

Taobao telah membuat carian suara sejak sekian lama, tetapi saya tidak melihat mana-mana blog atau siaran yang berkaitan bercakap tentang cara melaksanakannya. Saya menyemak beberapa maklumat hari ini dan mendapati bahawa pelaksanaannya sangat mudah, mungkin kerana ia terlalu mudah . , jadi tiada siapa yang akan membincangkannya.
Malah, hanya satu baris kod diperlukan untuk melaksanakannya:
x-webkit-ucapan
Apakah yang anda fikirkan apabila anda melihat kod ini? Ya, ini bermakna carian suara hanya menyokong pelayar teras webkit, jadi di manakah kod ini harus diletakkan?
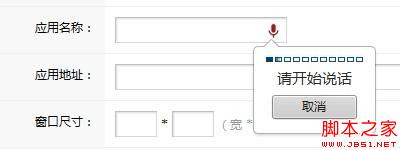
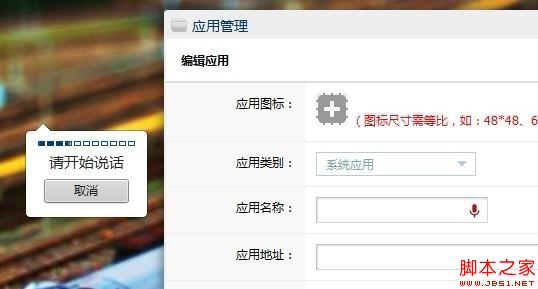
<br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode91'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode91"><br /><input type="text" class="text" name="value_2" id="value_2" x-webkit-speech><br /></div>dalam kotak input teks, anda tidak perlu melakukan apa-apa lagi, lihat

Sudah tentu terdapat beberapa parameter lain, seperti menetapkan jenis bahasa sekatan suara

Bacaan berkaitan: Carian suara HTML5 (carian suara kedai Taobao)
 Bagaimana untuk menyemak alamat mac
Bagaimana untuk menyemak alamat mac
 Sejarah operasi jadual paparan Oracle
Sejarah operasi jadual paparan Oracle
 vc6.0
vc6.0
 Bagaimana untuk menyelesaikan kod ralat 8024401C
Bagaimana untuk menyelesaikan kod ralat 8024401C
 Penggunaan kelas kalendar dalam java
Penggunaan kelas kalendar dalam java
 Bagaimana untuk memasuki laman web 404
Bagaimana untuk memasuki laman web 404
 Bagaimana untuk mencipta folder baharu dalam webstorm
Bagaimana untuk mencipta folder baharu dalam webstorm
 tetapan pembolehubah persekitaran java
tetapan pembolehubah persekitaran java
 Mengapa wifi mempunyai tanda seru?
Mengapa wifi mempunyai tanda seru?




