
Gunakan kaedah localStorage dan sessionStorage storan Web HTML5 untuk storan tempatan data halaman Web.
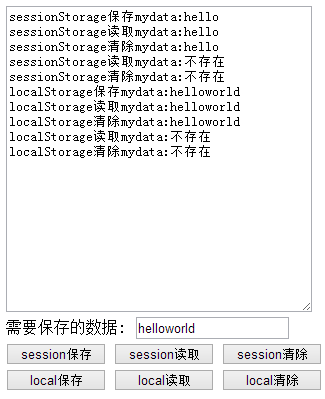
Rujukan halaman adalah seperti yang ditunjukkan di bawah, dan data pada halaman boleh disimpan secara setempat. Dan boleh membaca data yang disimpan dan memaparkannya pada halaman.
LocalStorage (storan tempatan) boleh menyimpan data untuk masa yang lama. Data boleh digunakan dalam satu hari, satu tahun, dua tahun atau lebih lama.
sessionStorage (storan sesi) hanya digunakan sebelum penyemak imbas ditutup. Ia boleh digunakan semasa membuat halaman lain Data akan hilang selepas menutup penyemak imbas.
Keserasian localStorage ujian blogger adalah seperti berikut:
Chrome 4 mula menyokong localStorage
Firefox 3.5 mula menyokong localStorage
Firefox1.5 menyokong globalStorage
IE8 menyokong localStorage
Mod keserasian IE7 menyokong localStorage
IE5.5 menyokong data pengguna
🎜>Safari 4 menyokong localStorage
Opera10.5 menyokong localStorage

 penggunaan storan setempat
penggunaan storan setempat
 Cara menggunakan localstorage
Cara menggunakan localstorage
 Mengapakah storan setempat gagal begitu cepat?
Mengapakah storan setempat gagal begitu cepat?
 apa itu localstorage
apa itu localstorage
 Penggunaan ModifyMenu
Penggunaan ModifyMenu
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 Apakah jenis indeks Oracle?
Apakah jenis indeks Oracle?
 Perbezaan antara teg artikel dan teg bahagian
Perbezaan antara teg artikel dan teg bahagian
 Bagaimana untuk membeli dan menjual Bitcoin? Tutorial Dagangan Bitcoin
Bagaimana untuk membeli dan menjual Bitcoin? Tutorial Dagangan Bitcoin




