 tutorial komputer
tutorial komputer
 pelayar
pelayar
 Bagaimana untuk menetapkan tetapan percetakan hitam dan putih dalam pelayar Edge
Bagaimana untuk menetapkan tetapan percetakan hitam dan putih dalam pelayar Edge
Bagaimana untuk menetapkan tetapan percetakan hitam dan putih dalam pelayar Edge
editor php Banana akan memperkenalkan kepada anda cara menetapkan cetakan hitam putih dalam pelayar Edge. Dalam penggunaan harian, kita selalunya perlu mencetak kandungan web Kadangkala untuk menjimatkan dakwat atau menyesuaikan diri dengan keperluan percetakan tertentu, kita mungkin perlu menukar halaman web berwarna kepada cetakan hitam dan putih. Pelayar Edge menyediakan pilihan tetapan yang mudah digunakan yang membolehkan anda menukar halaman web berwarna dengan mudah kepada percetakan hitam putih, menjadikan hasil cetakan lebih jelas dan lebih menjimatkan. Seterusnya, mari kita lihat lebih dekat pada langkah persediaan tertentu.
Kongsi cara menetapkan pencetakan hitam putih dalam penyemak imbas Edge
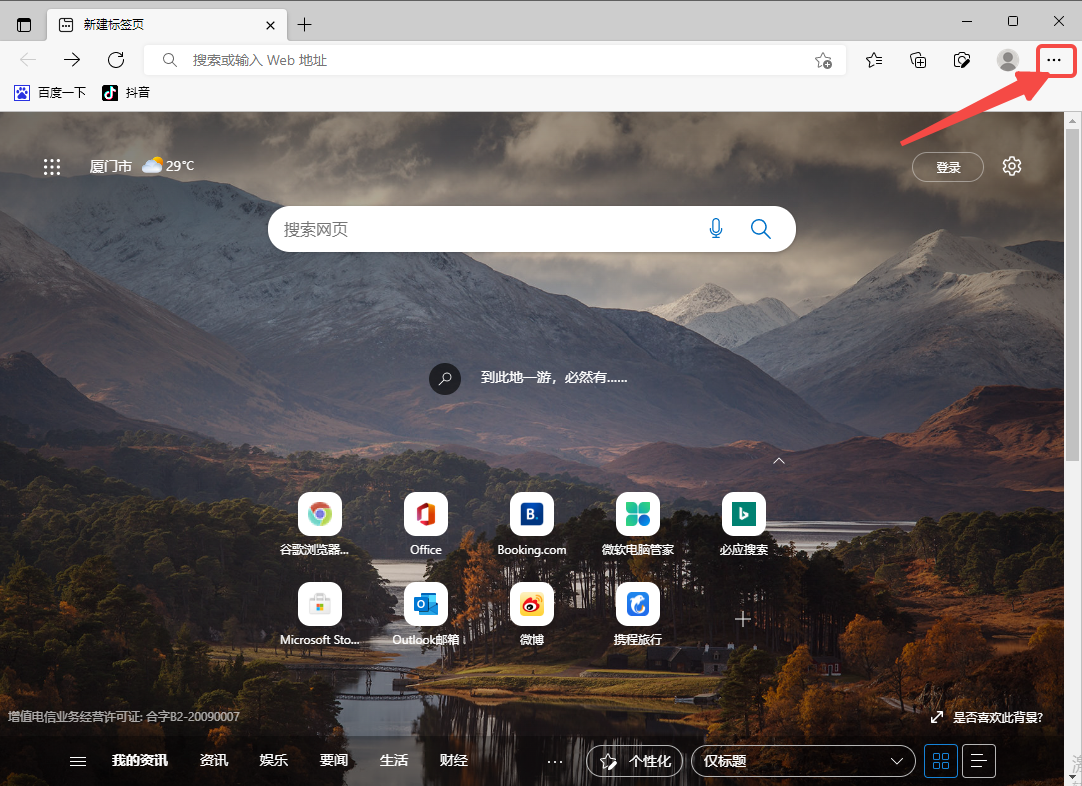
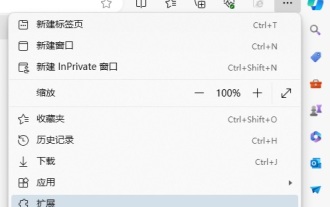
1 Mula-mula, gunakan penyemak imbas Edge untuk membuka halaman web atau dokumen yang ingin anda cetak, dan klik bar menu di sudut kanan atas

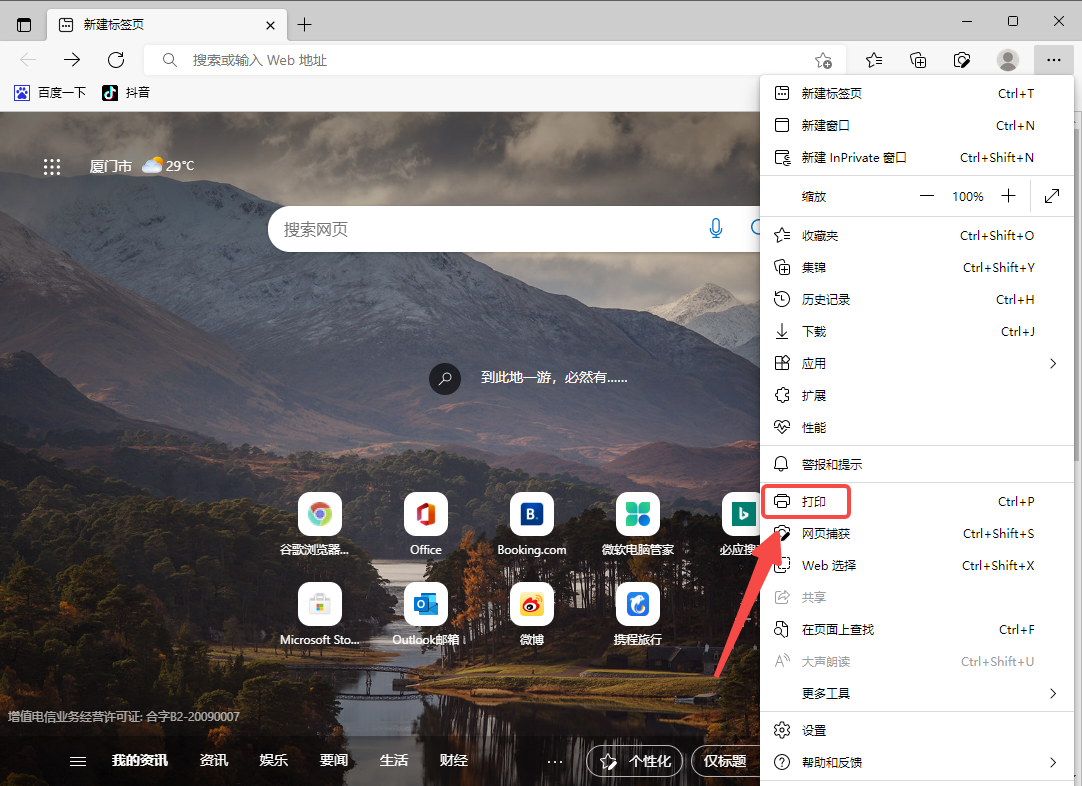
2. . Pilih Cetak

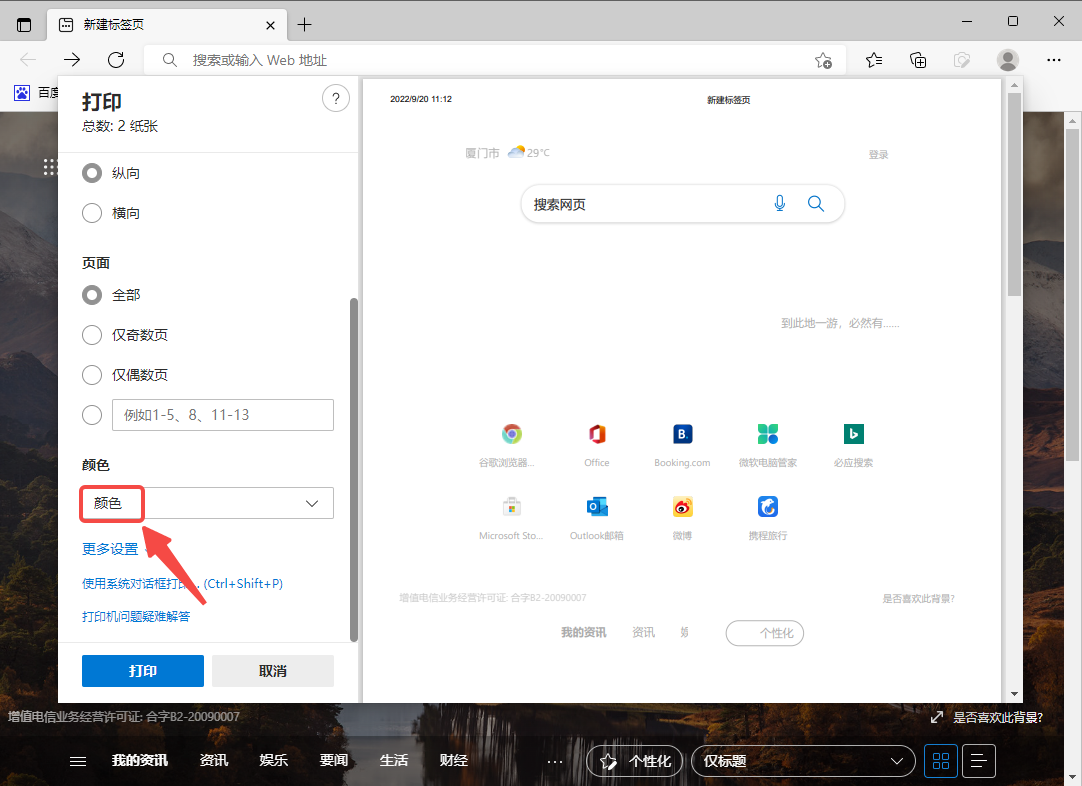
3 . Pada masa ini, anda akan memasuki antara muka operasi pencetakan pelayar Edge Kami mencari lajur "Warna" dan klik menu lungsur di bawah.

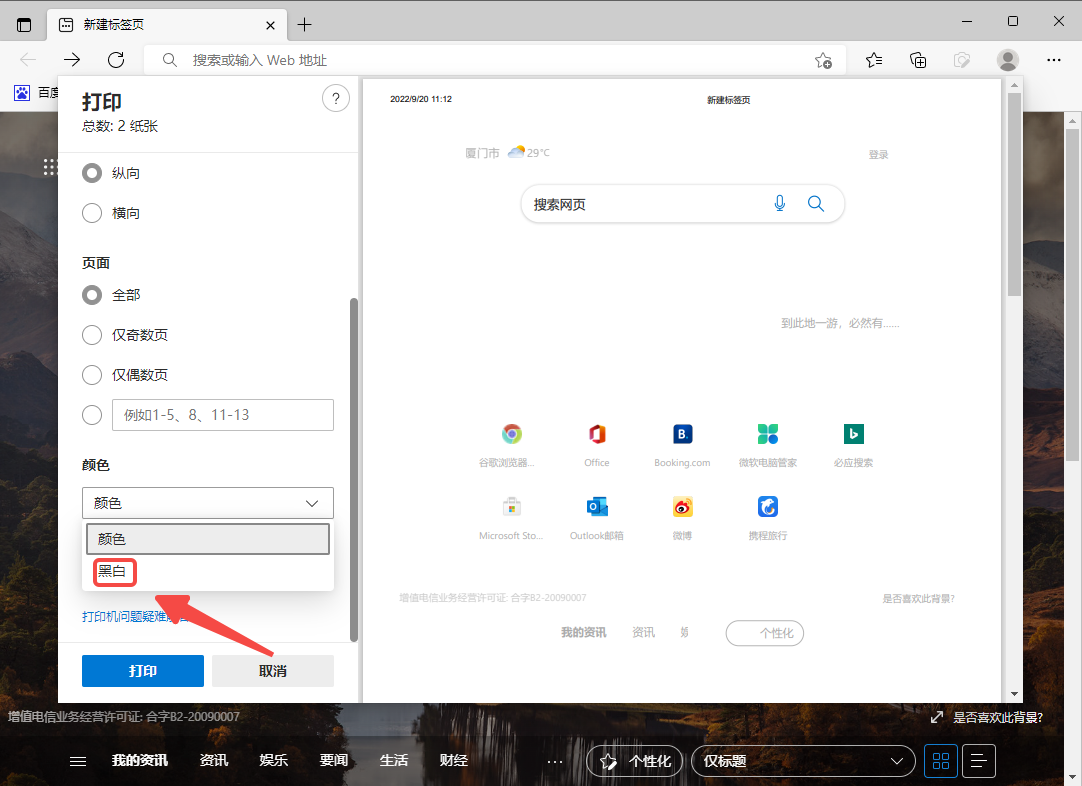
4 Anda boleh melihat pilihan "Hitam dan Putih" dalam menu lungsur yang muncul di bawah.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan tetapan percetakan hitam dan putih dalam pelayar Edge. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Bagaimana untuk menyediakan muat semula automatik dalam penyemak imbas Edge
Apr 15, 2024 pm 02:55 PM
Bagaimana untuk menyediakan muat semula automatik dalam penyemak imbas Edge
Apr 15, 2024 pm 02:55 PM
Sesetengah rakan memerlukan penyemak imbas Edge untuk menyegarkan sendiri secara automatik, jadi bagaimana untuk menyediakan muat semula automatik penyemak imbas Edge? Di bawah, editor akan membawakan anda tutorial tentang menyediakan muat semula automatik dalam penyemak imbas Edge. Rakan yang memerlukannya boleh melihatnya. 1. Klik dua kali untuk membuka perisian, klik ikon "Sambungan" dalam bar alat atas, dan kemudian klik "Buka Microsoft Edge Add-in" dalam senarai pilihan di bawah. 2. Selepas memasuki antara muka tetingkap baharu, masukkan "RefreshlessforMicrosoftEdge" dalam kotak carian di sudut kiri atas dan tekan Enter untuk mencari. 3. Kemudian cari program dan klik butang "Dapatkan".
 Bagaimanakah IDM meluas ke penyemak imbas? Bagaimana untuk menambah sambungan IDM pada penyemak imbas
Apr 10, 2024 pm 04:19 PM
Bagaimanakah IDM meluas ke penyemak imbas? Bagaimana untuk menambah sambungan IDM pada penyemak imbas
Apr 10, 2024 pm 04:19 PM
Bagaimana untuk memanjangkan IDM ke penyemak imbas? Sebenarnya, secara amnya, jika pengguna memasang perisian IDM dalam laluan lalai, pemalam sambungan IDM boleh dipasang secara automatik pada penyemak imbas lalai Walau bagaimanapun, jika pemalam tidak boleh dipasang, maka anda perlu melakukannya secara manual. Di sini saya akan memperkenalkan pelayar kepada rakan-rakan saya Bagaimana untuk menambah pemalam sambungan IDM, saya harap ia akan membantu anda. Pasang sambungan idm secara manual Jika pemalam idm tidak berjaya dipasang dalam penyemak imbas kerana ralat operasi, anda juga boleh memasangnya secara manual melalui kaedah berikut. Klik kanan ikon idm pada desktop dan klik "Buka lokasi folder". Dalam direktori pemasangan idm. Cari ".crx" dan "ldq"
 Bagaimana untuk menambah tapak yang dipercayai dalam penyemak imbas tepi? Bagaimana untuk menyediakan tapak yang dipercayai di tepi
Apr 25, 2024 pm 05:30 PM
Bagaimana untuk menambah tapak yang dipercayai dalam penyemak imbas tepi? Bagaimana untuk menyediakan tapak yang dipercayai di tepi
Apr 25, 2024 pm 05:30 PM
Bagaimana untuk menambah tapak yang dipercayai dalam penyemak imbas tepi? Apabila anda melayari Internet, anda mungkin menghadapi masalah bahawa sesetengah tapak tidak dipercayai dan tidak boleh diakses seperti biasa kawan-kawan di sini Bagaimana untuk menyediakan tapak yang dipercayai, saya harap ia akan membantu semua orang. Bagaimana untuk menyediakan tapak yang dipercayai di tepi 1. Mula-mula, kita klik dua kali pelayar tepi terus pada desktop komputer untuk memasuki antara muka penyemak imbas. 2. Klik butang ikon tiga titik di penjuru kanan sebelah atas antara muka dan pilih [Internet Options] dalam [More Tools]. 3. Selepas mengklik untuk membukanya, kami beralih ke tab [Keselamatan] dan klik [Dipercayai
 Bagaimana untuk menetapkan skrin penuh dalam pelayar Edge Bagaimana untuk menetapkan skrin penuh dalam pelayar Edge
May 09, 2024 am 10:40 AM
Bagaimana untuk menetapkan skrin penuh dalam pelayar Edge Bagaimana untuk menetapkan skrin penuh dalam pelayar Edge
May 09, 2024 am 10:40 AM
1. Gunakan kekunci pintasan [Win+Shift+Enter]. 2. Selepas memasuki skrin penuh, klik F11 untuk keluar. Kaedah 2: 1. Masukkan pelayar dan klik tiga titik di sudut kanan atas. 2. Klik anak panah pembesaran di belakang zum. 3. Tekan F11 selepas memasuki skrin penuh untuk keluar.
 Cara menyediakan tutorial tetapan autofill microsoft edge autofill_microsoft edge
May 09, 2024 pm 01:22 PM
Cara menyediakan tutorial tetapan autofill microsoft edge autofill_microsoft edge
May 09, 2024 pm 01:22 PM
1. Mula-mula buka Microsoft Edge, klik butang […], dan kemudian klik butang pilihan [Tetapan]. 2. Kemudian klik butang [Kata Laluan dan Autolengkap]. 3. Langkah terakhir ialah kawasan tetapan auto-isi Microsoft Edge.
 Bagaimana untuk membolehkan kebenaran mikrofon dalam pelayar Edge Bagaimana untuk membolehkan kebenaran mikrofon
May 09, 2024 pm 04:40 PM
Bagaimana untuk membolehkan kebenaran mikrofon dalam pelayar Edge Bagaimana untuk membolehkan kebenaran mikrofon
May 09, 2024 pm 04:40 PM
1. Mula-mula, klik Mula, klik kanan dan pilih [Microsoft Edge]. 2. Kemudian, klik [Lagi] untuk membuka [Tetapan Apl]. 3. Seterusnya, cari dan masukkan [Kebenaran Aplikasi]. 4. Kemudian, cari [Mikrofon] dalam kebenaran di bawah. 5. Akhir sekali, hidupkan suis di belakang mikrofon.
 Bagaimana untuk menetapkan penyemak imbas Edge untuk dibuka dalam skrin penuh secara lalai
Apr 20, 2024 pm 12:43 PM
Bagaimana untuk menetapkan penyemak imbas Edge untuk dibuka dalam skrin penuh secara lalai
Apr 20, 2024 pm 12:43 PM
Sesetengah rakan ingin tahu bagaimana untuk menetapkan pembukaan skrin penuh lalai pelayar Edge Atas sebab ini, editor akan membawa anda kaedah menetapkan pembukaan skrin penuh lalai pelayar Edge boleh lihat . 1. Cari ikon perisian pada desktop, klik kanan dan pilih "Properties" dalam senarai pilihan. 2. Dalam antara muka tetingkap yang terbuka, cari lajur "Mod Jalankan" dan klik butang lungsur pada kotak pilihan. 3. Kemudian pilih "Maksimumkan" dalam senarai pilihan di bawah, dan akhirnya klik "OK" untuk menyimpan.
 Bagaimana untuk menyimpan video web dalam pelayar tepi? Adalah disyorkan untuk menggunakan sambungan!
May 07, 2024 pm 02:58 PM
Bagaimana untuk menyimpan video web dalam pelayar tepi? Adalah disyorkan untuk menggunakan sambungan!
May 07, 2024 pm 02:58 PM
Bagaimana untuk menyimpan video web dalam pelayar tepi? Adalah disyorkan untuk menggunakan sambungan! Terdapat tutorial di Internet yang akan memperkenalkan pelbagai kaedah, tetapi mereka tidak begitu praktikal Menggunakan sambungan pelayar adalah yang paling mudah dan boleh menangani pelbagai situasi juga sangat mudah . Pasang pemalam penghidu video web untuk mendapatkan sumber video dalam talian. 1. Klik tiga titik di penjuru kanan sebelah atas pelayar tepi dan pilih sambungan. 2. Klik untuk mendapatkan sambungan dalam tetingkap kecil yang muncul. 3. Anda boleh mencari "muat turun video" dan akan terdapat banyak pemalam penghidu video yang berkaitan. Klik Dapatkan untuk memasang dan menambahnya. 4. Selepas menambah dan memasang, apabila pengguna menonton video dalam talian, fungsi menghidu plug-in ini akan bertindak balas.



