
Bagaimana untuk melaraskan nisbah paparan halaman web dalam pelayar Edge? Apabila menggunakan pelayar tepi, kita boleh mengezum masuk atau keluar mengikut keperluan kita. Apabila kami menggunakan pelayar tepi untuk menyemak imbas web, sesetengah halaman web mempunyai banyak teks, yang sangat menyusahkan untuk dibaca dan memerlukan tatapan berterusan. Dalam kes ini, kami boleh membesarkan halaman penyemak imbas, yang menjadikan penyemakan imbas lebih mudah. Jadi bagaimana anda harus menukar nisbah paparan? Editor telah menyusun tutorial tentang cara melaraskan nisbah paparan halaman web dalam pelayar Edge Jika anda berminat, ikuti saya dan lihat di bawah!

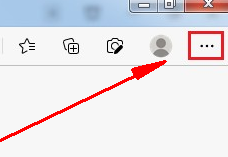
Selepas membuka halaman web dalam penyemak imbas Edge, klik ikon tiga titik di penjuru kanan sebelah atas.

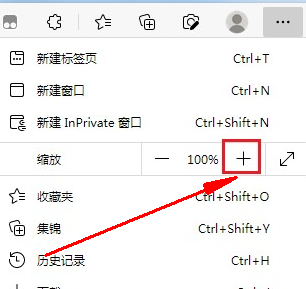
2. Kemudian cari item "Zum" dalam tetingkap menu pelayar universal Edge yang muncul di bawah, dan klik ikon tambah di sebelah kanan untuk membesarkan halaman web, seperti yang ditunjukkan dalam gambar.

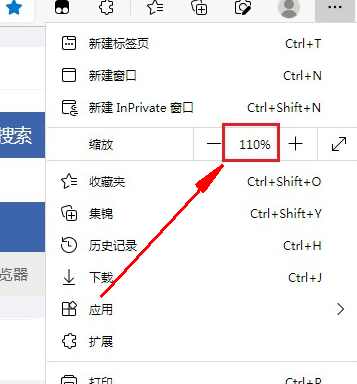
3. Seperti yang ditunjukkan dalam gambar di bawah, halaman web telah diperbesarkan pada masa ini Jika kita mengklik tanda tolak, kandungan yang dipaparkan pada halaman web akan berkurangan, seperti yang ditunjukkan dalam gambar.

Atas ialah kandungan terperinci Bagaimana untuk melaraskan nisbah paparan halaman web dalam pelayar Edge. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tetapan keserasian pelayar tepi
tetapan keserasian pelayar tepi
 Apakah pelayar edge?
Apakah pelayar edge?
 Pelayar tepi tidak boleh mencari
Pelayar tepi tidak boleh mencari
 Kedudukan APP platform dagangan mata wang maya
Kedudukan APP platform dagangan mata wang maya
 Penamaan pembolehubah bahasa C
Penamaan pembolehubah bahasa C
 Cara menggunakan fungsi datediff
Cara menggunakan fungsi datediff
 Adakah Code Red virus komputer?
Adakah Code Red virus komputer?
 Bagaimana untuk menukar warna berus PS
Bagaimana untuk menukar warna berus PS
 Adakah Ripple masih mempunyai nilai pelaburan?
Adakah Ripple masih mempunyai nilai pelaburan?




