Secara amnya, maklumat pengguna berdaftar dalam halaman web tradisional dihantar ke halaman untuk diproses melalui pos atau ajax. Selepas mencapai HTML5, kami mempunyai cara lain untuk berinteraksi dengan data melalui websocket mempunyai fleksibiliti dalam interaksi data yang dilakukan oleh halaman web tradisional tidak mempunyai. Selepas mewujudkan sambungan yang panjang melalui Websocket, pelayan boleh menghantar data terus kepada pelanggan, dan setiap interaksi data tidak perlu membawa sejumlah besar maklumat pengepala http Protokol websocket itu sendiri menyokong dua format data: teks dan aliran , melalui teks json dan javascript Interaksi adalah perkara yang sangat mudah Komunikasi melalui halaman web json dan Websockets adalah sangat mudah, tetapi untuk mencapai kemudahan ini, kami masih perlu melakukan beberapa pembungkusan yang mudah Nasib baik, komponen json yang sedia ada pada pelbagai platform adalah agak matang . Dengan menganalisis json Data dipetakan kepada kaedah yang sepadan pada bahagian pelayan untuk diproses.
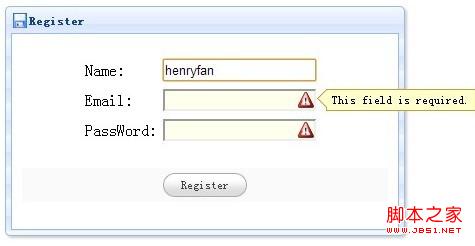
Berikut adalah pendaftaran pengguna yang mudah untuk menggambarkan proses interaksi antara html5 menggunakan josn dan websocket Kerana ia dikapsulkan, ia sangat mudah digunakan.
HTML:

Fungsinya sangat mudah, hanya sambungkan ke perkhidmatan websocket dan serahkan maklumat pendaftaran Sudah tentu, untuk menjadi lebih fleksibel, kami akan membuka semula borang sambungan apabila sambungan dikesan ditutup adalah seperti berikut:
fungsi sambung () {
saluran = TcpChannel();
channel.Connected = function (evt) {
$('#dlgConnect').dialog('close'}; >channel.Disposed = function (evt) {
$( '#dlgConnect').dialog('open');
channel.Error = function (evt) {
alert(( evt);
};
saluran.Connect( $('#txtHost').val());
Sebab utamanya ialah TcpChannel dikapsulkan berdasarkan WebSocket Kod terperinci boleh dimuat turun untuk memahami .Selepas sambungan berjaya, anda akan memasukkan borang pendaftaran
.
Selepas mengisi beberapa maklumat pendaftaran, klik Daftar untuk menyerahkan maklumat kepada pelayan melalui WebSocket Kod JS yang berkaitan adalah seperti berikut:

Salin. kod
$('#frmRegister').form('submit', {
onSubmit: function () {
var isValid = $( this).form(' validate');
if (isValid) {
invokeregister.parameters = $('#frmRegister').serializeObject();
channel.Send(invokeregister, function (result) {
makluman(hasil.data);
}
kembali palsu;
}; Lulus apabila data pengesahan berjaya TcpChannel hanya menghantar objek perihalan panggilan url ialah kaedah kelas yang akan dipanggil, dan paramter ialah parameter kaedah Parameter kedua ialah a pemprosesan panggilan balik
C#
Perkhidmatan ini berdasarkan pemprosesan lanjutan Beetle, jadi kodnya sangat mudah Kod kaedah logik untuk pendaftaran di atas adalah seperti berikut:
Salin. kod
Kod adalah seperti berikut:
Pengendali kelas awam
Salin kod
Kod tersebut adalah seperti berikut:
Program kelas:WebSocketJsonServer
{
statik lompang Utama(rentetan[] args)
{
Beetle.Controllers.Controller.Register(new Handler()); ("kumbang");
Pelayan program = new Program();
server.Open(8088); .Sleep(-1);
}
protected override void OnError(objek penghantar, ChannelErrorEventArgs e)
{
base.OnError(sender, e); Exception.Message);
}
protected override void OnConnected(objek penghantar, ChannelEventArgs e)
{
base.OnConnected(sender, e); disambungkan", e.Channel.EndPoint);
}
override dilindungi void OnDisposed(penghantar objek, ChannelDisposedEventArgs e)
{
base.OnDisposed(pengirim, e);
Console.WriteLine ("{0} dilupuskan", e.Channel.EndPoint);
}
}
Interaksi dan pemprosesan mesej objek websoket berdasarkan HTML5 telah selesai dan hanya sejumlah kecil kod diperlukan untuk melaksanakannya kod sumber untuk dilihat
WebSocket.Server.rar (641.79 kb)