
Dalam CSS3, jika bayangan kotak dan jejari sempadan digunakan secara langsung pada imej, penyemak imbas tidak dapat memaparkannya dengan baik. Tetapi jika anda menggunakan imej sebagai imej latar belakang, pelayar gaya tambahan boleh menjadikannya dengan baik. Saya akan memperkenalkan cara menggunakan bayangan kotak, jejari sempadan dan peralihan untuk mencipta kesan gaya imej yang berbeza.
Masalah
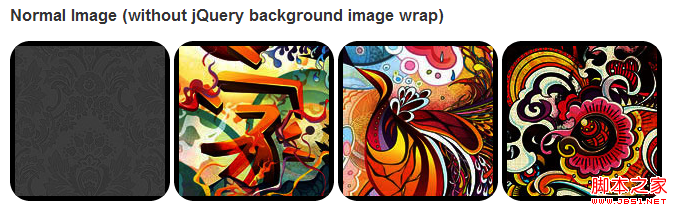
Dengan melihat demo, kami dapat melihat bahawa kami menetapkan jejari sempadan dan bayangan kotak sebaris untuk baris pertama imej. Firefox memaparkan jejari sempadan imej, tetapi tidak memberikan bayangan kotak sebaris. Kedua-dua kesan tidak dipaparkan dalam chrome dan Safari.

 Penyelesaian
Penyelesaian  Untuk membolehkan jejari sempadan dan bayangan kotak sebaris berfungsi dengan betul, kita perlu menukar imej kepada imej latar belakang .
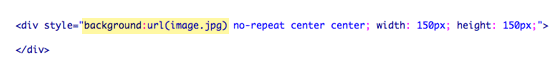
Untuk membolehkan jejari sempadan dan bayangan kotak sebaris berfungsi dengan betul, kita perlu menukar imej kepada imej latar belakang .  Untuk menyelesaikan kerja ini secara dinamik, kita perlu menggunakan jquery untuk menambah pembalut imej latar belakang pada setiap imej. Kod js berikut menambah pakej span pada setiap imej Laluan imej latar belakang span ialah laluan imej.
Untuk menyelesaikan kerja ini secara dinamik, kita perlu menggunakan jquery untuk menambah pembalut imej latar belakang pada setiap imej. Kod js berikut menambah pakej span pada setiap imej Laluan imej latar belakang span ialah laluan imej.  tutorial css3
tutorial css3
 Cara mengubah suai teks dalam gambar
Cara mengubah suai teks dalam gambar
 Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
Apa yang perlu dilakukan jika imej terbenam tidak dipaparkan sepenuhnya
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Pengenalan kepada atribut tag artikel
Pengenalan kepada atribut tag artikel
 Cara membuat gambar ppt muncul satu persatu
Cara membuat gambar ppt muncul satu persatu
 Cara membuat gambar bulat dalam ppt
Cara membuat gambar bulat dalam ppt
 Senarai lengkap kekunci pintasan idea
Senarai lengkap kekunci pintasan idea
 Tutorial mencipta jadual dokumen perkataan
Tutorial mencipta jadual dokumen perkataan




