Cara menggunakan pemilih warna dalam Firefox
Editor PHP Zimo mengajar anda cara menggunakan pemilih warna pelayar Firefox! Ciri Pemilih Warna Firefox membantu anda mendapatkan kod untuk sebarang warna dengan mudah pada halaman web. Ikuti sahaja langkah ini: 1. Buka Firefox dan lawati halaman web di mana anda ingin mendapatkan warna. 2. Klik kanan kawasan di mana anda ingin mendapatkan warna dan pilih Inspect Element. 3. Dalam tetingkap pop timbul "Inspect Element", cari kod HTML yang mengandungi elemen yang anda ingin dapatkan warnanya. 4. Tuding pada kod HTML dan anda akan melihat petua alat pemilih warna yang memaparkan kod warna heksadesimal untuk elemen. 5. Klik kod warna dalam petua alat pemilih warna untuk menyalinnya ke papan keratan. Kini anda boleh menampal kod warna yang disalin di mana-mana yang anda perlukan, seperti dalam perisian penyuntingan imej atau kod CSS.

Tutorial tentang cara menggunakan pemilih warna Firefox
1 Selepas membuka perisian, luncurkan tetikus ke atas Apabila bar navigasi muncul, klik pilihan Alat.

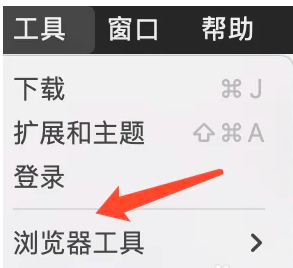
2 Dalam bar menu alat timbul, klik Pilihan Alat Pelayar.

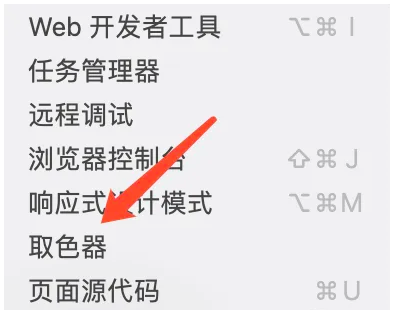
3 Dalam bar menu alat penyemak imbas timbul, klik alat pemilih warna.

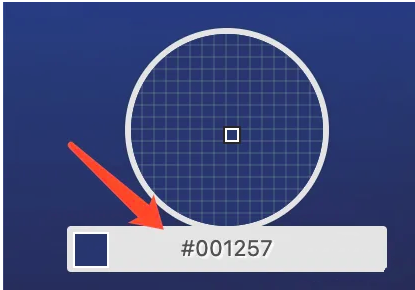
4 Dalam alat pemilih warna yang muncul, pilih warna yang sepadan, klik dan tampalkannya terus.

Atas ialah kandungan terperinci Cara menggunakan pemilih warna dalam Firefox. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menambah tapak yang dipercayai dalam Firefox? -Cara menambah tapak yang dipercayai pada Firefox
Mar 27, 2024 pm 10:00 PM
Bagaimana untuk menambah tapak yang dipercayai dalam Firefox? -Cara menambah tapak yang dipercayai pada Firefox
Mar 27, 2024 pm 10:00 PM
1. Pengguna mengklik dua kali pada desktop komputer untuk membuka perisian penyemak imbas Firefox, dan memasuki halaman utama untuk mengklik tiga ikon mendatar di sudut kanan atas 2. Dalam tab lungsur yang muncul, pengguna memilih pilihan tetapan dan memasuki tetingkap tetapan 3. Dalam tetingkap tetapan yang terbuka, pengguna perlu menukar tab di sebelah kiri ke tab Privasi dan Keselamatan 4. Kemudian pilihan fungsi yang berkaitan akan dipaparkan di sebelah kanan Halaman. Pengguna boleh terus masuk ke bahagian kebenaran Klik butang pengecualian pilihan tetingkap pop timbul 5. Dalam tetingkap tapak web pop timbul dengan kebenaran khas halaman, pengguna memasukkan URL dalam kotak alamat tapak web dan menekan butang. Benarkan dan Simpan butang Perubahan dalam urutan untuk menyediakan kepercayaan tapak web.
 Apa masalah dengan Railway 12306 tidak berfungsi?
Apr 30, 2024 am 11:42 AM
Apa masalah dengan Railway 12306 tidak berfungsi?
Apr 30, 2024 am 11:42 AM
Sebab 12306 tidak tersedia termasuk penyelenggaraan tapak web, masalah rangkaian, masalah penyemak imbas, kegagalan sistem, pelayan sibuk dan gangguan pemalam. Penyelesaian termasuk: menyemak masa penyelenggaraan, menyemak sambungan rangkaian, menukar penyemak imbas, menunggu pembaikan sistem dan melumpuhkan pemalam penyemak imbas.
 Bagaimana untuk menukar bahasa dalam Firefox
Jun 22, 2024 am 01:31 AM
Bagaimana untuk menukar bahasa dalam Firefox
Jun 22, 2024 am 01:31 AM
Bagaimana untuk menukar bahasa dalam Firefox? Firefox ialah perisian penyemak imbas sumber terbuka yang tulen dan mudah digunakan bahasa antara muka ke bahasa negara lain, jadi bagaimana untuk mengendalikannya pada masa ini. Artikel ini membawakan anda gambaran keseluruhan tentang cara menukar bahasa antara muka penyemak imbas Firefox. Rakan yang memerlukan tidak boleh ketinggalan. Gambaran keseluruhan cara menukar bahasa antara muka penyemak imbas Firefox 1. Pengguna membuka penyemak imbas Firefox pada komputer, dan pergi ke halaman utama dan mengklik tiga ikon mendatar di penjuru kanan sebelah atas, dan kemudian tab lungsur turun muncul. , dan pengguna memilih pilihan tetapan (seperti yang ditunjukkan dalam gambar). 2. Halaman bertukar dan memasuki tetingkap tetapan.
 Mengapa saya tidak boleh mengakses gate.io?
Apr 24, 2024 pm 02:25 PM
Mengapa saya tidak boleh mengakses gate.io?
Apr 24, 2024 pm 02:25 PM
Sebab gate.io tidak boleh diakses termasuk sekatan wilayah, penyelenggaraan atau naik taraf, isu rangkaian, keserasian penyemak imbas, langkah anti-penipuan dan isu penyelesaian DNS. Penyelesaian: Sahkan bahawa tiada sekatan wilayah, tunggu penyelenggaraan selesai, semak sambungan rangkaian, kemas kini penyemak imbas, hubungi perkhidmatan pelanggan untuk menyahsekat dan laraskan tetapan DNS.
 Bagaimana untuk menukar laluan muat turun lalai dalam Firefox Bagaimana untuk menukar laluan muat turun lalai dalam Firefox
May 09, 2024 am 11:19 AM
Bagaimana untuk menukar laluan muat turun lalai dalam Firefox Bagaimana untuk menukar laluan muat turun lalai dalam Firefox
May 09, 2024 am 11:19 AM
1. Buka pelayar Firefox, klik ikon [tiga garisan mendatar] di penjuru kanan sebelah atas, dan pilih [Tetapan] dalam bar menu lungsur, seperti yang ditunjukkan dalam rajah di bawah. 2. Pilih [Umum] pada halaman tetapan, tatal ke bawah halaman, dan cari [Fail dan Aplikasi], seperti yang ditunjukkan dalam rajah di bawah. 3. Di bawah bar pilihan muat turun, klik [Semak imbas] selepas kotak pilihan simpan fail, seperti yang ditunjukkan dalam rajah di bawah. 4. Dalam kotak dialog pop timbul, pilih lokasi direktori muat turun yang anda mahu tukar, seperti yang ditunjukkan dalam rajah di bawah. 5. Selepas pemilihan selesai, pilih "Sentiasa tanya anda di mana untuk menyimpan fail" supaya anda boleh menukar laluan muat turun lalai dan pilihnya setiap kali anda memuat turun fail, seperti yang ditunjukkan dalam rajah di bawah.
 Bagaimana untuk mendayakan penyahpepijatan jauh dalam Firefox
Apr 15, 2024 pm 06:04 PM
Bagaimana untuk mendayakan penyahpepijatan jauh dalam Firefox
Apr 15, 2024 pm 06:04 PM
Bagaimana untuk membolehkan penyahpepijatan jauh dalam Firefox? Firefox ialah alat penyemakan imbas web sumber terbuka ini menyokong berbilang sistem pengendalian dan mempunyai fungsi yang sangat berkuasa Fungsi penyahpepijatan jauh boleh menyokong pengguna untuk mengubah suai tetapan kod halaman tidak tahu di mana fungsi penyahpepijatan jauh dihidupkan. Seterusnya, editor akan memperkenalkan kepada anda langkah-langkah untuk membolehkan penyahpepijatan jauh dalam pelayar Firefox Rakan-rakan yang berminat tidak boleh ketinggalan. Pengenalan kepada langkah-langkah untuk mendayakan penyahpepijatan jauh dalam Firefox 1. Pengguna membuka perisian penyemak imbas Firefox pada komputer, dan pergi ke halaman utama dan klik pada tiga ikon mendatar di penjuru kanan sebelah atas (seperti yang ditunjukkan dalam gambar). 2. Kemudian dalam tab lungsur turun yang muncul, pengguna memilih lebih banyak pilihan alat (
 Bagaimana untuk melihat kod sumber halaman dalam Firefox Bagaimana untuk melihat kod sumber halaman dalam Firefox
May 09, 2024 pm 02:10 PM
Bagaimana untuk melihat kod sumber halaman dalam Firefox Bagaimana untuk melihat kod sumber halaman dalam Firefox
May 09, 2024 pm 02:10 PM
1. Mula-mula buka pelayar Firefox dan klik ikon [tiga garisan mendatar] di sudut kanan atas, seperti yang ditunjukkan dalam rajah di bawah. 2. Kemudian klik [More Tools] dalam bar menu yang terbuka, seperti yang ditunjukkan dalam rajah di bawah. 3. Akhir sekali, pada halaman Lebih Banyak Alat, klik [Kod Sumber Halaman] untuk melihat kod sumber fail halaman, seperti yang ditunjukkan dalam rajah di bawah.
 Bagaimana untuk menyemak nombor versi dalam Firefox Bagaimana untuk menyemak nombor versi dalam Firefox
May 09, 2024 pm 12:04 PM
Bagaimana untuk menyemak nombor versi dalam Firefox Bagaimana untuk menyemak nombor versi dalam Firefox
May 09, 2024 pm 12:04 PM
1. Buka pelayar Firefox (seperti yang ditunjukkan dalam gambar). 2. Klik butang kiri tetikus pada ikon seperti yang ditunjukkan dalam gambar (seperti yang ditunjukkan dalam gambar). 3. Klik [Settings] dengan butang kiri tetikus (seperti yang ditunjukkan dalam gambar). 4. Halaman meluncur ke bawah (seperti yang ditunjukkan dalam rajah). 5. Cari bahagian [Kemas Kini Firefox] dan anda boleh melihat nombor versi Firefox (seperti yang ditunjukkan dalam gambar).






