 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi
Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi
Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi

Terokai inovasi: Analisis komprehensif teknologi teras enjin Kanvas
Pengenalan:
Dengan populariti peranti mudah alih dan Internet, permintaan untuk pemaparan grafik dalam aplikasi moden menjadi semakin penting. Pengenalan HTML5 memberikan kita alat lukisan yang berkuasa - Kanvas. Kanvas ialah alat lukisan berdasarkan standard HTML5 Ia menyediakan set API yang kaya untuk melaksanakan lukisan vektor, pemaparan bitmap dan fungsi lain. Artikel ini akan meneroka secara mendalam teknologi teras enjin Kanvas, termasuk prinsip lukisan, penukaran sistem koordinat, transformasi grafik, dsb., dan juga akan memperkenalkan contoh kod yang berkaitan secara terperinci.
1. Prinsip Lukisan
Sebagai alat lukisan, prinsip asas Kanvas adalah untuk mengendalikan peta bit melalui kod JavaScript, dan kemudian memaparkan peta bit kepada penyemak imbas. Semasa proses lukisan, Kanvas akan merekodkan setiap operasi lukisan, seperti melukis garis lurus, melukis segi empat tepat, dsb., dan operasi ini akan disimpan dalam tindanan lukisan. Apabila lukisan tamat, Canvas akan melakukan operasi pada keseluruhan tindanan lukisan mengikut tertib, dengan itu memberikan peta bit kepada penyemak imbas. Pendekatan ini menyokong lukisan masa nyata dan operasi interaktif.
2. Penukaran sistem koordinat
Dalam proses lukisan, penukaran sistem koordinat adalah konsep yang sangat penting. Sistem koordinat Kanvas mempunyai sudut kiri atas sebagai asalan, paksi-X positif ke kanan, dan paksi-Y positif ke bawah. Apabila kita melukis grafik, kita perlu menukar koordinat relatif kepada kanvas kepada koordinat berbanding paparan. Ini melibatkan dua transformasi: koordinat dunia kepada koordinat skrin dan koordinat skrin untuk melihat koordinat.
Penukaran daripada koordinat dunia kepada koordinat skrin:
Koordinat dunia merujuk kepada koordinat berbanding sudut kiri atas kanvas Kita boleh menentukan saiz kanvas dengan menetapkan lebar dan ketinggian Kanvas. Koordinat skrin merujuk kepada koordinat berbanding sudut kiri atas tetingkap penyemak imbas Saiz dan kedudukan tetingkap penyemak imbas boleh diperolehi melalui API yang disediakan oleh penyemak imbas. Dengan menskala dan menukar koordinat dunia kepada koordinat skrin, kita boleh mendapatkan koordinat pada skrin.
Penukaran daripada koordinat skrin untuk melihat koordinat:
Koordinat skrin boleh diperolehi melalui acara tetikus, acara sentuh, dsb. Koordinat paparan merujuk kepada koordinat berbanding dengan grafik yang dilukis. Dengan menukar koordinat skrin secara songsang dengan matriks transformasi paparan semasa, kita boleh mendapatkan koordinat paparan yang sepadan.
3. Transformasi grafik
Transformasi grafik ialah satu lagi teknologi teras enjin Kanvas Ia boleh menterjemah, memutar, skala dan operasi lain pada grafik. Transformasi ini adalah berdasarkan matriks transformasi Dengan beroperasi pada matriks ini, pelbagai kesan transformasi grafik boleh dicapai.
Transformasi terjemahan:
Transformasi terjemahan boleh menterjemahkan grafik di sepanjang paksi-X dan paksi-Y. Dengan menetapkan bahagian terjemahan matriks transformasi kepada nilai terjemahan X dan Y masing-masing, kesan terjemahan grafik boleh dicapai.
Transformasi putaran:
Transformasi putaran boleh memutarkan bentuk di sekeliling titik tertentu. Dengan menetapkan bahagian putaran matriks transformasi, kesan putaran grafik boleh dicapai. Sudut putaran boleh dinyatakan dalam radian atau darjah.
Transformasi skala:
Transformasi skala boleh menskalakan graf pada paksi-X dan paksi-Y. Dengan menetapkan bahagian penskalaan matriks transformasi, kesan penskalaan grafik boleh dicapai. Faktor zum boleh menjadi nombor positif atau negatif.
Contoh Kod:
Berikut ialah contoh kod Kanvas mudah yang menunjukkan cara menggunakan Kanvas untuk melukis segi empat tepat dan melakukan operasi penterjemahan, putaran dan penskalaan.
// 初始化Canvas
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
// 绘制矩形
ctx.fillStyle = "red";
ctx.fillRect(50, 50, 100, 100);
// 平移变换
ctx.translate(150, 0);
ctx.fillRect(0, 0, 100, 100);
// 旋转变换
ctx.rotate(Math.PI / 4);
ctx.fillRect(0, 0, 100, 100);
// 缩放变换
ctx.scale(2, 2);
ctx.fillRect(0, 0, 100, 100);Kesimpulan:
Enjin kanvas adalah salah satu alat lukisan yang biasa digunakan dalam aplikasi moden. Dengan pemahaman mendalam tentang teknologi terasnya, seperti prinsip lukisan, penukaran sistem koordinat dan transformasi grafik, kami boleh menggunakan Kanvas dengan lebih baik untuk mencapai pelbagai kesan grafik. Pada masa yang sama, contoh kod juga menyediakan panduan permulaan pantas kepada pembaca untuk membantu anda menguasai penggunaan Kanvas dengan lebih baik. Saya harap artikel ini akan membantu anda dalam perjalanan anda ke arah inovasi.
Atas ialah kandungan terperinci Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Ctrip AI Layout: Inovasi Menerajui Tiga Kuasa Peningkatan Pintar dalam Industri Pelancongan
Nov 04, 2023 am 08:42 AM
Ctrip AI Layout: Inovasi Menerajui Tiga Kuasa Peningkatan Pintar dalam Industri Pelancongan
Nov 04, 2023 am 08:42 AM
Pada 24 Oktober 2023, Sidang Kemuncak Rakan Kongsi Global Ctrip telah diadakan di Singapura Liang Jianzhang, pengasas bersama dan pengerusi lembaga pengarah Kumpulan Ctrip, menyampaikan ucapan bertajuk "Pelancongan adalah industri yang unik dan terbaik". , Liang Jianzhang mengumumkan Hala tuju strategik inovasi tiga kali ganda Ctrip bagi AI generatif, kedudukan kandungan dan standard hotel karbon rendah ESG. Apakah perubahan dan peluang yang akan dibawa oleh inovasi ini kepada industri pelancongan? AI Generatif: Mencipta Pembantu Perjalanan Pintar Generatif AI ialah salah satu teknologi teras Ctrip yang menggunakan awan + AI untuk mempromosikan peningkatan perkhidmatan pintar Ia boleh merealisasikan fungsi pembantu perjalanan pintar dan menyediakan pengguna dengan lebih mudah, lebih diperibadikan dan lebih terjamin. melancong. Pilih dan sediakan pedagang dengan penyelesaian pemasaran yang lebih cekap, lebih tepat dan lebih menjimatkan kos. “AI Generatif” merujuk kepada a
 Gergasi teknologi manakah yang berada di belakang inovasi AI generatif Haier dan Siemens?
Nov 21, 2023 am 09:02 AM
Gergasi teknologi manakah yang berada di belakang inovasi AI generatif Haier dan Siemens?
Nov 21, 2023 am 09:02 AM
Gu Fan, Pengurus Besar Jabatan Pembangunan Perniagaan Strategik Teknologi Awan Amazon Greater China Pada tahun 2023, model bahasa besar dan AI generatif akan "melonjak" dalam pasaran global, bukan sahaja mencetuskan "tindakan yang luar biasa" dalam AI dan industri pengkomputeran awan, tetapi juga menarik minat syarikat gergasi pembuatan untuk menyertai industri. Pusat Reka Bentuk Inovasi Haier mencipta penyelesaian reka bentuk industri AIGC yang pertama di negara ini, yang memendekkan kitaran reka bentuk dengan ketara dan mengurangkan kos reka bentuk konseptual Ia bukan sahaja mempercepatkan reka bentuk konsep keseluruhan sebanyak 83%, tetapi juga meningkatkan kecekapan rendering bersepadu sebanyak kira-kira 90%, dengan berkesan. menyelesaikan Masalah termasuk kos buruh yang tinggi dan output konsep rendah dan kecekapan kelulusan dalam peringkat reka bentuk. Pangkalan pengetahuan pintar Siemens China dan robot perbualan pintar "Xiaoyu" berdasarkan modelnya sendiri mempunyai pemprosesan bahasa semula jadi, perolehan pangkalan pengetahuan dan latihan bahasa besar melalui data
 Nama-nama besar dalam bidang akademik dan industri membincangkan: Daya penggerak AI untuk inovasi seni digital
Aug 08, 2023 am 10:33 AM
Nama-nama besar dalam bidang akademik dan industri membincangkan: Daya penggerak AI untuk inovasi seni digital
Aug 08, 2023 am 10:33 AM
Inovasi dan kesenian seni digital mengubah persepsi dan pengalaman estetik orang ramai terhadap seni, yang dicerminkan pada "Forum Seni Audiovisual Digital Persidangan Audiovisual Antarabangsa China (Beijing)" pada 5 Ogos. Dengan tema "Rendaman berbilang deria, imaginasi bersama dengan AI", forum itu mengumpulkan ramai artis terkemuka, pakar teknikal dan wakil perusahaan terkemuka di dalam dan luar negara untuk membincangkan prospek masa depan dan potensi seni pandang dengar digital dalam era kecerdasan buatan Jin Jun ialah seorang profesor di Akademi Seni Halus Profesor Wang Boqiao mengambil amalan Muzium Ibu Kota dan Muzium Seni Digital Teluk Suzhou sebagai contoh untuk menjalankan perbincangan mendalam dari tiga aspek: membina metaverse gaya Cina. adegan di mana realiti dan maya wujud bersama, mengkaryakan warisan budaya digital dan menjelmakan reka bentuk pengalaman, dan mewujudkan sistem estetika seni digital sedang mendorong sempadan seni audiovisual masa hadapan dalam mempromosikan ekonomi tradisional
 Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi
Jan 17, 2024 am 10:21 AM
Dedahkan secara menyeluruh teknologi teras enjin Kanvas: penerokaan inovasi
Jan 17, 2024 am 10:21 AM
Terokai inovasi: Analisis komprehensif teknologi teras enjin Kanvas Pengenalan: Dengan populariti peranti mudah alih dan Internet, permintaan untuk pemaparan grafik dalam aplikasi moden menjadi semakin penting. Pengenalan HTML5 memberikan kita alat lukisan yang berkuasa - Kanvas. Kanvas ialah alat lukisan berdasarkan standard HTML5 Ia menyediakan set API yang kaya untuk melaksanakan lukisan vektor, pemaparan bitmap dan fungsi lain. Artikel ini akan meneroka secara mendalam teknologi teras enjin Kanvas, termasuk prinsip lukisan dan penukaran sistem koordinat.
 'Lajur Tersuai 21K' 520 ciuman pertama! Musk menjadi orang pertama dalam sejarah yang mencium robot wanita!
May 25, 2023 am 10:19 AM
'Lajur Tersuai 21K' 520 ciuman pertama! Musk menjadi orang pertama dalam sejarah yang mencium robot wanita!
May 25, 2023 am 10:19 AM
Musk baru sahaja mengeluarkan versi robot Tesla yang dinaik taraf, dan semua orang telah melihat Musk mencium robot wanitanya Ini juga menjadikan Musk orang pertama dalam sejarah yang mencium robot wanita. Dilaporkan bahawa robot AI pintar sepenuhnya "Catwoman" yang dibangunkan oleh Musk mungkin dihasilkan secara besar-besaran dalam tempoh tiga tahun, dengan harga serendah kurang daripada 20,000 dolar AS Ia boleh kekal muda, cantik dan seksi selama-lamanya, dan boleh memasak. .. Akan ada lagi pada masa akan datang Banyak fungsi telah dinaik taraf, adakah anda menantikannya? Kasut 21Kcustom disesuaikan, sila hubungi 21Kcustom di penghujung artikel untuk mendapatkan butiran
 Broadcom Memperkenalkan Inovasi, Melancarkan Suis Rangkaian Neural On-Chip Pertama Industri
Dec 03, 2023 pm 08:51 PM
Broadcom Memperkenalkan Inovasi, Melancarkan Suis Rangkaian Neural On-Chip Pertama Industri
Dec 03, 2023 pm 08:51 PM
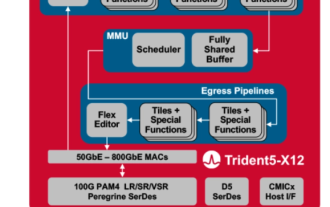
Broadcom baru-baru ini mengumumkan pelancaran cip Trident5-X12, yang dilengkapi dengan enjin inferens rangkaian neural NetGNT (Network General Neural Network Traffic Analyzer) NetGNT adalah berbeza daripada pemprosesan paket tradisional pemprosesan paket standard. Saluran paip tradisional hanya boleh memproses satu paket/laluan pada satu masa, manakala NetGNT, sebagai enjin inferens pembelajaran mesin, boleh dilatih untuk mengenal pasti pelbagai corak trafik merentas keseluruhan cip. Difahamkan bahawa cip Trident5-X12 mempunyai fungsi pengaturcaraan perisian yang berkuasa dan fungsi naik taraf di tapak, menyediakan lebar jalur sehingga 16.0 Terabits/saat, iaitu dua kali ganda daripada Trident4-X9. Di samping itu, cip baru juga menyokong
 Siapa di sebalik telefon Black Shark?
Mar 22, 2024 pm 09:21 PM
Siapa di sebalik telefon Black Shark?
Mar 22, 2024 pm 09:21 PM
Sebagai telefon permainan yang popular di kalangan golongan muda, telefon bimbit Black Shark sentiasa menarik perhatian ramai. Walau bagaimanapun, ramai orang telah ingin tahu tentang orang di belakangnya. Baru-baru ini, dilaporkan bahawa syarikat di sebalik telefon bimbit Black Shark ialah sebuah syarikat bernama "Black Technology Group", yang telah menyebabkan perbincangan dan spekulasi meluas. Nama "Kumpulan Teknologi Hitam" itu sendiri cukup misteri dan menarik, membuatkan orang ramai ingin mengetahui lebih lanjut tentang latar belakang dan kekuatannya. Dikatakan bahawa syarikat ini memberi tumpuan terutamanya untuk membangunkan dan mempromosikan pelbagai produk berteknologi tinggi, meliputi pelbagai bidang, dari rumah pintar hingga pakaian pintar
 Trend masa depan dan inovasi dalam perbandingan fungsi Java
Apr 21, 2024 am 08:36 AM
Trend masa depan dan inovasi dalam perbandingan fungsi Java
Apr 21, 2024 am 08:36 AM
Trend masa depan dalam perbandingan fungsi Java termasuk: 1. Padanan corak, untuk pemeriksaan jenis 2. Pengaturcaraan fungsional, untuk meningkatkan fleksibiliti 3. Operasi aliran, untuk memproses koleksi; Contoh praktikal menunjukkan cara aliran ini boleh digunakan untuk mengoptimumkan proses pengisihan senarai rentetan besar, meningkatkan kecekapan dengan ketara.



