 hujung hadapan web
hujung hadapan web
 html tutorial
html tutorial
 Kajian mendalam tentang teknologi penentududukan tepat pengekod
Kajian mendalam tentang teknologi penentududukan tepat pengekod
Kajian mendalam tentang teknologi penentududukan tepat pengekod

Selam ke dalam kaedah penentududukan mutlak pengekod, contoh kod khusus diperlukan
Abstrak:
Pengekod ialah peranti penting yang digunakan untuk mengukur kedudukan putaran dan kelajuan motor. Dalam banyak bidang aplikasi, seperti kejuruteraan mekanikal, robotik dan sistem automasi, kawalan kedudukan dan kedudukan yang tepat adalah penting. Artikel ini akan menyelidiki kaedah penentududukan mutlak pengekod dan memberikan contoh kod khusus untuk membantu pembaca memahami dan menerapkannya dengan lebih baik.
- Latar Belakang Teori
Pengekod ialah peranti yang menukarkan gerakan putaran kepada isyarat elektrik Ia memberikan maklumat kedudukan yang tepat dengan mengukur kedudukan dan kelajuan setiap revolusi atau revolusi. Terdapat dua jenis pengekod utama: pengekod tambahan dan pengekod mutlak. Pengekod tambahan hanya boleh memberikan maklumat kedudukan relatif, manakala pengekod mutlak boleh memberikan kedudukan mutlak pada setiap sudut. - Cara pengekod kedudukan mutlak berfungsi
Pengekod kedudukan mutlak mengira kedudukan mutlak dengan memetakan setiap kedudukan ke dalam kod binari yang unik. Kod binari ini boleh dinyahkod mengikut algoritma tertentu dan mendapatkan maklumat lokasi yang tepat. Pengekod kedudukan mutlak biasa termasuk pengekod magnet, pengekod optik dan pengekod parut. - Gunakan pengekod magnet untuk mencapai kedudukan mutlak
Pengekod magnet ialah pengekod berdasarkan prinsip bahan magnet dan penderia Hall. Ia biasanya terdiri daripada sesondol magnet dan sensor Hall tetap. Dengan mengukur perubahan dalam medan magnet, sudut putaran cam boleh diperolehi, dan kedudukan mutlak boleh dikira. Berikut ialah kod sampel untuk kedudukan mutlak pengekod magnet menggunakan Arduino:
#include <Wire.h>
#include <Adafruit_Sensor.h>
#include <Adafruit_HMC5883_U.h>
Adafruit_HMC5883_Unified mag = Adafruit_HMC5883_Unified(12345);
void setup()
{
Serial.begin(9600);
if(!mag.begin())
{
Serial.println("Unable to open magnetometer");
while(1);
}
}
void loop()
{
sensors_event_t event;
mag.getEvent(&event);
float angle = atan2(event.magnetic.y, event.magnetic.x) * 180 / PI;
if(angle < 0)
{
angle += 360;
}
Serial.print("Absolute position: ");
Serial.println(angle);
delay(1000);
}- Kedudukan mutlak menggunakan pengekod optik
Pengekod optik ialah pengekod yang menggunakan prinsip optik untuk pengukuran kedudukan. Ia biasanya terdiri daripada diod pemancar cahaya dan diod fotosensitif. Dengan mengukur perubahan isyarat cahaya, sudut putaran roda boleh diperolehi, dan kedudukan mutlak boleh dikira. Berikut ialah kod sampel untuk penentududukan mutlak pengekod optik menggunakan Arduino:
const int ledPin = 13;
const int sensorPin = A0;
int currentPosition = 0;
int lastPosition = 0;
void setup()
{
pinMode(ledPin, OUTPUT);
attachInterrupt(digitalPinToInterrupt(sensorPin), updatePosition, CHANGE);
Serial.begin(9600);
}
void loop()
{
if (currentPosition != lastPosition)
{
Serial.print("Absolute position: ");
Serial.println(currentPosition);
lastPosition = currentPosition;
}
}
void updatePosition()
{
if (digitalRead(sensorPin) == LOW)
{
currentPosition++;
digitalWrite(ledPin, HIGH);
delayMicroseconds(10);
digitalWrite(ledPin, LOW);
}
}- Ringkasan
Kaedah penentududukan mutlak pengekod ialah cara penting untuk mencapai kawalan kedudukan dan penentududukan yang tepat. Artikel ini menyediakan contoh kod khusus menggunakan pengekod magnet dan optik sebagai contoh. Pembaca boleh memilih jenis pengekod yang sesuai mengikut keperluan sebenar mereka, dan membuat pelarasan dan sambungan yang sepadan berdasarkan kod sampel. Kaedah penentududukan mutlak pengekod mempunyai prospek aplikasi yang luas dalam bidang seperti kejuruteraan mekanikal, robotik dan sistem automasi.
Atas ialah kandungan terperinci Kajian mendalam tentang teknologi penentududukan tepat pengekod. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Adakah kedudukan melekit terlepas daripada aliran dokumen?
Feb 20, 2024 pm 05:24 PM
Adakah kedudukan melekit terlepas daripada aliran dokumen?
Feb 20, 2024 pm 05:24 PM
Adakah kedudukan melekit menjauhkan diri daripada aliran dokumen Contoh kod khusus diperlukan dalam pembangunan web, reka letak adalah topik yang sangat penting. Antaranya, positioning merupakan salah satu teknik susun atur yang biasa digunakan. Dalam CSS, terdapat tiga kaedah penentududukan biasa: kedudukan statik, kedudukan relatif dan kedudukan mutlak. Selain ketiga-tiga kaedah penentududukan ini, terdapat juga kaedah penentududukan yang lebih istimewa iaitu pelekatan kedudukan. Jadi, adakah kedudukan melekit terlepas daripada aliran dokumen? Mari bincangkannya secara terperinci di bawah dan berikan beberapa contoh kod untuk membantu memahami. Pertama, kita perlu memahami apa itu aliran dokumen
 Kertas skor sempurna VPR 2024! Meta mencadangkan EfficientSAM: cepat belah semuanya!
Mar 02, 2024 am 10:10 AM
Kertas skor sempurna VPR 2024! Meta mencadangkan EfficientSAM: cepat belah semuanya!
Mar 02, 2024 am 10:10 AM
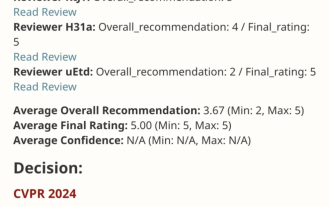
Kerja EfficientSAM ini telah dimasukkan ke dalam CVPR2024 dengan skor sempurna 5/5/5! Penulis berkongsi hasilnya di media sosial, seperti yang ditunjukkan dalam gambar di bawah: Pemenang Anugerah LeCun Turing juga sangat mengesyorkan karya ini! Dalam penyelidikan baru-baru ini, penyelidik Meta telah mencadangkan kaedah baharu yang dipertingkatkan, iaitu pra-latihan imej topeng (SAMI) menggunakan SAM. Kaedah ini menggabungkan teknologi pra-latihan MAE dan model SAM untuk mencapai pengekod ViT pra-latihan berkualiti tinggi. Melalui SAMI, penyelidik cuba meningkatkan prestasi dan kecekapan model dan menyediakan penyelesaian yang lebih baik untuk tugas penglihatan. Cadangan kaedah ini membawa idea dan peluang baharu untuk meneroka dan mengembangkan lagi bidang visi komputer dan pembelajaran mendalam. dengan menggabungkan berbeza
 Bagaimana untuk meletakkan elemen dalam css
Apr 26, 2024 am 10:24 AM
Bagaimana untuk meletakkan elemen dalam css
Apr 26, 2024 am 10:24 AM
Terdapat empat kaedah penentududukan elemen CSS: kedudukan statik, relatif, mutlak dan tetap. Kedudukan statik adalah lalai dan elemen tidak dipengaruhi oleh peraturan kedudukan. Kedudukan relatif menggerakkan elemen relatif kepada dirinya sendiri tanpa menjejaskan aliran dokumen. Kedudukan mutlak mengalih keluar elemen daripada aliran dokumen dan meletakkannya secara relatif kepada unsur nenek moyangnya. Kedudukan tetap meletakkan elemen berbanding dengan port pandangan, sentiasa mengekalkannya dalam kedudukan yang sama pada skrin.
 Bagaimana untuk meletakkan imej di tengah dengan css
Apr 25, 2024 am 11:51 AM
Bagaimana untuk meletakkan imej di tengah dengan css
Apr 25, 2024 am 11:51 AM
Terdapat tiga cara utama untuk memusatkan imej dalam CSS: menggunakan paparan: blok dan margin: 0 auto;. Gunakan susun atur kotak flex atau susun atur grid dan tetapkan item jajar atau justify-kandungan ke tengah. Gunakan kedudukan mutlak, set atas dan kiri kepada 50%, dan gunakan transformasi: terjemah(-50%, -50%);.
 sintaks atribut bawah dalam CSS
Feb 21, 2024 pm 03:30 PM
sintaks atribut bawah dalam CSS
Feb 21, 2024 pm 03:30 PM
Contoh sintaks atribut dan kod bawah dalam CSS Dalam CSS, atribut bawah digunakan untuk menentukan jarak antara elemen dan bahagian bawah bekas. Ia mengawal kedudukan elemen berbanding bahagian bawah elemen induknya. Sintaks atribut bawah adalah seperti berikut: elemen{bottom:value;} dengan elemen mewakili elemen yang gaya akan digunakan dan nilai mewakili nilai bawah yang akan ditetapkan. nilai boleh menjadi nilai panjang tertentu, seperti piksel
 Apakah susun atur susun atur?
Feb 24, 2024 pm 03:03 PM
Apakah susun atur susun atur?
Feb 24, 2024 pm 03:03 PM
Susun atur merujuk kepada kaedah penetapan taip yang diguna pakai dalam reka bentuk web untuk menyusun dan memaparkan elemen halaman web mengikut peraturan dan struktur tertentu. Melalui reka letak yang munasabah, halaman web boleh dibuat lebih cantik dan kemas, dan mencapai pengalaman pengguna yang baik. Dalam pembangunan bahagian hadapan, terdapat banyak kaedah susun atur untuk dipilih, seperti susun atur meja tradisional, susun atur terapung, susun atur kedudukan, dll. Walau bagaimanapun, dengan promosi HTML5 dan CSS3, teknologi susun atur responsif moden, seperti susun atur Flexbox dan susun atur Grid, telah menjadi
 Menyelam mendalam ke dalam kaedah permintaan Ketua dalam Laravel
Mar 06, 2024 pm 03:36 PM
Menyelam mendalam ke dalam kaedah permintaan Ketua dalam Laravel
Mar 06, 2024 pm 03:36 PM
Sebagai rangka kerja PHP yang popular, Laravel menyediakan banyak kaedah permintaan yang mudah untuk mengendalikan pelbagai jenis permintaan HTTP. Antaranya, kaedah permintaan Ketua adalah kaedah yang istimewa dan sering diabaikan. Dalam artikel ini, kita akan menyelidiki peranan, penggunaan dan kod sampel kaedah permintaan Ketua dalam Laravel. Apakah kaedah permintaan Ketua? Kaedah permintaan Ketua ialah kaedah permintaan yang ditakrifkan dalam protokol HTTP Apabila menghantar permintaan Ketua, pelayan hanya akan mengembalikan maklumat pengepala permintaan dan bukan
 Bagaimana untuk memusatkan kotak dalam html5
Apr 05, 2024 pm 12:27 PM
Bagaimana untuk memusatkan kotak dalam html5
Apr 05, 2024 pm 12:27 PM
Untuk memusatkan kotak dalam HTML5, terdapat kaedah berikut: pemusatan mendatar: text-align: centermargin: autodisplay: flex; kedudukan: mutlak;





