
Saya menjumpai sekeping kod ini semasa mencari soalan temu duga beberapa hari yang lalu Selepas melaksanakannya, ia berasa berbeza daripada apa yang saya jangkakan
var a = {
n : 1
};
var b = a;
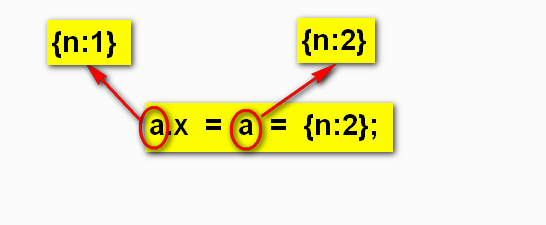
a.x = a = {n : 2};
console.log(a.x);
console.log(b.x);
Hasil output ialah:
tidak ditentukan
[Objek objek]
Pada mulanya saya fikir pernyataan itu harus mula-mula memberikan {n : 2} kepada a, dan kemudian memberikan {n : 2} kepada a.x;
Tetapi itu tidak berlaku, jadi saya menukar kod dan menambah beberapa log
var test;
var a = {
get test () {
console.log("call a get");
return test;
},
set test (value) {
console.log("call a set");
test = value;
}
}
var test2;
var b = {
get test2 () {
console.log("call b get");
return test2;
},
set test2 (value) {
console.log("call b set");
test2 = value;
}
}
a.test = {
n : 1
};
b.test2 = a.test;
console.log("begin");
a.test.x = a.test = {n : 2};
Dengan cara ini, selepas bermula, ia akan menjadi jelas sepintas lalu apa yang tugasan ini lakukan.

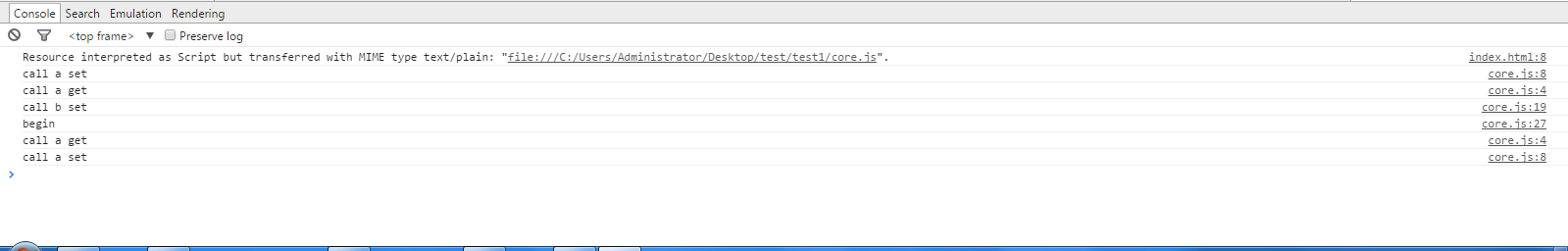
Ini ialah log yang dicetak apabila pernyataan itu dilaksanakan
Pertama mendapat dicetuskan, dan kemudian satu set dicetuskan.
Saya rasa susunan pelaksanaan pernyataan ini adalah untuk mengeluarkan pembolehubah di sebelah kiri dahulu, dan kemudian melaksanakan tugasan (Sebelum melaksanakan pernyataan ini, mula-mula keluarkan rujukan objek, dan kemudian lakukan tugasan dari kanan ke kiri)

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya




