 tutorial komputer
tutorial komputer
 pengetahuan komputer
pengetahuan komputer
 Bagaimana untuk menentukan pembolehubah dan gelung menggunakan JSON dalam JavaScript
Bagaimana untuk menentukan pembolehubah dan gelung menggunakan JSON dalam JavaScript
Bagaimana untuk menentukan pembolehubah dan gelung menggunakan JSON dalam JavaScript

Bagaimana untuk menentukan pembolehubah dalam json dan kemudian gelung dalam JavaScript
var data =
[
{nyatakan: "Sedang Berlangsung", tajuk: "Pembaikan Alam Sekitar dan Pemujukan Bertamadun", jenis: "Pembangunan Komuniti", peoplenum:2000},
{nyatakan: "Pengambilan", tajuk: "Daerah Mingshan Berganding bahu dengan Masyarakat Kebajikan Awam", jenis: "Khidmat Sukarelawan", bilangan penduduk:2},
{nyatakan: "Sedang Berlangsung", tajuk: "Penambahbaikan Alam Sekitar dan Pemujukan Beradab", jenis: "Kebajikan Masyarakat", peoplenum:2000}
];
var html='';
html += '';';
html += '
';';
untuk (var i=0; i{
html += ''; ';
html += '';
html += '' + data[i].tajuk + '
';
html += 'Pengambilan:' + data[i].peoplenum + 'people';
html += ' ' + data[i].state;
html += '
}
html += '
html += '
$("#div1").tambah(html);
Cara menukar rentetan json kepada tatasusunan menggunakan js
Yang pertama
JSON.parse(jsonString)
Jenis kedua
eval("("+jsonString+")")
Jenis ketiga
var obj=(fungsi ToJSON(o){
jika(jenis(o)==""rentetan")cuba{kembali Fungsi baharu("kembali"+o)();}tangkap(e){kembali null;}
})("[{nama:'zhangsan',umur:'24'},{nama:'lisi',umur:'30'},{nama:'wangwu',umur:'16'},{nama :'tianqi',umur:'7'}]");
untuk(var b dalam obj)makluman(obj[b].nama);
js menghuraikan fail json untuk mendapatkan data
Menurut rentetan yang dikembalikan, dapat dilihat bahawa ia adalah dalam bentuk tatasusunan js yang disambungkan kepada berbilang json.
Jika hanya rentetan dikembalikan, rentetan itu mesti ditukar menjadi objek js.
Gunakan kaedah $.each() Jquery untuk menggelung melalui tatasusunan js dan mendapatkan semula data setiap objek json.
1
2
3
4
5
6
str = '[{"key":"value","keys":[{"key1":"value1","key2":"value2"},{"key1":"value3","key2": "value4"}],"obj":{"id":1,"msg":"success"}}]';
str_json = eval("("+ str + ")"); //Tukar rentetan kepada objek js
$.each(str_json,fucntion(a,b){
alert(a); //Pancarkan kunci tatasusunan
alert(b.id); //Pancarkan data untuk dikeluarkan
});
tatasusunan gelung js memadamkan json dengan nilai kosong
Kembangkan semua
hasil keputusan = [];
var item =[
{
"resource_id":'',
"teks":'',
"content_desc": '',
"smallImg":'',
"existFlag":benar
},
{
"resource_id":'7886',
"teks":'454',
"content_desc": '45',
"smallImg":'132',
"existFlag":benar
},
{
"resource_id":'7886',
"teks":'454',
"content_desc": '45',
"smallImg":'132',
"existFlag":benar
},
{
"resource_id":'aaa',
"teks":'bbb',
"content_desc": 'ccc',
"smallImg":'ddd',
"existFlag":benar
},{
"resource_id":'',
"teks":'',
"content_desc": '',
"smallImg":'',
"existFlag":benar
}
];
untuk(var i=0;i var obj=item[i];
jika(!!obj["id_sumber"]){
hasil.push(obj);
}
}
console.log(hasil);
Atas ialah kandungan terperinci Bagaimana untuk menentukan pembolehubah dan gelung menggunakan JSON dalam JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 Bagaimana untuk memperbaiki ralat awan wap? Cuba kaedah ini
Apr 04, 2025 am 01:51 AM
Bagaimana untuk memperbaiki ralat awan wap? Cuba kaedah ini
Apr 04, 2025 am 01:51 AM
Kesalahan awan stim boleh disebabkan oleh banyak sebab. Untuk bermain permainan dengan lancar, anda perlu mengambil beberapa langkah untuk mengeluarkan ralat ini sebelum anda melancarkan permainan. Perisian Php.CN memperkenalkan beberapa cara terbaik serta maklumat yang lebih berguna dalam siaran ini.
 Masalah Windows Metadata dan Internet: Bagaimana untuk memperbaikinya?
Apr 02, 2025 pm 03:57 PM
Masalah Windows Metadata dan Internet: Bagaimana untuk memperbaikinya?
Apr 02, 2025 pm 03:57 PM
Anda mungkin melihat "Sambungan ke Metadata Windows dan Perkhidmatan Internet (WMIS) tidak dapat ditubuhkan." Ralat pada Penonton Acara. Siaran ini dari Php.cn memperkenalkan cara menghapuskan masalah Windows Metadata dan Internet.
 Cara menyelesaikan masalah kemas kini KB5035942 - Sistem yang terhempas
Apr 02, 2025 pm 04:16 PM
Cara menyelesaikan masalah kemas kini KB5035942 - Sistem yang terhempas
Apr 02, 2025 pm 04:16 PM
Isu Kemas Kini KB5035942 - Sistem terhempas biasanya berlaku kepada pengguna. Orang yang ditimbulkan berharap dapat mencari jalan keluar dari jenis masalah, seperti sistem terhempas, pemasangan, atau masalah bunyi. Menyasarkan situasi ini, jawatan ini diterbitkan oleh Php.CN Wil
 Tetap - OneDrive Tidak memuat naik foto di PC
Apr 02, 2025 pm 04:04 PM
Tetap - OneDrive Tidak memuat naik foto di PC
Apr 02, 2025 pm 04:04 PM
OneDrive adalah perkhidmatan penyimpanan awan dalam talian dari Microsoft. Pada masa -masa, anda mungkin mendapati OneDrive gagal memuat naik foto ke awan. Jika anda berada di bot yang sama, teruskan membaca siaran ini dari perisian Php.cn untuk mendapatkan penyelesaian yang berkesan sekarang!
 Cara Menggunakan Alat Chris Titus untuk Membuat Win11/10 ISO Debloated
Apr 01, 2025 am 03:15 AM
Cara Menggunakan Alat Chris Titus untuk Membuat Win11/10 ISO Debloated
Apr 01, 2025 am 03:15 AM
Chris Titus Tech mempunyai alat yang dipanggil Utiliti Windows yang dapat membantu anda dengan mudah membuat Windows 11/10 ISO debloated untuk memasang sistem yang bersih. Php.cn menawarkan panduan penuh tentang cara melakukan perkara ini menggunakan alat Chris Titus.
 Keluarkan PC App Store Malware - panduan penuh untuk anda!
Apr 04, 2025 am 01:41 AM
Keluarkan PC App Store Malware - panduan penuh untuk anda!
Apr 04, 2025 am 01:41 AM
Jika anda mempunyai program yang dipanggil PC App Store di komputer anda dan tidak sengaja memasangnya, maka PC anda mungkin dijangkiti dengan perisian hasad. Siaran ini dari php.cn memperkenalkan cara mengeluarkan malware kedai aplikasi PC.
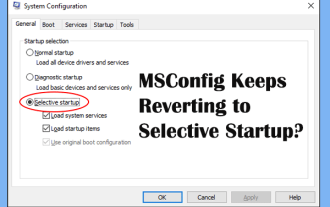
 Msconfig terus kembali ke permulaan selektif? 2 penyelesaian di sini
Mar 28, 2025 pm 12:06 PM
Msconfig terus kembali ke permulaan selektif? 2 penyelesaian di sini
Mar 28, 2025 pm 12:06 PM
Adakah anda mempersoalkan masalah yang Msconfig terus kembali ke permulaan selektif pada tingkap anda? Bagaimana cara beralih ke permulaan biasa jika anda memerlukannya? Cuba kaedah yang dijelaskan dalam pos php.cn ini untuk mencari yang berfungsi untuk anda.
 Betulkan: Brothers: A Tale of Two Sons REMAKE TIDAK melancarkan/memuatkan
Apr 02, 2025 am 02:40 AM
Betulkan: Brothers: A Tale of Two Sons REMAKE TIDAK melancarkan/memuatkan
Apr 02, 2025 am 02:40 AM
Adakah Brothers: A Tale of Two Sons REMAKE TIDAK dilancarkan? Menemui Saudara -saudara: Kisah Dua Anak Sons REMAKE Skrin Hitam? Di sini siaran ini di Php.cn menawarkan penyelesaian yang diuji untuk membantu anda dalam menangani masalah ini.



