

Saya baru-baru ini menemui pemalam yang menarik Gitment[1], yang bagus dari segi pelaksanaan dan kesannya, saya ingin memperkenalkannya kepada anda [2]. Jika anda mempunyai blog peribadi, anda boleh mempertimbangkan untuk menggunakannya jika anda tidak mempunyai blog peribadi, anda juga boleh belajar tentang idea pelaksanaan dan membuka imaginasi anda.
Komen Duosuo, yang biasa digunakan sebelum ini, telah ditutup Saya percaya banyak blog orang telah terjejas. Oleh itu, ulasan blog peribadi saya telah ditukar kepada Discuz, pemalam ulasan NetEase dan pemalam ulasan Changyan, tetapi tiada satu pun daripada mereka yang memuaskan. Agak terkejut melihat Gitment kali ini.
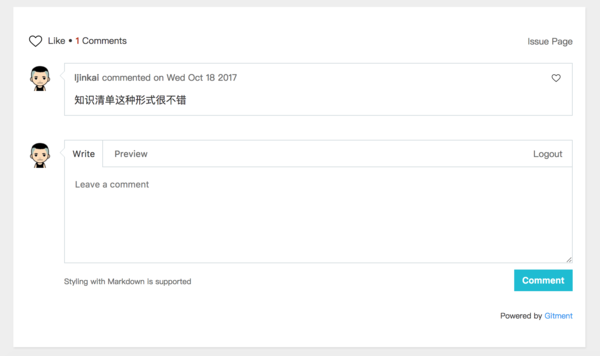
Kesan akhir yang dicapai adalah seperti yang ditunjukkan dalam rajah:

Prinsip asasnya ialah menggunakan fungsi Issues pada projek GitHub untuk menyimpan kandungan dan menggunakan akaun GitHub untuk log masuk ke sistem. Mengintegrasikannya dengan blog anda sendiri agak mudah, hanya fail css, fail js dan sekeping kod permulaan.
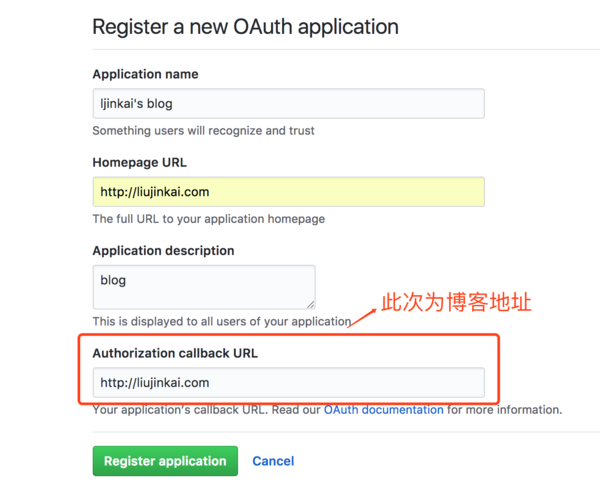
1 Pertama, daftarkan Aplikasi OAuth di GithubAnda boleh mendaftar permohonan melalui alamat ini[3] dan ikut sahaja arahan untuk mengisi borang.

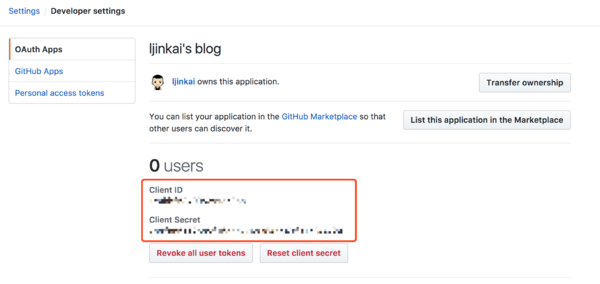
Selepas berjaya, anda akan mendapat ID pelanggan dan rahsia pelanggan, yang akan digunakan kemudian apabila memulakan pemalam.

Muatkan fail css, fail js dan kod permulaan yang sepadan ke halaman yang akan dipaparkan:
<div id="container"></div>
<link rel="stylesheet" href="https://imsun.github.io/gitment/style/default.css">
<script src="https://imsun.github.io/gitment/dist/gitment.browser.js"></script>
<script>
var gitment = new Gitment({
id: '页面 ID', // 可选。这个选项不写(不是留空),默认为 location.href
owner: '你的 GitHub ID',
repo: '存储评论的 repo',
oauth: {
client_id: '你的 client ID',
client_secret: '你的 client secret',
},
});
gitment.render('container'); //container为你要显示评论的id
</script>
Untuk mendapatkan arahan lanjut tentang parameter bahagian permulaan, sila rujuk
https://github.com/imsun/gitment#options
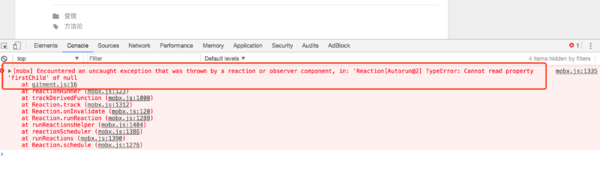
Mungkin masalah 1
Jika anda menghadapi ralat sedemikian, ini bermakna bekas dalam gitment.render('container'); anda tidak sepadan dengan halaman, sila semak dengan teliti.
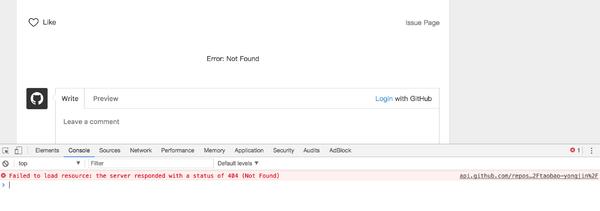
Mungkin masalah 2
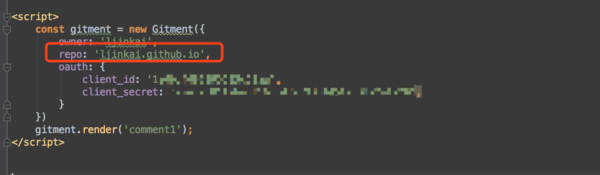
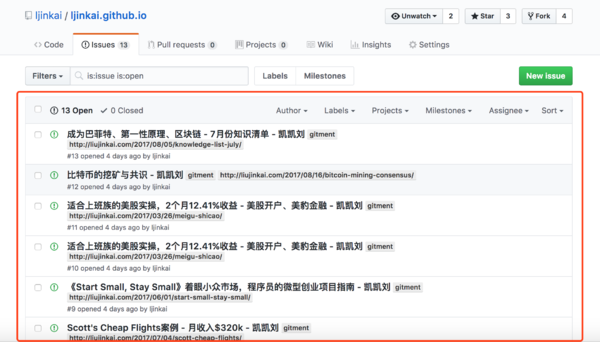
Jika anda menghadapi masalah seperti itu, kemungkinan alamat repo yang anda mulakan tidak ditulis dengan betul Repo mesti ditulis sebagai id yang sepadan, bukan alamat http dalam gambar adalah projek pada GitHub saya sendiri. iaitu, Item yang menyimpan kandungan ulasan, seperti yang ditunjukkan dalam rajah:

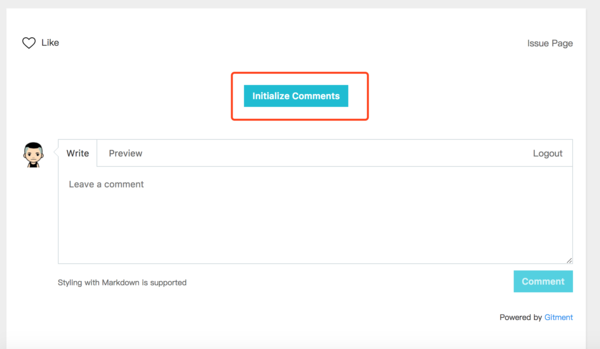
Selepas penyepaduan berjaya, anda boleh melihat kandungan yang dipaparkan pada pemalam ulasan. Langkah seterusnya yang anda perlukan pada masa ini ialah log masuk ke akaun GitHub anda dan klik "Initilize Comments" dalam gambar.

Nota: Setiap artikel perlu dimulakan
Komen terakhir yang anda boleh lihat di bahagian Isu disimpan sebagai:

Anda juga boleh menyesuaikan gaya dan reka letak Untuk mendapatkan arahan lanjut, sila rujuk: https://github.com/imsun/gitment#customize
Akhirnya, untuk meringkaskan, kelebihan Gitment ini ialah penyepaduan mudah, penyesuaian yang mudah dan log masuk akaun GitHub terbina dalam ialah ia hanya menyokong log masuk akaun GitHub, dan anda perlu mengklik butang untuk memulakan setiap kali anda menerbitkan; artikel baharu, yang agak menyusahkan pada masa ini, telefon mudah alih Penyesuaian tamat masih belum sesuai. Jika keperluan anda untuk pemalam komen tidak begitu ketat, anda boleh mempertimbangkan untuk menggunakan pemalam ini.
Kod sumber projek GitHub: https://github.com/imsun/gitment
Atas ialah kandungan terperinci Gitment, pemalam ulasan untuk Isu Github. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




