Bagaimana untuk menukar logo UA dalam 360 Extreme Browser
Editor PHP Youzi akan memperkenalkan anda cara menetapkan logo UA bagi 360 Speed Browser. Pengecam UA ialah pengecam ejen pengguna, yang memberitahu maklumat tapak web tentang penyemak imbas dan sistem pengendalian yang anda gunakan. Menetapkan pengecam UA boleh mencapai beberapa fungsi tertentu, seperti mensimulasikan penyemak imbas lain untuk mengakses halaman web. Dalam 360 Extreme Browser, menetapkan logo UA adalah sangat mudah dan boleh diselesaikan hanya dalam beberapa langkah mudah, membolehkan anda menikmati pengalaman menyemak imbas yang lebih baik. Seterusnya, mari kita lihat kaedah tetapan khusus!

Tutorial tentang menetapkan logo ua 360 Speed Browser [Gambar dan Teks]
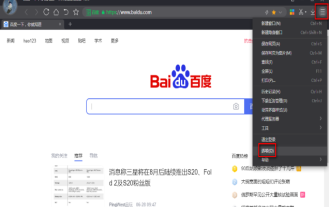
1 Selepas membuka APP 360 Speed Browser, klik ikon [tiga garisan mendatar], seperti yang ditunjukkan dalam gambar.

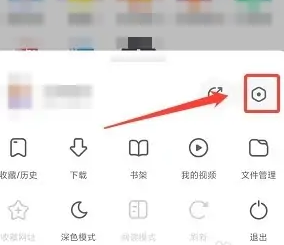
2. Masukkan pelayar hijau versi 360 Speed dan tetingkap baharu akan muncul, klik [Ikon Tetapan], seperti yang ditunjukkan dalam gambar.

3. Masukkan tetingkap tetapan dan klik [Tetapan Carian Web], seperti yang ditunjukkan dalam gambar.

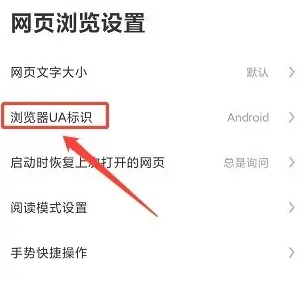
4. Masukkan tetingkap tetapan carian web dan klik [Logo UA Penyemak Imbas], seperti yang ditunjukkan dalam gambar.

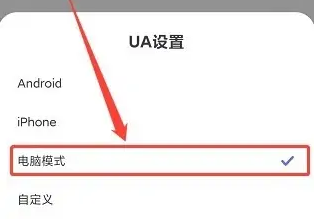
5. Masukkan tetingkap tetapan UA dan semak [Mod Komputer], seperti yang ditunjukkan dalam gambar.

Atas ialah kandungan terperinci Bagaimana untuk menukar logo UA dalam 360 Extreme Browser. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Apakah versi 360 Extreme Browser X? Pengenalan kepada kelebihan 360 Extreme Browser X
Apr 23, 2024 pm 02:30 PM
Apakah versi 360 Extreme Browser X? Pengenalan kepada kelebihan 360 Extreme Browser X
Apr 23, 2024 pm 02:30 PM
Apakah versi 360 Speed Browser X? Sebenarnya, ini adalah versi 64-bit 360 Speed Browser Jika anda memasuki laman web rasmi 360 Speed Browser untuk memuat turun versi 64-bit, anda akan mendapati bahawa nombor versi adalah sama dengan 360. Speed Browser X. Jika komputer pengguna adalah 64-bit, maka secara semula jadi menggunakan 360 Extreme Browser X adalah lebih baik perisian ini mempunyai banyak kelebihan. 360 Extreme Browser Ditingkatkan, carian berkualiti tinggi dilakukan dalam satu langkah, sangat mudah dan mudah digunakan. 360 Extreme Browser X ialah versi 64-bit Kini sistem 64-bit
 Cara memasang Skrip Monyet Minyak pada 360 Speed Bwser X. Langkah ini akan mengajar anda.
Feb 12, 2024 pm 05:36 PM
Cara memasang Skrip Monyet Minyak pada 360 Speed Bwser X. Langkah ini akan mengajar anda.
Feb 12, 2024 pm 05:36 PM
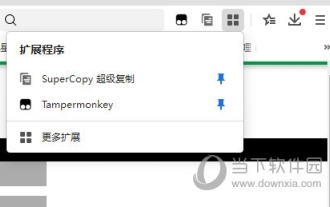
Selepas memasang 360 Extreme Browser Jadi bagaimana untuk memasang skrip Oil Monkey dalam 360 Extreme Browser X? [Kaedah Pemasangan] Mula-mula, kami membuka 360 Speed Browser X, klik pada menu di atas, dan pilih [Sambungan] - [Lagi Sambungan] di atas. Kemudian cari [Tampermonkey] di kedai sambungan Setelah anda menemuinya, anda boleh memasangnya Selepas pemasangan berjaya, anda boleh melihat pemalam Tampermonkey dalam sambungan. Kemudian kami klik pada pemalam Grease Monkey dalam bar pemalam di atas penyemak imbas dan tetapkannya kepada didayakan.
 Apakah ciri-ciri tetingkap sementara 360 Extreme Browser?
Mar 30, 2024 pm 10:09 PM
Apakah ciri-ciri tetingkap sementara 360 Extreme Browser?
Mar 30, 2024 pm 10:09 PM
Tetingkap sementara 360 Extreme Browser menyediakan ciri privasi dan keselamatan, termasuk: sejarah penyemakan imbas, kuki dan fail cache tidak akan direkodkan. Membantu mencegah serangan perisian hasad dan pancingan data. Dimuat lebih cepat dan tiada sambungan atau alat tambah dimuatkan. Semua data penyemakan imbas akan dipadamkan secara automatik apabila ditutup untuk kegunaan sekali sahaja. Tiada log masuk diperlukan, pelancaran pantas melalui kekunci pintasan atau menu penyemak imbas. Sesuai untuk senario seperti mengakses tapak web sensitif, menjalankan carian tanpa nama atau menguji fungsi tapak web.
 Bagaimana untuk memindahkan penanda halaman antara Apple dan Mac?
Feb 03, 2024 pm 06:57 PM
Bagaimana untuk memindahkan penanda halaman antara Apple dan Mac?
Feb 03, 2024 pm 06:57 PM
Prakata: Ramai rakan telah bertanya kepada kami tentang cara memindahkan penanda halaman antara Apple dan Mac Artikel ini akan memberikan anda jawapan terperinci dan berharap ia akan membantu semua orang. Sila baca terus! Bolehkah penyemak imbas komputer Apple menyegerakkan penanda halaman Menggunakan ID Apple yang sama dan mendayakan fungsi penyegerakan, pengguna Mac boleh menyegerakkan penanda halaman Safari secara automatik. Walau bagaimanapun, perlu diingatkan bahawa ciri ini hanya terpakai pada pelayar Safari dan tidak boleh disegerakkan terus ke pelayar lain. Pada komputer Windows, penanda halaman Safari boleh disegerakkan menggunakan iCloud, tetapi ia hanya boleh diimport ke dalam penyemak imbas IE. Selain itu, anda juga boleh menggunakan Aisi Assistant untuk menyandarkan sepenuhnya data peranti, dan kemudian pilih "Mod Mudah" untuk melihat fail sandaran untuk pemulihan penuh. safari
 Bagaimana untuk menetapkan mod keserasian penyemak imbas kelajuan 360
Feb 24, 2024 am 10:49 AM
Bagaimana untuk menetapkan mod keserasian penyemak imbas kelajuan 360
Feb 24, 2024 am 10:49 AM
360 Speed Bwser ialah aplikasi pelayar popular yang membolehkan pengguna mengakses Internet dengan cepat dan selamat. Untuk menyelesaikan masalah paparan halaman yang tidak normal atau ketidakupayaan untuk menggunakan fungsi secara normal, 360 Extreme Browser menyediakan fungsi mod keserasian untuk membolehkan pengguna menyemak imbas web dengan lebih baik. Jadi bagaimana untuk menetapkan mod keserasian penyemak imbas kelajuan 360? Jangan risau, editor akan membawakan anda tutorial tentang menyediakan mod keserasian 360 Extremely Fast Browser, saya harap ia dapat membantu anda. Bagaimana untuk menetapkan mod keserasian 360 Speed Browser 1. Buka 360 Speed Browser yang dimuat turun dari tapak ini Selepas membuka perisian, klik ikon tiga bar mendatar di sudut kanan atas. 2. Klik [Settings] dalam pilihan pop timbul. 3. Klik dalam tetingkap tetapan 360 Speed Browser yang dibuka
 Bagaimana untuk menukar logo UA dalam 360 Extreme Browser
Jan 30, 2024 am 10:03 AM
Bagaimana untuk menukar logo UA dalam 360 Extreme Browser
Jan 30, 2024 am 10:03 AM
Bagaimana untuk menetapkan logo UA dalam 360 Extreme Browser? Logo ua dalam 360 Speed Browser boleh ditukar sesuka hati dan juga boleh disesuaikan. Apabila ramai rakan menggunakan Penyemak Imbas Kelajuan 360, logo Ua adalah lalai penyemak imbas Kita boleh mengubahnya mengikut keperluan kita sendiri apabila menggunakannya, tetapi ramai rakan tidak tahu bagaimana untuk menukar logo ua. Editor telah menyusun tutorial mengenai menetapkan logo UA 360 Speed Browser di bawah Jika anda berminat, ikuti saya dan teruskan membaca! Tutorial menetapkan logo UA bagi 360 Speed Browser [Gambar dan Teks] 1. Selepas membuka 360 Speed Browser APP, klik ikon [tiga garisan mendatar], seperti yang ditunjukkan dalam rajah. 2. Masukkan pelayar hijau versi 360 Speed dan tetingkap baharu akan muncul, klik [Ikon Tetapan], seperti
 Adakah 360 Speed Browser mempunyai iklan? Adakah benar bahawa 360 Speed Browser tidak mempunyai iklan?
Apr 24, 2024 pm 09:19 PM
Adakah 360 Speed Browser mempunyai iklan? Adakah benar bahawa 360 Speed Browser tidak mempunyai iklan?
Apr 24, 2024 pm 09:19 PM
Adakah 360 Speed Browser mempunyai iklan? Mengikut pengenalan perisian, tiada iklan. Ramai rakan membenci produk 360 kerana pelbagai iklan selalu muncul selepas memasang perisian tersebut Namun, pengguna yang sudah biasa dengan 360 tahu bahawa jika anda memuat turun dan memasang perisian versi ekspres, pasti tidak akan ada iklan yang muncul kawan-kawan boleh mencubanya. Adakah 360 Speed Browser mempunyai iklan? 360 Speed Browser ialah versi tanpa iklan pop timbul. Versi biasa 360 Secure Browser sentiasa muncul pelbagai iklan. Tiada iklan pop timbul yang disebut di sini bermakna perisian tidak akan muncul iklan pop timbul seperti permainan legenda dengan ikon penyemak imbas di sudut kanan bawah desktop komputer. Tetapi jika ia adalah iklan di halaman laman web, ia masih boleh dilihat. Begitu juga, 360
 Bagaimana untuk menukar lokasi storan fail yang dimuat turun dalam 360 Speed Browser
Mar 08, 2024 am 09:30 AM
Bagaimana untuk menukar lokasi storan fail yang dimuat turun dalam 360 Speed Browser
Mar 08, 2024 am 09:30 AM
360 Speed Browser ialah aplikasi penyemak imbas yang sering kita perlu gunakan dalam kehidupan kita Apabila kita menggunakan komputer untuk mengakses halaman web dan memuat turun fail, kita tidak boleh melakukannya tanpa penyemak imbas ke Laluan muat turun fail agak rumit, jadi sukar untuk mencari fail yang dimuat turun Cara untuk menyelesaikan masalah ini adalah dengan menukar lokasi penyimpanan muat turun fail dalam pelayar kemudian editor akan berkongsi dengan anda tukar fail dalam 360 Speed Bwser Untuk kaedah operasi khusus memuat turun lokasi penyimpanan fail, rakan-rakan yang berminat mungkin ingin melihat tutorial kaedah yang dikongsi oleh editor ini. Langkah kaedah: Pertama, selepas membuka perisian, klik ikon menu di penjuru kanan sebelah atas antara muka, dan kemudian pilih "Pilihan" dalam menu.




