 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Pengenalan kepada tatasusunan baharu TypedArray yang diperkenalkan dalam kemahiran tutorial HTML5_html5
Pengenalan kepada tatasusunan baharu TypedArray yang diperkenalkan dalam kemahiran tutorial HTML5_html5
Pengenalan kepada tatasusunan baharu TypedArray yang diperkenalkan dalam kemahiran tutorial HTML5_html5
Array dalam Javascript adalah lelaki yang berkuasa:
Anda tidak boleh menentukan panjang semasa menciptanya, tetapi menukar panjang secara dinamik. Anda boleh membacanya sebagai tatasusunan biasa, atau menggunakannya sebagai timbunan. Anda boleh menukar nilai dan juga jenis setiap elemen dalam tatasusunan.Nah, sebenarnya ia adalah objek Sebagai contoh, kita boleh mencipta tatasusunan seperti ini:
var array = new Array(10);
Kuasa dan kemahakuasaan tatasusunan Javascript membawa kemudahan kepada kami. Tetapi secara umum:
Perkara yang maha kuasa boleh digunakan dalam pelbagai persekitaran, tetapi ia mungkin tidak sesuai untuk semua persekitaran.
TypedArray muncul tepat untuk menyelesaikan masalah "terlalu banyak perkara yang dilakukan" oleh tatasusunan dalam Javascript.

TypedArray ialah jenis penimbal panjang tetap umum yang membenarkan membaca data binari dalam penimbal.
Ia telah diperkenalkan dalam spesifikasi WEBGL untuk menyelesaikan masalah pemprosesan data binari Javascript.
TypedArray telah disokong oleh kebanyakan penyemak imbas moden Contohnya, anda boleh mencipta TypedArray menggunakan kaedah berikut:
// Cipta ArrayBuffer 8-bait
var b = new ArrayBuffer(8);
// Cipta rujukan kepada b, jenis ialah Int32, bermula Kedudukan ialah 0, kedudukan akhir ialah penghujung penimbal
var v1 = new Int32Array(b);
// Buat rujukan kepada b, jenisnya ialah Uint8, kedudukan permulaan ialah 2, kedudukan akhir ialah penghujung penimbal
var v2 = new Uint8Array(b, 2);
// Buat rujukan kepada b, taip ialah Int16, kedudukan permulaan ialah 2, jumlah panjang ialah 2
var v3 = new Int16Array(b, 2 , 2);
maka susun atur rujukan yang ditimbal dan dibuat ialah:
| 变量 | 索引 | |||||||
|---|---|---|---|---|---|---|---|---|
| 字节数 | ||||||||
| b = | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 索引数 | ||||||||
| v1 = | 0 | 1 | ||||||
| v2 = | 0 | 1 | 2 | 3 | 4 | 5 | ||
| v3 = | 0 | 1 | ||||||
Ini bermakna elemen ke-0 bagi tatasusunan v1 jenis Int32 ialah 0-3 bait b jenis ArrayBuffer, dan seterusnya. Pembina
Di atas kami mencipta TypedArray melalui ArrayBuffer, tetapi sebenarnya, TypedArray menyediakan 3 pembina untuk mencipta kejadiannya.
TypedArray(panjang tidak bertanda)
Buat TypedArray baharu, panjang ialah panjang tetapnya.
TypedArray(TypedArray array)
TypedArray(type[] tatasusunan)
Mencipta TypedArray baharu, setiap elemen dimulakan mengikut tatasusunan, dan elemen ditukar jenis dengan sewajarnya.
TypedArray(Penimbal ArrayBuffer, byteOffset panjang yang tidak ditandatangani pilihan, panjang panjang yang tidak ditandatangani pilihan)
Buat TypedArray baharu sebagai rujukan kepada penimbal, byteOffset ialah ofset permulaannya dan panjang ialah panjangnya.
Jadi biasanya kami mencipta TypedArray dengan cara berikut:
var array = new Uint8Array(10);
atau:
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10 ]);
Kendalian Data
TypedArray menyediakan empat kaedah: setter, getter, set dan subarray untuk operasi data.
Mengembalikan elemen pada indeks yang ditentukan.
set void penetap(indeks panjang tidak ditandatangani, nilai jenis)Tetapkan elemen pada indeks yang ditentukan kepada nilai yang ditentukan.
void set(TypedArray tatasusunan, opsional unsigned long offset) void set(type[] array, optional unsigned long offset)Tetapkan nilai mengikut tatasusunan, dan offset ialah kedudukan offset.
TypedArray subarray(mula panjang, hujung panjang pilihan)Mengembalikan TypedArray baharu, dengan bit permulaan dimulakan dan bit pengakhiran diakhiri.
Sebagai contoh, untuk membaca elemen anda boleh menggunakan :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);Elemen tetapan boleh digunakan :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]); 4]); //12Dapatkan salinan menggunakan :
var array = new Uint8Array([1, 2, 3, 4, 5, 6, 7, 8, 9, 10]);| 类型 | 大小 | 描述 | Web IDL类型 | C 类型 |
|---|---|---|---|---|
Int8Array |
1 | 8位有符号整数 | byte |
signed char |
Uint8Array |
1 | 8位无符号整数 | octet |
unsigned char |
Uint8ClampedArray |
1 | 8位无符号整数 (clamped) | octet |
unsigned char |
Int16Array |
2 | 16位有符号整数 | short |
short |
Uint16Array |
2 | 16位无符号整数 | unsigned short |
unsigned short |
Int32Array |
4 | 32位有符号整数 | long |
int |
Uint32Array |
4 | 32位无符号整数 | unsigned long |
unsigned int |
Float32Array |
4 | 32位IEEE浮点数 | unrestricted float |
float |
Float64Array |
8 | 64位IEEE浮点数 | unrestricted double |
double |
Int8Arraybaitchar yang ditandatanganiUint8Arrayoktetunsigned charUint8ClampedArrayoktetunsigned charInt16ArraypendekpendekUint16Arraypendek yang tidak ditandatanganipendek yang tidak ditandatanganiInt32ArraypanjangintUint32Arraypanjang tidak ditandatanganiunsigned intFloat32Arrayapungan tanpa hadterapungFloat64Arraydouble tanpa haddoubleMereka yang pernah bermain dengan kanvas mungkin menganggapnya biasa.
Kerana tatasusunan yang digunakan untuk menyimpan data imej dalam ImageData adalah jenis Uint8ClampedArray.
Contohnya:
var context = document.createElement("canvas").getContext("2d");var imageData = context.createImageData(100, 100);console.log(imageData.data);yang muncul sebagai dalam FireBug:
Mengapa menggunakan TypedArrayUint8ClampedArray { 0=0, 1=0, 2=0, lagi...}
Kami tahu bahawa nombor dalam Javascript ialah nombor titik terapung 64-bit. Untuk imej binari (setiap piksel imej disimpan sebagai integer tidak bertanda 8-bit), jika anda ingin menggunakan datanya dalam tatasusunan Javascript, ia bersamaan dengan menggunakan 8 kali memori imej untuk menyimpan data satu imej. Ini jelas sekali tidak saintifik. TypedArray boleh membantu kami menggunakan hanya 1/8 daripada memori asal untuk menyimpan data imej.
Atau untuk WebSocket, menggunakan base64 untuk penghantaran juga merupakan kaedah yang lebih mahal, dan beralih kepada penghantaran binari mungkin kaedah yang lebih baik.
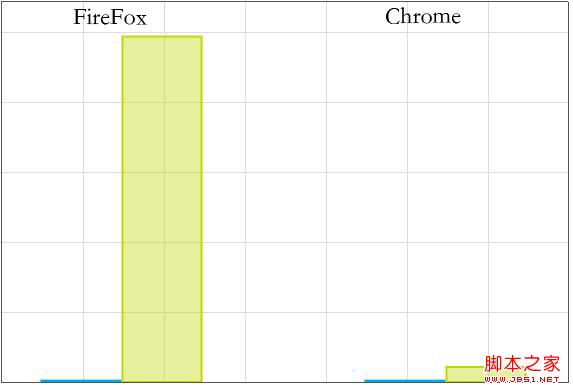
Sudah tentu, TypedArray mempunyai lebih banyak faedah, seperti prestasi yang lebih baik Di bawah kami menjalankan beberapa ujian kecil untuk mengesahkan ini.
Pelayar yang mengambil bahagian dalam ujian ialah :
Ujian1: Bacaan kelajuan bacaan berurutanFireFox 17.0.1 dan Chrome 23.0.1271.97m
var timeArray1 = [];
var timeArray2 = [];
function check1(){
var array = new Uint8ClampedArray(5000000);
for(var i = array.length; i- -;){
tatasusunan[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (New Date()). getTime( );
for(var i = array.length; i--;){
temp = array[i];
}
var time2 = (new Date()).getTime () ;
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000) ;
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (New Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[i];
}
var time4 = (New Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3);
}
function timer( __fun, __time, __callback){
var now = 0;
function begin(){
var timeout = setTimeout(function(){
if(now !== __time){
sekarang ;
__fun();
begin();
}lain{
if(timeArray1.length && timeArray2.length){
console.log("timeArray1 == " timeArray1 " , average == " average(timeArray1));
console.log("timeArray2 == " timeArray2 ", average == " average(timeArray2));
}
__callback && __callback();
}
}, 100);
}
begin();
}
purata fungsi(__array){
var total = 0;
for(var i = __array .length; i--;){
jumlah = __array[i];
}
return (jumlah / __array.length);
}
pemasa(check1, 10, function( ){
pemasa(check2, 10);
});

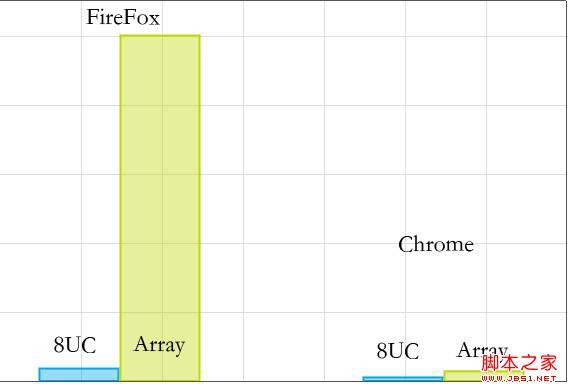
Dapat dilihat bahawa kelajuan bacaan Uint8ClampedArray jelas lebih cepat daripada Array (semakin panjang bar, lebih banyak masa yang diperlukan).
Ujian2: Bacaan rawak//……
semakan fungsi1(){
tatasusunan var = Uint8ClampedArray(5000000);
untuk(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var temp;
var time1 = (new Date()).getTime();
for (var i = array.length; i--;){
temp = array[Math.floor(Math.random() * 5000000)];
}
var time2 = (New Date() ).getTime();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array (5000000);
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math.random() * 100);
}
var temp;
var time3 = (new Date()).getTime();
for(var i = array2.length; i--;){
temp = array2[Math.floor(Math .random() * 5000000)];
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - masa3);
}
//……

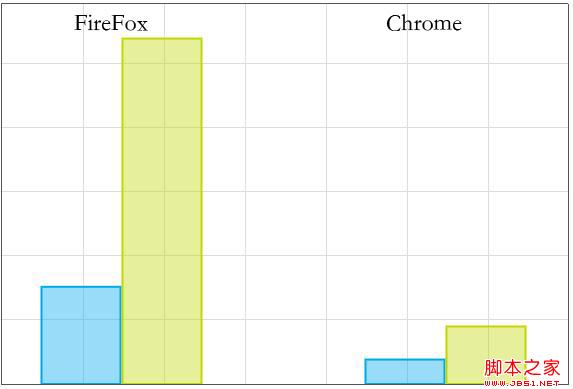
随即读取中Uint8ClampedArray的读取速度也是比Array要快的。
Ujian3:顺序写入var time1 = (Tarikh baharu()).getTime();
untuk(var i = array.length; i--;){
array[i] = Math.floor(Math.random() * 100);
}
var time2 = (New Date()).getTime ();
console.log(time2 - time1);
timeArray1.push(time2 - time1);
}
function check2(){
var array2 = new Array(5000000) ;
var time3 = (New Date()).getTime();
for(var i = array2.length; i--;){
array2[i] = Math.floor(Math. rawak() * 100);
}
var time4 = (new Date()).getTime();
console.log(time4 - time3);
timeArray2.push(time4 - time3 );
}
//……
Ujian4:复制操作(U8C ke U8C 和 Tatasusunan kepada U8C)

untuk(var i = array.length; i--;){
tatasusunan[i] = Math.floor(Math.random() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2.set( array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
semakan fungsi2(){
tatasusunan var = Tatasusunan baharu(5000000);
untuk(var i = tatasusunan.panjang; i--;){
tatasusunan[i] = Math.floor(Math. rawak() * 100);
}
var temp;
var array2 = new Uint8ClampedArray(5000000);
var time1 = (new Date()).getTime();
array2 .set(array);
var time2 = (new Date()).getTime();
console.log(time2 - time1);
timeArray2.push(time2 - time1);
}
//……
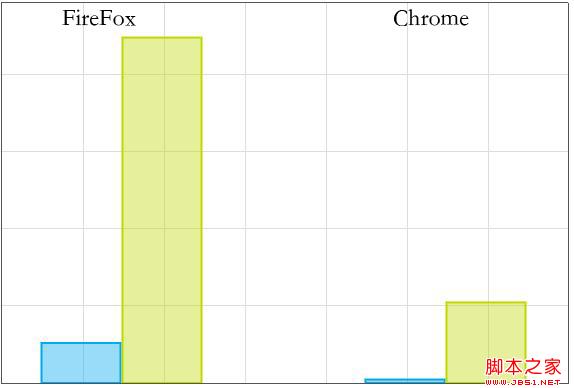
可见U8C复制到U8C,比Array复制到U8C快得多。

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Apa sebenarnya maksud pengeluaran halaman H5?
Apr 06, 2025 am 07:18 AM
Pengeluaran halaman H5 merujuk kepada penciptaan laman web yang serasi dengan platform menggunakan teknologi seperti HTML5, CSS3 dan JavaScript. Intinya terletak pada kod parsing penyemak imbas, struktur rendering, gaya dan fungsi interaktif. Teknologi umum termasuk kesan animasi, reka bentuk responsif, dan interaksi data. Untuk mengelakkan kesilapan, pemaju harus disahpepijat; Pengoptimuman prestasi dan amalan terbaik termasuk pengoptimuman format imej, pengurangan permintaan dan spesifikasi kod, dan lain -lain untuk meningkatkan kelajuan pemuatan dan kualiti kod.
 Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Cara membuat ikon klik h5
Apr 06, 2025 pm 12:15 PM
Langkah -langkah untuk membuat ikon klik H5 termasuk: menyediakan imej sumber persegi dalam perisian penyuntingan imej. Tambah interaktiviti dalam editor H5 dan tetapkan acara klik. Buat hotspot yang meliputi keseluruhan ikon. Tetapkan tindakan peristiwa klik, seperti melompat ke halaman atau mencetuskan animasi. Eksport dokumen H5 sebagai fail HTML, CSS, dan JavaScript. Menyebarkan fail yang dieksport ke laman web atau platform lain.
 Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Adakah pengeluaran halaman H5 adalah pembangunan front-end?
Apr 05, 2025 pm 11:42 PM
Ya, pengeluaran halaman H5 adalah kaedah pelaksanaan penting untuk pembangunan front-end, yang melibatkan teknologi teras seperti HTML, CSS dan JavaScript. Pemaju membina halaman H5 yang dinamik dan berkuasa dengan bijak menggabungkan teknologi ini, seperti menggunakan & lt; kanvas & gt; Tag untuk menarik grafik atau menggunakan JavaScript untuk mengawal tingkah laku interaksi.
 Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
Senario aplikasi apa yang sesuai untuk pengeluaran halaman H5
Apr 05, 2025 pm 11:36 PM
H5 (HTML5) sesuai untuk aplikasi ringan, seperti halaman kempen pemasaran, halaman paparan produk dan promosi korporat mikro. Kelebihannya terletak pada platformiti silang dan interaktiviti yang kaya, tetapi batasannya terletak pada interaksi dan animasi yang kompleks, akses sumber tempatan dan keupayaan luar talian.
 Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
Apakah bahasa pengaturcaraan H5?
Apr 03, 2025 am 12:16 AM
H5 bukan bahasa pengaturcaraan yang mandiri, tetapi koleksi HTML5, CSS3 dan JavaScript untuk membina aplikasi web moden. 1. HTML5 mentakrifkan struktur dan kandungan laman web, dan menyediakan tag dan API baru. 2. CSS3 mengawal gaya dan susun atur, dan memperkenalkan ciri -ciri baru seperti animasi. 3. JavaScript melaksanakan interaksi dinamik dan meningkatkan fungsi melalui operasi DOM dan permintaan tak segerak.
 Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteks
Apr 12, 2025 am 12:03 AM
H5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
Cara membuat tingkap pop timbul dengan H5
Apr 06, 2025 pm 12:12 PM
H5 POPU-UP Window Penciptaan Langkah: 1. Tentukan kaedah pencetus (klik, masa, keluar, tatal); 2. Kandungan reka bentuk (tajuk, teks, butang tindakan); 3. Set gaya (saiz, warna, fon, latar belakang); 4. Melaksanakan Kod (HTML, CSS, JavaScript); 5. Ujian dan penempatan.



