
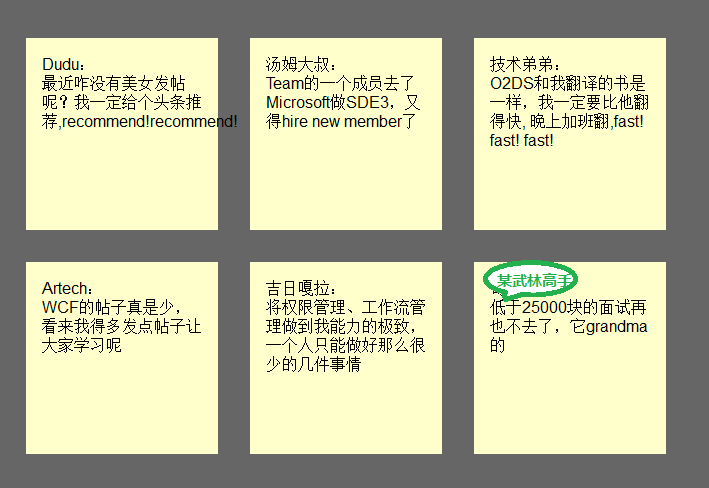
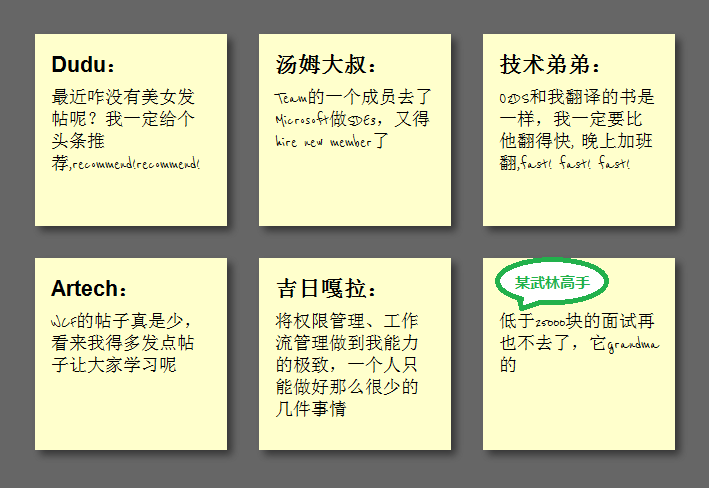
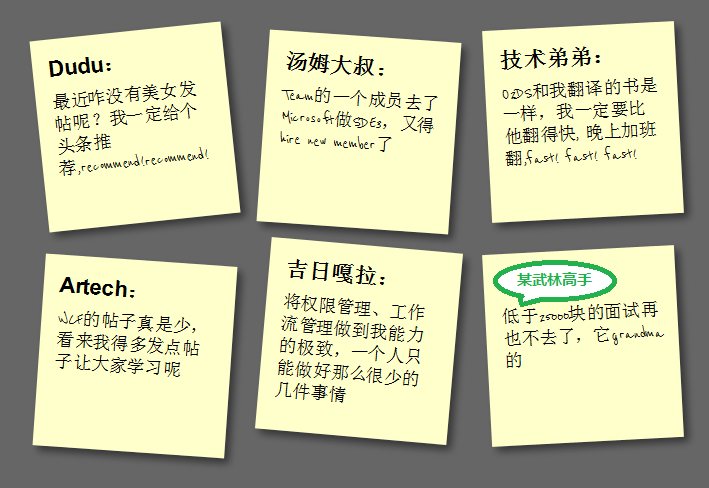
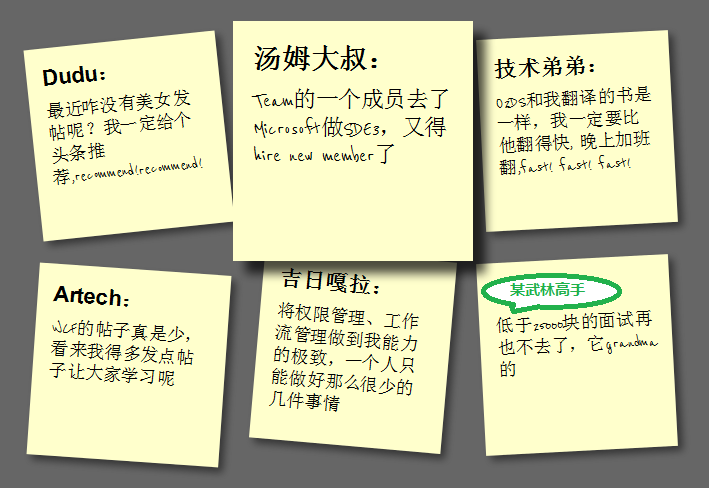
Perkara yang akan ditunjukkan oleh artikel ini kepada anda ialah cara menggunakan HTML5/CSS3 untuk mencipta halaman HTML dengan kesan nota melekit dalam hanya 5 langkah Penyajiannya adalah seperti berikut:
(Nota: Teks dalam gambar adalah rekaan semata-mata. untuk tujuan lucu , sebarang persamaan adalah kebetulan semata-mata, terima kasih )
Nota: Kesan ini boleh dilihat dalam Safari, Chrome, Firefox dan Opera Kerana sokongan yang tidak lengkap untuk HTML5, IE Tidak kelihatan kesan.
Langkah 1: Cipta HTML dan petak asas
Mula-mula tambahkan struktur HTML asas dan bina petak asas, kodnya adalah seperti berikut:
Mengapa tidak ada wanita cantik membuat siaran baru-baru ini? Saya pasti akan mengesyorkan tajuk, syorkan!
Seorang ahli Pasukan pergi ke Microsoft untuk bekerja di SDE3, dan dia terpaksa mengupah ahli baharu
;O2DS adalah buku yang sama Saya menterjemah, saya mesti lebih cepat daripada dia saya akan bekerja lebih masa pada waktu malam, cepat!
Buat pengurusan kebenaran dan pengurusan aliran kerja mengikut kebolehan saya hanya sedikit sahaja
;Saya tidak akan pergi ke temu duga kurang daripada 25,000 yuan lagi, itu nenek
 ul li h2
ul li h2 



 Pengenalan kepada penggunaan fungsi paksi dalam Matlab
Pengenalan kepada penggunaan fungsi paksi dalam Matlab
 Cara membersihkan pemacu C komputer anda apabila ia penuh
Cara membersihkan pemacu C komputer anda apabila ia penuh
 Bagaimana untuk mengira faktorial nombor dalam python
Bagaimana untuk mengira faktorial nombor dalam python
 Bagaimana untuk mengeksport perkataan daripada powerdesigner
Bagaimana untuk mengeksport perkataan daripada powerdesigner
 Apakah maksud pembubaran?
Apakah maksud pembubaran?
 Apakah kebaikan dan keburukan desentralisasi
Apakah kebaikan dan keburukan desentralisasi
 ERR_CONNECTION_REFUSED
ERR_CONNECTION_REFUSED
 Bagaimana untuk membaca carriage return di java
Bagaimana untuk membaca carriage return di java




