Bagaimana untuk mencipta skrin berpecah untuk pelayar pemula
Bagaimana untuk mencipta skrin berpecah untuk penyemak imbas pemula? Xiaobai Browser ialah perisian penyemak imbas yang digunakan oleh ramai pengguna Ia mempunyai banyak fungsi perkhidmatan yang ringkas dan mudah digunakan, yang boleh memberikan kami perkhidmatan Internet yang pelbagai. Dalam Pelayar Xiaobai, fungsi skrin belah boleh membantu kami menggunakan skrin komputer dengan cara yang lebih pelbagai semasa melayari Internet Jika anda ingin mengalaminya, ikuti editor untuk melihatPengenalan kepada cara menggunakan skrin belah. fungsi Bar.

Cara membuat skrin belah dalam Pelayar Xiaobai
Pertama, buka Pelayar Xiaobai dan masukkan halaman utama. Buka halaman web pada halaman utama dan seret label halaman web ke tengah halaman. Selepas memerhatikan bahawa ikon skrin belah muncul, lepaskan tetikus ke skrin belah.

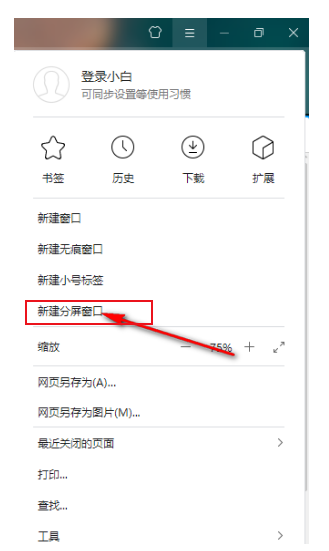
2. Anda juga boleh mengklik pada ikon dengan tiga garisan mendatar di sebelah kanan halaman penyemak imbas, dan klik [Tetingkap Skrin Split Baharu] dalam tetingkap timbul, seperti yang ditunjukkan dalam gambar.

3 Cari halaman web kegemaran anda dalam perisian, kemudian klik kanan pada senarai halaman web dan pilih [Open connection in new split-screen tab] untuk membelah skrin, seperti yang ditunjukkan dalam rajah.

Atas ialah kandungan terperinci Bagaimana untuk mencipta skrin berpecah untuk pelayar pemula. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk menyesuaikan simbol saiz semula melalui CSS dan menjadikannya seragam dengan warna latar belakang?
Apr 05, 2025 pm 02:30 PM
Bagaimana untuk menyesuaikan simbol saiz semula melalui CSS dan menjadikannya seragam dengan warna latar belakang?
Apr 05, 2025 pm 02:30 PM
Kaedah penyesuaian simbol saiz semula dalam CSS bersatu dengan warna latar belakang. Dalam perkembangan harian, kita sering menghadapi situasi di mana kita perlu menyesuaikan butiran antara muka pengguna, seperti menyesuaikan ...
 Bagaimana untuk mencapai kesan jurang pada susun atur kad dan kupon dengan latar belakang kecerunan?
Apr 05, 2025 am 07:48 AM
Bagaimana untuk mencapai kesan jurang pada susun atur kad dan kupon dengan latar belakang kecerunan?
Apr 05, 2025 am 07:48 AM
Menyedari kesan jurang susun atur kupon kad. Semasa merancang susun atur kupon kad, anda sering menemui keperluan untuk menambah jurang pada kupon kad, terutamanya apabila latar belakang adalah gradien ...
 Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Menggunakan fail font yang dipasang di laman web baru -baru ini, saya memuat turun fon percuma dari internet dan berjaya memasangnya ke dalam sistem saya. Sekarang ...
 Mengapa margin negatif tidak berkuatkuasa dalam beberapa kes? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 10:18 PM
Mengapa margin negatif tidak berkuatkuasa dalam beberapa kes? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 10:18 PM
Mengapa margin negatif tidak berkuatkuasa dalam beberapa kes? Semasa pengaturcaraan, margin negatif dalam CSS (negatif ...
 Teks di bawah susun atur flex ditinggalkan tetapi bekas dibuka? Bagaimana menyelesaikannya?
Apr 05, 2025 pm 11:00 PM
Teks di bawah susun atur flex ditinggalkan tetapi bekas dibuka? Bagaimana menyelesaikannya?
Apr 05, 2025 pm 11:00 PM
Masalah pembukaan kontena kerana peninggalan teks yang berlebihan di bawah susun atur flex dan penyelesaian digunakan ...
 Bagaimana untuk mendapatkan data aplikasi masa nyata dan data penonton di halaman kerja 58.com?
Apr 05, 2025 am 08:06 AM
Bagaimana untuk mendapatkan data aplikasi masa nyata dan data penonton di halaman kerja 58.com?
Apr 05, 2025 am 08:06 AM
Bagaimana untuk mendapatkan data dinamik 58.com halaman kerja semasa merangkak? Semasa merangkak halaman kerja 58.com menggunakan alat crawler, anda mungkin menghadapi ...
 Mengapa elemen Div tertentu dalam penyemak imbas tepi tidak dipaparkan? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 08:21 PM
Mengapa elemen Div tertentu dalam penyemak imbas tepi tidak dipaparkan? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 08:21 PM
Bagaimana menyelesaikan masalah paparan yang disebabkan oleh helaian gaya ejen pengguna? Apabila menggunakan penyemak imbas Edge, elemen Div dalam projek tidak dapat dipaparkan. Setelah memeriksa, saya menyiarkan ...
 Bagaimana menggunakan CSS dan Flexbox untuk melaksanakan susun atur imej dan teks yang responsif pada saiz skrin yang berbeza?
Apr 05, 2025 pm 06:06 PM
Bagaimana menggunakan CSS dan Flexbox untuk melaksanakan susun atur imej dan teks yang responsif pada saiz skrin yang berbeza?
Apr 05, 2025 pm 06:06 PM
Melaksanakan susun atur responsif menggunakan CSS apabila kami ingin melaksanakan perubahan susun atur di bawah saiz skrin yang berbeza dalam reka bentuk web, CSS ...




