Ketahui cara untuk memaparkan koleksi NFT pada Flow dan IPFS: tutorial NFT
Editor PHP Zimo membawakan anda tutorial tentang memaparkan koleksi NFT pada Flow dan IPFS. Sebagai aset digital yang sangat dibincangkan dalam beberapa tahun kebelakangan ini, NFT secara beransur-ansur menjadi popular dalam bidang seperti seni, muzik dan permainan. Tutorial ini akan mengajar anda cara menggunakan platform Flow dan IPFS untuk memaparkan dan berkongsi koleksi NFT anda, membolehkan anda memaparkan dan mempromosikan karya seni digital anda dengan lebih baik. Sama ada anda seorang pemula atau pengumpul NFT yang berpengalaman, tutorial ini akan memberikan anda panduan dan teknik yang komprehensif supaya anda boleh mempamerkan ciptaan anda dengan mudah. Mari selami dunia koleksi digital yang menarik ini!
Dalam artikel ini, kami akan membina aplikasi React ringkas yang berinteraksi dengan kontrak pintar Flow untuk mengesahkan dan mendapatkan NFT milik pengguna. Kami juga akan menghuraikan metadata NFT untuk mendapatkan lokasi IPFS bagi aset asas NFT (dalam kes ini, video). Aplikasi ini serupa dengan NBA Top Shot, tetapi ia mempamerkan kandungan video yang berbeza.

Persediaan Projek
Dalam tutorial ini, anda perlu menggunakan simulator Aliran. Jika anda terlupa cara memulakan emulator, anda boleh menyemak artikel sebelumnya atau dokumentasi Flow CLI. Perlu diingatkan bahawa simulator Flow ialah alat yang mensimulasikan blokchain Flow dalam ingatan. Jika anda menutup emulator, anda perlu meneruskan langkah berikut:
Lancarkan emulator Flow
Sebarkan projek
Minta NFT anda
Setiap langkah ini diliputi secara terperinci dalam bahagian pertama tutorial ini, Tutorial NFT - Mencipta NFT dengan Flow dan IPFS .
Selain itu, NodeJS perlu dipasang pada mesin anda. Anda boleh memasangnya di sini.
Seperti sebelum ini, anda memerlukan penyunting teks.
Initialize React dan pasang dependencies
Buat aplikasi React dalam direktori projek pihak pinata yang dibuat pada bahagian pertama tutorial (anda juga boleh mencipta aplikasi React anda dalam direktori yang serba baharu).
Untuk mencipta aplikasi kami, jalankan arahan berikut:
npx create-react-app pinata-party-frontend
Apabila semuanya dipasang, anda akan mempunyai direktori baharu yang dipanggil pinata-party-frontend, tukar ke direktori tersebut dan pasang dependencies.
Pertama, rujuk dokumentasi Flow dan anda perlu memasang Flow JS SDK. Untuk tetapan bahagian hadapan, kami hanya perlu mengikuti dokumentasi Flow:
npm i @onflow/fcl @onflow/types
Beberapa nilai perlu disimpan sebagai pembolehubah global aplikasi dan pembolehubah persekitaran digunakan di sini. Sebagai tindak balas, buat fail .env dan tetapkan pasangan nilai kunci, dengan awalan nilai kunci ialah REACT_APP. Dalam dokumentasi Flow, tetapkannya untuk menyambung ke testnet Flow. Dalam tutorial ini kami akan menyambung ke emulator Flow. Jadi, beberapa perubahan perlu dibuat. Tambahkan kandungan berikut pada fail .env:
REACT_APP_ACCESS_NODE=http://localhost:8080REACT_APP_WALLET_DISCOVERY=https://fcl-discovery.onflow.org/testnet/authnREACT_APP_CONTRACT_PROFILE=0xf8d6e0586b0a20c7
Ganti nilai REACT_APP_ACCESS_NODE dengan url emulator setempat di atas. Gantikan nilai REACT_APP_CONTRACT_PROFILE dengan alamat yang diperoleh semasa melaksanakan projek.
Anda juga perlu mencipta fail konfigurasi untuk berinteraksi dengan Flow JS SDK. Cipta fail bernama config.js dalam direktori src. Tambah yang berikut:
import {config} from "@onflow/fcl"config().put("accessNode.api", process.env.REACT_APP_ACCESS_NODE) .put("challenge.handshake", process.env.REACT_APP_WALLET_DISCOVERY) .put("0xProfile", process.env.REACT_APP_CONTRACT_PROFILE)Fail konfigurasi ini hanya membantu JS SDK berfungsi dengan rangkaian blok Flow (atau emulator dalam kes ini). Untuk menjadikan fail ini tersedia di seluruh aplikasi, buka fail index.js dan tambah baris ini.
import "./config"
Sekarang, mari sambungkan beberapa pensijilan. Jika anda tidak mahu, anda tidak perlu memaksa orang untuk membuat pengesahan untuk memasuki laman web Dalam artikel ketiga tutorial, pengesahan akan menjadi sangat penting apabila melaksanakan pemindahan aset NFT.
Kita perlu mencipta komponen pengesahan. Dalam direktori src anda, buat fail bernama AuthCluster.js. Di dalam fail, tambahkan yang berikut:
import React, {useState, useEffect} from 'react'import * as fcl from "@onflow/fcl"const AuthCluster = () => { const [user, setUser] = useState({loggedIn: null}) useEffect(() => fcl.currentUser().subscribe(setUser), []) if (user.loggedIn) { return ( <div> <span>{user?.addr ?? "No Address"}</span> <button className="btn-primary" onClick={fcl.unauthenticate}>Log Out</button> </div> ) } else { return ( <div> <button className="btn-primary" onClick={fcl.logIn}>Log In</button> <button className="btn-secondary" onClick={fcl.signUp}>Sign Up</button> </div> ) }}export default AuthCluster// rawAuthCluster.js Kodnya mudah, menggunakan butang log masuk dan daftar, memanfaatkan keupayaan Flow JS SDK untuk menyambung kepada pembekal dompet, anda boleh mendaftar akaun atau log masuk dengan akaun sedia ada .
Sekarang kita perlu memasukkan komponen ini ke dalam aplikasi kita. Mari kita permudahkan dahulu. Gantikan fail App.js anda dengan kandungan berikut.
import './App.css';import AuthCluster from './AuthCluster';function App() { return ( <div className="App"> <AuthCluster /> </div> );}export default App;Jika anda melancarkan aplikasi sekarang (npm mula), anda akan melihat halaman dengan butang log masuk dan daftar. Malah, kedua-dua butang berfungsi, cubalah.
Baiklah, sekarang setelah apl React pada asasnya disediakan, mari mula membina NFT yang mendapatkan akaun dan memaparkannya.
Dapatkan NFT daripada Flow
Untuk memaparkan NFT yang kami hasilkan dalam artikel pertama, komunikasi dengan blockchain Flow diperlukan. Kini tiba masanya untuk berkomunikasi dengan simulator Aliran. Apabila anda menyediakan fail .env, anda memberitahu aplikasi bahawa emulator sedang berjalan pada port 8080. Tetapi sekarang, bagaimana anda berinteraksi dengan Flow menggunakan JavaScript?
Nasib baik, Flow mempunyai fungsi ini terbina dalam JS SDK mereka. Jika anda masih ingat, kami sebelum ini menulis skrip yang mencari NFT berdasarkan id tokennya dan mengembalikan metadata token tersebut. Ia kelihatan seperti ini:
import PinataPartyContract from 0xf8d6e0586b0a20c7pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) // log("NFT Owner") let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1)}CheckTokenMetadata.cdc
现在,我们只需要将其转换为 JavaScript 调用即可。 让我们创建一个新的组件,既能获取数据,又能最终显示 NFT 数据。 在你的 src 目录下,创建一个名为 TokenData.js 的文件。 在该文件中,添加以下内容:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> } </div> );};export default TokenData;//rawTokenData.js 在这个文件中,创建了一个组件,有一个按钮来获取代币数据。 当点击获取按钮时,它会调用我们创建的一个名为 fetchTokenData 的函数。 该函数使用 Flow JS SDK 来执行与在本教程第一部分中从命令行执行的脚本完全相同的脚本,但在 React 中。 我们把执行的结果,设置到一个名为 nftInfo 的状态变量中。React 会根据 nftInfo 显示 NFT 元数据中的键值对。另外还有一个让清除数据的按钮。
我还加了一点 CSS,让他漂亮一些,App.css 定义如下:
.App { display: flex; flex-direction: column; min-height: 500px; justify-content: center; align-items: center;}button { padding: 10; height: 30px; min-width: 100px; cursor: pointer;}.btn-primary { border: none; background: rgb(255, 224, 0); color: #282828;}.btn-secondary { border: none; background: rgb(0, 190, 221); color: #282828;}.center { text-align: center;}.token-data { margin-top: 100px;}现在,只要将新组件添加到 App.js 中,放在 AuthCluster 组件下面:
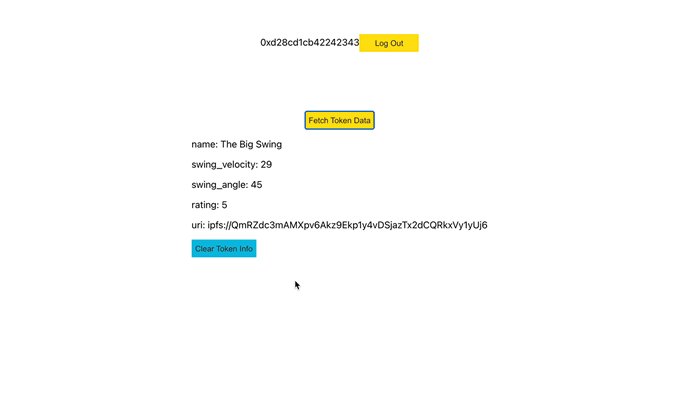
import './App.css';import AuthCluster from './AuthCluster';import TokenData from './TokenData';function App() { return ( <div className="App"> <AuthCluster /> <TokenData /> </div> );}export default App;运行应用程序并尝试获取代币数据,它应该是这样:

这真是太酷了! 我们正在查找指定的账户所拥有的 NFT,然后从该代币中获取元数据。 并显示该元数据,我们知道该元数据中的一个值解析为一个视频文件。 让我们把它显示出来。
从IPFS获取媒体文件
你已经注册了一个 Pinata 账户,并通过 Pinata 上传界面将你的视频文件添加到 IPFS。 这意味着你已经可以从 IPFS 中获取内容了。 在 Pin Explorer 中,当你点击一个哈希值时,你会被带到 Pinata IPFS 网关,在那里你的 IPFS 内容被解析并显示。 为了教程更通用,我们还是从 Protocol Labs 网关中获取它。
回到 TokenData.js 文件中,让我们添加一个方法来显示从 IPFS 中检索到的视频文件,修改代码:
import React, { useState } from "react";import * as fcl from "@onflow/fcl";const TokenData = () => { const [nftInfo, setNftInfo] = useState(null) const fetchTokenData = async () => { const encoded = await fcl .send([ fcl.script` import PinataPartyContract from 0xf8d6e0586b0a20c7 pub fun main() : {String : String} { let nftOwner = getAccount(0xf8d6e0586b0a20c7) let capability = nftOwner.getCapability<&{PinataPartyContract.NFTReceiver}>(/public/NFTReceiver) let receiverRef = capability.borrow() ?? panic("Could not borrow the receiver reference") return receiverRef.getMetadata(id: 1) } ` ]) const decoded = await fcl.decode(encoded) setNftInfo(decoded) }; return ( <div className="token-data"> <div className="center"> <button className="btn-primary" onClick={fetchTokenData}>Fetch Token Data</button> </div> { nftInfo && <div> { Object.keys(nftInfo).map(k => { return ( <p>{k}: {nftInfo[k]}</p> ) }) } <div className="center video"> <video id="nft-video" canplaythrough controls width="85%"> <source src={`https://ipfs.io/ipfs/${nftInfo["uri"].split("://")[1]}`} type="video/mp4" /> </video> <div> <button onClick={() => setNftInfo(null)} className="btn-secondary">Clear Token Info</button> </div> </div> </div> } </div> );};export default TokenData;// rawTokenData.js 我们已经添加了一个 video 标签,它指向 IPFS 上的文件。 你会注意到,这里拆分了 uri 值,以获得 IPFS 哈希值,这样就可以从 IPFS 网关获取对应内容。 先介绍下那个 URI。
我们用 NFT 创建的 uri 看起来像 ipfs://Qm...。 我们之所以这样创建,是因为 IPFS 桌面客户端默认允许你点击并打开这样的链接。 另外,Brave 浏览器也支持粘贴这样的链接。 并且我们认为这种链接形式会随着 IPFS 的发展得到越来越多的支持。
然而,在这里下,我们需要在利用哈希来从 IPFS 公共网关获取内容,并在页面上显示。因此链接会是这样:
https://ipfs.io/ipfs/QmRZdc3mAMXpv6Akz9Ekp1y4vDSjazTx2dCQRkxVy1yUj6
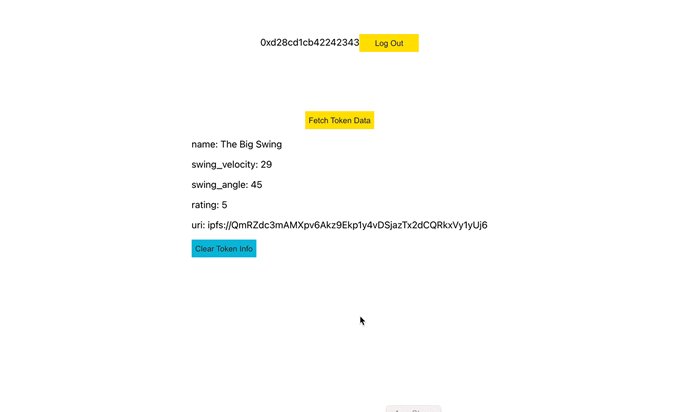
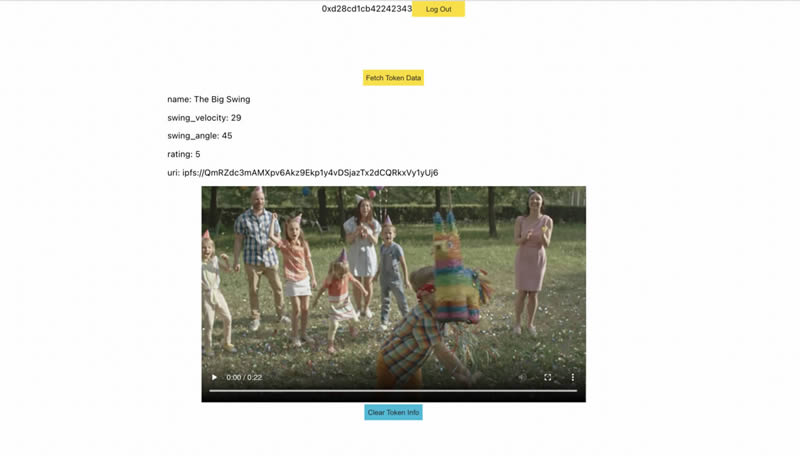
现在,如果你访问我们的应用程序中获取代币数据,会看到如下界面:

这是一个真正的活的数字资产! 你的视频可能会有所不同,但希望你在应用中感受到相同的体验。
最后
这是一个非常简单的应用,你可以做很多事情让它变得更漂亮,让它的交互性更强,甚至可以为它添加更多的 Flow 元素。 Flow JS SDK 的功能很强大,所以我推荐大家阅读一下文档。
在第二部分成功地使用 Flow 为应用添加了身份验证,创建了一个接口来获取 NFT 的信息,创建了一种方法来显示了原始元数据以及对应的底层标的资产。 这一切都由 Flow 区块链和 IPFS 来保障。 我们知道 NFT 是由谁拥有,也知道显示的内容是有效性,因为哈希值被编码到 NFT 中。
在本教程的最后一篇,我们将专注于创建一个迷你交易市场,让我们转移 NFT。
Atas ialah kandungan terperinci Ketahui cara untuk memaparkan koleksi NFT pada Flow dan IPFS: tutorial NFT. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Kedudukan terbaru dari sepuluh aplikasi perdagangan teratas pada tahun 2025
Mar 11, 2025 pm 04:06 PM
Kedudukan terbaru dari sepuluh aplikasi perdagangan teratas pada tahun 2025
Mar 11, 2025 pm 04:06 PM
Sepuluh aplikasi perdagangan dalam lingkaran mata wang adalah: 1. Kedudukan ini berdasarkan pertimbangan komprehensif kekuatan teknikal pertukaran, pengalaman pengguna, keselamatan, pemilihan mata wang, pematuhan dan faktor lain.
 Harga lantai Mocaverse melebihi 2.9ETH, dengan peningkatan sehingga 79% dalam 24 jam! NFT memanaskan badan?
Mar 05, 2025 pm 02:48 PM
Harga lantai Mocaverse melebihi 2.9ETH, dengan peningkatan sehingga 79% dalam 24 jam! NFT memanaskan badan?
Mar 05, 2025 pm 02:48 PM
Tanda -tanda pemulihan di pasaran NFT! Harga lantai Mocaverse melonjak, dengan kenaikan 24 jam sehingga 79%. Pertumbuhan yang ketara ini telah menarik perhatian yang meluas dari pasaran. Carta harga lantai MOCAVERSE NFT Sektor mengetuai data Crypto Market Coingecko menunjukkan bahawa pasaran crypto keseluruhan telah meningkat dalam 24 jam yang lalu, sementara sektor NFT mendahului senarai dengan peningkatan 8.53%. Beberapa projek sangat baik
 Lagu ini sejuk, bolehkah ejen AI di medan menegak memecahkan kebuntuan?
Mar 05, 2025 am 07:57 AM
Lagu ini sejuk, bolehkah ejen AI di medan menegak memecahkan kebuntuan?
Mar 05, 2025 am 07:57 AM
Web3 Vertikal Aiagent: Menumbangkan tradisi dan membentuk semula landskap industri? Makalah ini membincangkan perbezaan aplikasi Aiagent dalam Web2 dan Web3 dan potensi masa depan Web3Agent. Web2 telah digunakan secara meluas untuk meningkatkan kecekapan, meliputi jualan, pemasaran dan bidang lain, dan telah mencapai manfaat ekonomi yang ketara. Web3Agent menggabungkan teknologi blockchain untuk membuka senario aplikasi baru, terutamanya dalam bidang DEFI. Ia menunjukkan potensi melampaui WEB2Agent melalui insentif token, platform yang terdesentralisasi dan analisis data rantaian. Walaupun Web3Agent kini menghadapi cabaran, kelebihannya yang unik menjadikannya dijangka bersaing dengan Web2 dalam jangka sederhana dan panjang, dan bahkan membentuk semula landskap industri. Web2ai
 Bunga Semua Perkara Membuat Label Wain NFT Muzik AI Pertama Untuk Menerapkan Ketinggian Baru Pengintegrasian Digitalisasi dan Budaya Pintar
Mar 05, 2025 pm 05:42 PM
Bunga Semua Perkara Membuat Label Wain NFT Muzik AI Pertama Untuk Menerapkan Ketinggian Baru Pengintegrasian Digitalisasi dan Budaya Pintar
Mar 05, 2025 pm 05:42 PM
Allthingsflower: AI memberi kuasa dan memimpin ERA Digitalisasi 3.0 industri wain! Allthingsflower sekali lagi telah membuat inovasi industri dan melancarkan produk inovatif yang mengintegrasikan muzik AI, Mulberry Purple Wine dan Label Wain Digital NFT, menggabungkan budaya dan teknologi dengan sempurna, mencapai peningkatan yang komprehensif dari produk ke output budaya, dan menunjukkan arah untuk pembangunan masa depan industri wain. Setiap label wain NFT dihasilkan oleh algoritma AI AIVA.AI, dengan sempurna mengintegrasikan aroma wain Mulberry Purple, warisan budaya Silk Road dengan kemungkinan teknologi masa depan yang tidak terhingga. Pembuatan AI: Transformasi digital industri wain tradisional adalah berbeza daripada jenama wain tradisional.
 Apa itu Bitcoin?
Mar 12, 2025 pm 07:21 PM
Apa itu Bitcoin?
Mar 12, 2025 pm 07:21 PM
Bitcoin, yang juga dikenali sebagai Bitcoin, adalah mata wang digital crypto maya yang dicadangkan oleh Satoshi Nakamoto pada tahun 2008. Ia berdasarkan teknologi blockchain dan mengamalkan sistem lejar yang diedarkan untuk memastikan keselamatan transaksi dan kestabilan rangkaian. Jumlahnya terhad kepada 21 juta, dan ia dijana melalui "perlombongan". Di China, Bitcoin tidak mempunyai status kewangan, tetapi ia diiktiraf pada tahap tertentu sebagai harta maya. Artikel ini akan mendalam perbincangan mengenai prinsip-prinsip teknikal, mekanisme terbitan, ciri-ciri urus niaga, legitimasi, dan sama ada penipuan, untuk membantu pembaca memahami sepenuhnya Bitcoin.
 Adakah Ethereum akan kesepian setelah menaik taraf
Mar 18, 2025 pm 04:00 PM
Adakah Ethereum akan kesepian setelah menaik taraf
Mar 18, 2025 pm 04:00 PM
Ethereum baru -baru ini telah menyelesaikan satu siri peningkatan penting yang bertujuan meningkatkan skalabiliti, keselamatan dan kemampanan, yang telah mencetuskan perbincangan mengenai arah masa depannya. Peningkatan membawa peluang seperti peningkatan skalabiliti, peningkatan kecekapan tenaga, peningkatan keselamatan dan kemakmuran ekosistem, tetapi ia juga menghadapi cabaran seperti risiko berpusat, kerumitan peningkatan, persaingan yang semakin meningkat dan turun naik pasaran. Pertukaran arus perdana secara aktif bertindak balas terhadap peningkatan dan memberikan sokongan dan amaran risiko. Masa depan Ethereum bergantung kepada sama ada ia dapat menyelesaikan cabaran -cabaran ini dengan berkesan, terus berinovasi dan menarik pemaju dan pengguna. Walaupun menghadapi tekanan yang kompetitif, asas teknikal yang kuat dan komuniti aktif menjadikannya masih berharap untuk mengekalkan kedudukannya yang utama.
 Mengesyorkan Aplikasi Platform Mata Wang Digital Top Sepuluh Perdagangan Terbaik pada tahun 2025
Mar 05, 2025 pm 08:15 PM
Mengesyorkan Aplikasi Platform Mata Wang Digital Top Sepuluh Perdagangan Terbaik pada tahun 2025
Mar 05, 2025 pm 08:15 PM
OKX, Binance, Gate.io, Huobi, Coinbase, Kraken, Gemini, Bitstamp, Binance.us dan FTX adalah pertukaran aset digital terkemuka di dunia, menyediakan pelbagai perkhidmatan perdagangan cryptocurrency. Pertukaran ini mempunyai ciri -ciri mereka sendiri, seperti keselamatan, kecairan, jenis perdagangan dan produk pelaburan, untuk memenuhi keperluan perdagangan pelabur yang berbeza.
 Apakah platform perdagangan Ethereum?
Mar 26, 2025 pm 04:48 PM
Apakah platform perdagangan Ethereum?
Mar 26, 2025 pm 04:48 PM
Mahu bermain Ethereum? Pilih platform perdagangan yang betul terlebih dahulu! Terdapat pertukaran berpusat (CEXs) seperti Binance, Ouyi, Coinbase, Kraken, dan Gate.io. Kelebihannya adalah kelajuan cepat dan kecairan yang baik, sementara kelemahannya adalah risiko terpusat. Terdapat juga pertukaran yang terdesentralisasi (DEX) seperti uniswap, sushiswap, pengimbang, dan lengkung. Kelebihannya adalah keselamatan dan ketelusan, sementara kelemahannya adalah kelajuan perlahan dan pengalaman yang lemah.



