas
 Hubungan antara lebar jalur dan kelajuan rangkaian
Hubungan antara lebar jalur dan kelajuan rangkaian
 penggunaan fungsi colormap matlab
penggunaan fungsi colormap matlab
 Cara menggunakan RealVNC
Cara menggunakan RealVNC
 Apakah mata wang yang dimiliki oleh USDT?
Apakah mata wang yang dimiliki oleh USDT?
 Bagaimana untuk mengambil tangkapan skrin pada Huawei mate60pro
Bagaimana untuk mengambil tangkapan skrin pada Huawei mate60pro




