
Baru-baru ini saya telah mereka bentuk semula laman blog saya dan memutuskan untuk menggunakan ikon gaya kalendar untuk memaparkan masa. Penyelesaian sebelumnya biasanya menggunakan imej latar belakang Terima kasih kepada CSS3, kini kita boleh mencapai fungsi ini menggunakan CSS3. Saya akan menggunakan beberapa kecerunan linear, jejari sempadan dan sifat bayangan kotak untuk menggantikan reka bentuk photoshop sebelumnya.
peta konsep photoshop 
Ramai pereka menggunakan kaedah mereka secara terus pada pelayar, tetapi saya masih lebih suka membuat peta konsep photoshop terlebih dahulu. Walaupun banyak kesan kini boleh dicapai secara langsung dengan CSS, cara untuk mereka bentuk kesan menggunakan Photoshop adalah lebih mudah daripada sentiasa cuba mengubah suai CSS untuk akhirnya mencapai kesan yang anda inginkan. 
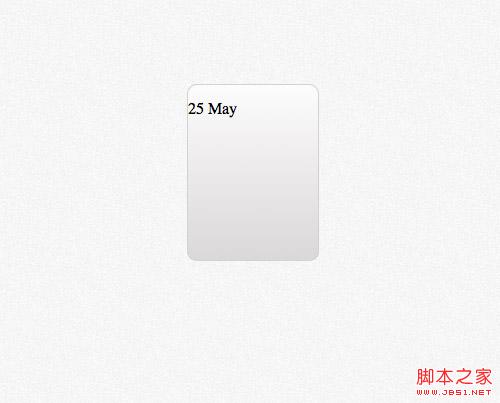
Mula-mula buat segi empat tepat bulat dan tetapkan jejari sudut bulat kepada 10px Kemudian kita akan menggunakan sifat jejari sempadan CSS untuk melaksanakannya. 
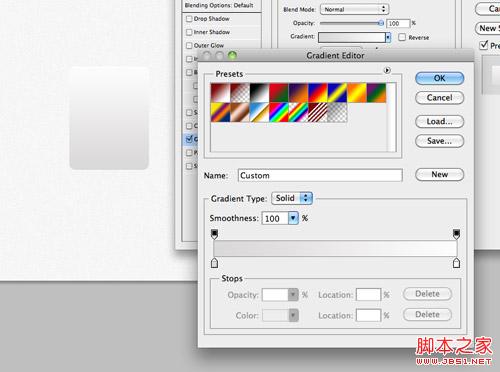
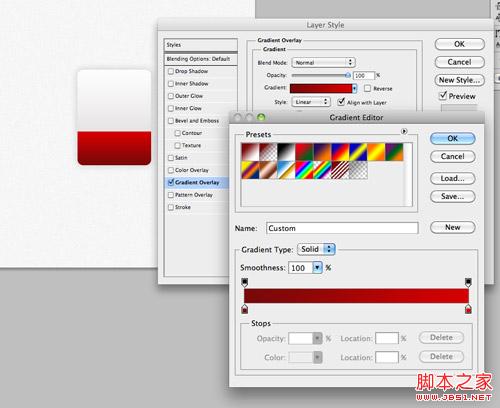
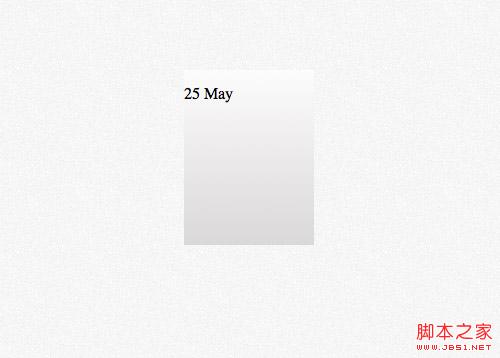
Tambahkan kecerunan menegak pada segi empat tepat Warna kecerunan ialah daripada #dad8d8 kepada #fcfcfc. 
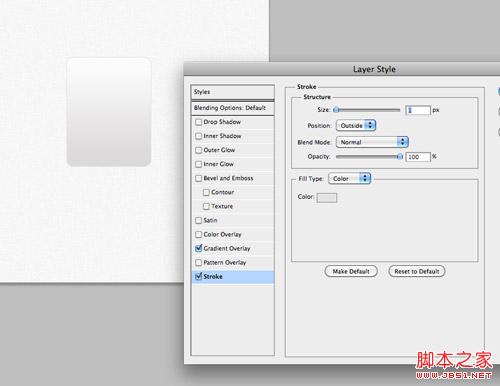
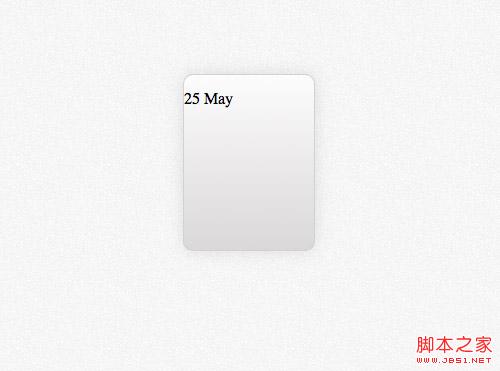
Tetapkan lejang 1 px dengan warna #e3e3e3 
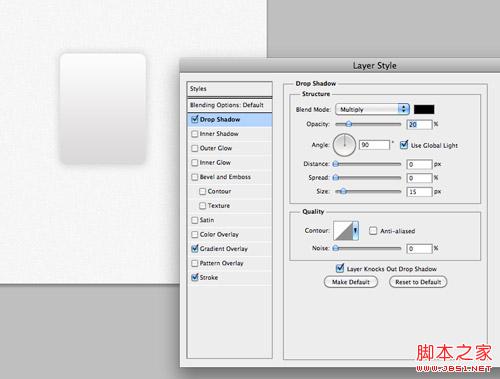
Akhir sekali tambahkan kesan bayangan ke bawah dengan kelegapan 20%, jarak 0 px dan jarak Saiz 15 px. Kesan ini akan dilaksanakan dalam css menggunakan sifat box-shadow. 
Salin segi empat tepat tadi dan keluarkan bahagian atas. Ubah suai kecerunan daripada #790909 kepada #d40000 dan isikan segi empat tepat yang baru dibuat di mana maklumat bulan akan diletakkan. 
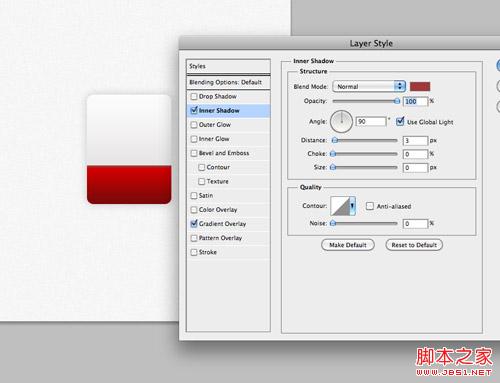
Tetapkan bayang-bayang dalam untuk mewakili sempadan atas, warna #a13838, ketelusan 100%, jarak 3px dan saiz 0px. 
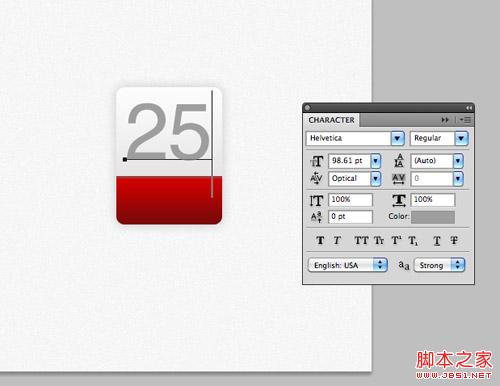
Gunakan alat fon photoshop untuk menetapkan kesan fon untuk kandungan masa di bahagian atas ikon kalendar Fon ialah Helvetica dan warnanya ialah #9e9e9e. 
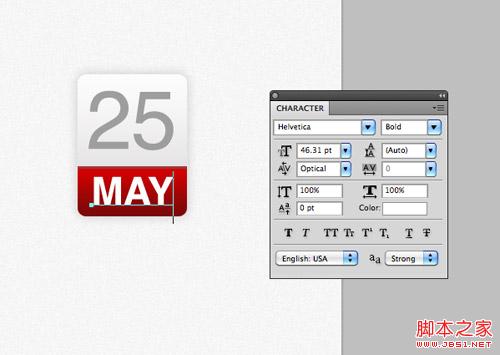
Masukkan maklumat bulan di bahagian merah di bawah, tetapkan fon kepada lebar dan warna kepada putih. 
Model photoshop telah siap. Pada masa lalu, kami akan mengekstrak imej sebagai latar belakang dan menulis nombor html padanya, tetapi kini semua ini boleh dicapai dengan css.
Struktur HTML
25 Mei
;/div>


 Kod tersebut adalah seperti berikut:
Kod tersebut adalah seperti berikut: paparan: blok;
paparan: blok;  jejari sempadan: 0 0 10px 10px; ;
jejari sempadan: 0 0 10px 10px; ; 





