Enjin Kanvas: Pemandangan baharu cabaran dan penciptaan

Memecah sempadan kreatif: Kemungkinan dan cabaran kreatif yang dibawa oleh enjin Kanvas memerlukan contoh kod khusus
Dengan perkembangan teknologi Internet, semua lapisan masyarakat mempunyai lebih banyak platform kreatif dan alatan kreatif untuk dipilih. Antaranya, enjin Kanvas, sebagai elemen HTML5 yang berkuasa, membawa lebih banyak kemungkinan kreatif dan ruang imaginasi kepada pencipta. Ia bukan sahaja boleh memaparkan grafik dan animasi secara dinamik pada halaman web, tetapi juga melakukan operasi interaktif yang kompleks untuk membawa pengguna pengalaman yang lebih baik. Walau bagaimanapun, untuk merealisasikan potensi penuh enjin Kanvas, kita perlu menguasai beberapa contoh kod asas untuk mengatasi cabaran yang dihadapi dalam proses kreatif.
Pertama, kita perlu memahami operasi asas Kanvas. Kanvas ialah kawasan segi empat tepat yang boleh kita manipulasi melalui JavaScript. Mula-mula, kita perlu mencipta elemen Kanvas dalam HTML:
<canvas id="myCanvas"></canvas>
Kemudian, dalam JavaScript, kita boleh mendapatkan elemen Kanvas ini dan mendapatkan rujukan kepada persekitaran lukisan melalui kaedah getContext():
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");Seterusnya, kita boleh menggunakan Kaedah disediakan oleh ctx untuk melaksanakan operasi lukisan. Sebagai contoh, kita boleh melukis segi empat tepat melalui kaedah fillRect() ctx:
ctx.fillRect(10,10,100,100);
Kod ini akan melukis segi empat tepat pada Kanvas dengan koordinat titik permulaan (10,10) dan lebar dan tinggi 100 piksel. Selain segi empat tepat, kita juga boleh menggunakan kaedah lukisan lain, seperti melukis teks, melukis laluan, dsb.
Apabila menggunakan Kanvas, kami juga akan menghadapi beberapa cabaran tertentu. Salah satunya ialah cara mengendalikan lukisan dalam jumlah yang banyak. Apabila kita perlu melukis sejumlah besar grafik atau animasi, kita perlu mengoptimumkan kod kita. Kaedah pengoptimuman biasa ialah menggunakan teknologi penimbalan berganda, yang mencipta Kanvas luar skrin untuk lukisan, dan kemudian menyalin hasil lukisan ke Kanvas pada skrin. Ini boleh mengurangkan overhed lukisan dan meningkatkan kecekapan lukisan. Berikut ialah kod contoh mudah:
var bufferCanvas = document.createElement("canvas");
var bufferCtx = bufferCanvas.getContext("2d");
// 在离屏Canvas上进行绘制
bufferCtx.fillRect(0, 0, 100, 100);
// 将离屏Canvas绘制到屏幕上的Canvas上
ctx.drawImage(bufferCanvas, 0, 0);Satu lagi cabaran biasa ialah cara mengendalikan interaksi pengguna. Walaupun Canvas boleh melukis grafik dan animasi yang kompleks, ia tidak mempunyai keupayaan untuk mengendalikan interaksi pengguna. Oleh itu, kita perlu menggunakan teknologi lain untuk melaksanakan fungsi interaktif, seperti acara JavaScript. Dengan menangkap peristiwa tetikus atau peristiwa sentuh, kami boleh bertindak balas terhadap operasi pengguna dan mengemas kini kandungan pada Kanvas berdasarkan operasi pengguna. Sebagai contoh, kita boleh melaksanakan interaksi klik mudah dengan mendengar peristiwa klik tetikus:
canvas.addEventListener("click", function(event) {
// 获取鼠标点击的坐标
var x = event.clientX - canvas.offsetLeft;
var y = event.clientY - canvas.offsetTop;
// 在点击的位置绘制一个圆
ctx.beginPath();
ctx.arc(x, y, 10, 0, 2*Math.PI);
ctx.fill();
});Secara ringkasnya, enjin Kanvas membawa lebih banyak kemungkinan kreatif kepada pencipta, tetapi ia juga membawa beberapa cabaran. Untuk menggunakan sepenuhnya potensi Kanvas, kita perlu menguasai beberapa contoh kod asas dan belajar mengoptimumkan kod, mengendalikan lukisan dalam jumlah yang banyak dan mengendalikan interaksi pengguna. Hanya dengan cara ini kita boleh menembusi sempadan kreatif dan melancarkan potensi kreatif maksimum enjin Canvas.
Atas ialah kandungan terperinci Enjin Kanvas: Pemandangan baharu cabaran dan penciptaan. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
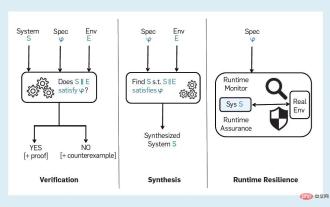
 Ke Arah AI Boleh Disahkan: Lima Cabaran Kaedah Formal
Apr 09, 2023 pm 02:01 PM
Ke Arah AI Boleh Disahkan: Lima Cabaran Kaedah Formal
Apr 09, 2023 pm 02:01 PM
Kecerdasan buatan ialah sistem pengkomputeran yang cuba meniru kecerdasan manusia, termasuk beberapa fungsi manusia yang secara intuitif berkaitan dengan kecerdasan, seperti pembelajaran, penyelesaian masalah, dan pemikiran dan tindakan yang rasional. Ditafsirkan secara meluas, istilah AI merangkumi banyak bidang yang berkait rapat seperti pembelajaran mesin. Sistem yang banyak menggunakan AI mempunyai kesan sosial yang ketara dalam bidang seperti penjagaan kesihatan, pengangkutan, kewangan, rangkaian sosial, e-dagang dan pendidikan. Kesan sosial yang semakin meningkat ini juga telah membawa beberapa siri risiko dan kebimbangan, termasuk ralat dalam perisian kecerdasan buatan, serangan siber dan keselamatan sistem kecerdasan buatan. Oleh itu, isu pengesahan sistem AI, dan topik AI yang boleh dipercayai yang lebih luas, telah mula menarik perhatian daripada komuniti penyelidikan. "AI Boleh Disahkan" telah disahkan
 Melaksanakan Algoritma Pembelajaran Mesin dalam C++: Cabaran dan Penyelesaian Biasa
Jun 03, 2024 pm 01:25 PM
Melaksanakan Algoritma Pembelajaran Mesin dalam C++: Cabaran dan Penyelesaian Biasa
Jun 03, 2024 pm 01:25 PM
Cabaran biasa yang dihadapi oleh algoritma pembelajaran mesin dalam C++ termasuk pengurusan memori, multi-threading, pengoptimuman prestasi dan kebolehselenggaraan. Penyelesaian termasuk menggunakan penunjuk pintar, perpustakaan benang moden, arahan SIMD dan perpustakaan pihak ketiga, serta mengikuti garis panduan gaya pengekodan dan menggunakan alat automasi. Kes praktikal menunjukkan cara menggunakan perpustakaan Eigen untuk melaksanakan algoritma regresi linear, mengurus memori dengan berkesan dan menggunakan operasi matriks berprestasi tinggi.
 Seni AIGcx: Lautan Biru atau Cabaran? Lihat bagaimana dunia seni menerima kecerdasan buatan?
May 29, 2023 pm 02:46 PM
Seni AIGcx: Lautan Biru atau Cabaran? Lihat bagaimana dunia seni menerima kecerdasan buatan?
May 29, 2023 pm 02:46 PM
Pada masa lalu, karya-karya sarjana seni perlu melalui proses peniruan dan pembiakan yang panjang dan teliti sebelum dapat dikekalkan atau dijual kepada pembeli yang tidak disangka-sangka. Kini dengan bantuan teknologi AIGC, pengguna boleh mencipta karya dengan memilih genre tertentu, seolah-olah meniru karya tuan dalam sekelip mata. Pangkalan data imej seni sedia ada bagi siri koleksi digital MetaVision "AI Stan" telah menjadi sumber latihan data untuk AI, membolehkannya mempelajari dan memahami ciri, gaya dan kandungan ciptaan artistik. Selepas latihan data, model AI dibina. Model ini, selalunya berdasarkan teknik pembelajaran mendalam, dapat menganalisis data masuk dan menjana karya seni baharu. Apabila mencipta seni, pengguna perlu memasukkan atau melaraskan parameter untuk mengawal hasil ciptaan. Selepas model AI menghasilkan karya seni, gunakan
 Cabaran dan Peluang Seni Bina Perkhidmatan Mikro PHP: Meneroka Wilayah Belum Dipetakan
Feb 19, 2024 pm 07:12 PM
Cabaran dan Peluang Seni Bina Perkhidmatan Mikro PHP: Meneroka Wilayah Belum Dipetakan
Feb 19, 2024 pm 07:12 PM
Seni bina perkhidmatan mikro PHP telah menjadi cara yang popular untuk membina aplikasi yang kompleks dan mencapai kebolehskalaan dan ketersediaan yang tinggi. Walau bagaimanapun, penggunaan perkhidmatan mikro juga membawa cabaran dan peluang yang unik. Artikel ini akan menyelidiki aspek seni bina perkhidmatan mikro PHP ini untuk membantu pembangun membuat keputusan termaklum apabila meneroka wilayah yang belum dipetakan. Kerumitan sistem teragih yang mencabar: Seni bina Microservices menguraikan aplikasi kepada perkhidmatan yang digandingkan secara longgar, yang meningkatkan kerumitan sedia ada sistem teragih. Contohnya, komunikasi antara perkhidmatan, pengendalian kegagalan dan kependaman rangkaian semuanya menjadi faktor yang perlu dipertimbangkan. Tadbir urus perkhidmatan: Menguruskan sejumlah besar perkhidmatan mikro memerlukan mekanisme untuk menemui, mendaftar, menghalakan dan mengurus perkhidmatan ini. Ini melibatkan membina dan mengekalkan rangka kerja tadbir urus perkhidmatan, yang boleh intensif sumber. Penyelesaian masalah: dalam perkhidmatan mikro
 Cara mudah untuk menyertai cabaran di TikTok
Mar 28, 2024 pm 03:10 PM
Cara mudah untuk menyertai cabaran di TikTok
Mar 28, 2024 pm 03:10 PM
1. Mula-mula buka Douyin dan klik #challenge# terus di bawah video. 2. Anda juga boleh mengklik [Cari]. 3. Masukkan cabaran untuk mencari dan pilih cabaran yang anda ingin sertai. 4. Akhir sekali, klik [Participate].
 Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi
Jan 17, 2024 am 10:21 AM
Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi
Jan 17, 2024 am 10:21 AM
Terokai inovasi: Analisis komprehensif teknologi teras enjin Kanvas Pengenalan: Dengan populariti peranti mudah alih dan Internet, permintaan untuk pemaparan grafik dalam aplikasi moden menjadi semakin penting. Pengenalan HTML5 memberikan kita alat lukisan yang berkuasa - Kanvas. Kanvas ialah alat lukisan berdasarkan standard HTML5 Ia menyediakan set API yang kaya untuk melaksanakan lukisan vektor, pemaparan bitmap dan fungsi lain. Artikel ini akan meneroka secara mendalam teknologi teras enjin Kanvas, termasuk prinsip lukisan dan penukaran sistem koordinat.
 Kelebihan dan cabaran Golang dalam kawalan lalu lintas
Mar 06, 2024 pm 05:39 PM
Kelebihan dan cabaran Golang dalam kawalan lalu lintas
Mar 06, 2024 pm 05:39 PM
Golang ialah bahasa pengaturcaraan dengan kecekapan pembangunan tinggi dan prestasi unggul, yang berfungsi dengan baik apabila mengendalikan konkurensi tinggi dan trafik berskala besar. Artikel ini akan meneroka kelebihan dan cabaran kawalan aliran di Golang dan menyediakan contoh kod khusus untuk menggambarkan penggunaannya. 1. Kelebihan Golang dalam model Concurrency kawalan aliran: Golang menggunakan goroutine benang ringan untuk mengendalikan concurrency Setiap goroutine hanya menduduki sedikit ruang tindanan dan boleh dimulakan, dimusnahkan dan dijadualkan dengan cekap. Model concurrency ini membuat
 Kelebihan dan cabaran laman web reka letak responsif
Feb 23, 2024 pm 02:39 PM
Kelebihan dan cabaran laman web reka letak responsif
Feb 23, 2024 pm 02:39 PM
Dengan populariti peranti mudah alih dan perkembangan pesat Internet, semakin ramai pengguna memilih untuk mengakses tapak web melalui telefon mudah alih dan tablet. Ini telah membawa kepada pembangunan dan aplikasi laman web susun atur responsif. Reka letak responsif ialah kaedah reka bentuk fleksibel yang melaraskan dan mengoptimumkan reka letak dan paparan kandungan tapak web secara automatik berdasarkan peranti dan saiz skrin pengguna. Artikel ini akan membincangkan kelebihan dan cabaran tapak web reka letak responsif. Pertama sekali, kelebihan terbesar tapak web reka letak responsif ialah ia boleh memberikan pengalaman pengguna yang konsisten. Tidak kira sama ada pengguna menggunakan komputer, telefon mudah alih atau peranti tablet, Internet




