hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Idea dan kaedah storan tempatan HTML5 dan kemahiran tutorial loading_html5 kandungan atas permintaan
Idea dan kaedah storan tempatan HTML5 dan kemahiran tutorial loading_html5 kandungan atas permintaan
Idea dan kaedah storan tempatan HTML5 dan kemahiran tutorial loading_html5 kandungan atas permintaan
HTML5 ditakdirkan untuk memulakan kehidupannya yang luar biasa sejak kelahirannya Syarikat teknologi utama telah meletakkan harapan tinggi padanya dan telah mencubanya satu demi satu. Apple, Google dan Microsoft telah melancarkan halaman paparan HTML5 secara berturut-turut, dan tapak web video utama juga telah mengumumkan sokongan untuk teknologi video HTML5 telah berkembang pesat dan digunakan pada tapak rangkaian sosial asing.
Sebaliknya, pada platform peranti mudah alih, penghantaran iPhone telah melebihi 100 juta unit, manakala jualan iPad telah melebihi 15 juta unit iPad2 juga terjual hampir 1 juta unit pada minggu pertama, dengan jualan mencecah 95 bilion, perakaunan untuk 90% daripada keseluruhan bahagian pasaran tablet. Kami tahu bahawa kedua-dua ini tidak menyokong Flash Populariti ini mengingatkan kami bahawa adalah penting untuk meningkatkan keserasian berbilang platform.
Pada masa yang sama, sambil memfokuskan pada pengoptimuman prestasi tapak web, kita harus ambil perhatian bahawa mengurangkan beban apabila pengguna memuatkan halaman juga merupakan aspek yang sangat penting. Anda boleh bayangkan betapa berkesannya tapak web dengan 1,000,000 paparan setiap hari untuk menjimatkan 10K muat turun Ini akan memberi manfaat yang besar untuk kelajuan akses pengguna dan beban pelayan.
> Pengoptimuman tapak web rasmi
Untuk bekerjasama dengan ujian tanpa pemadaman LOL dan meningkatkan pengalaman menyemak imbas pengguna, tapak web rasmi mula disemak pada Januari tahun ini. Laman web rasmi cuba menggunakan idea susun atur kandungan baharu untuk membimbing pengguna dengan lebih baik. Dalam semakan ini, tapak web rasmi terutamanya telah membuat empat pelarasan berikut: sejumlah besar animasi Flash yang menjejaskan penyemakan imbas dalam versi sebelumnya telah dialih keluar, dan hanya kesan Flash butang muat turun pada halaman utama telah dikekalkan, yang mempercepatkan sehingga kelajuan memuatkan halaman; halaman panduan mengalihkan pengguna untuk mendapatkan permainan iklan karusel dan senarai yang menggunakan hampir satu pertiga daripada ruang halaman wira percuma ditambah bahagian Tunjukkan dan main di Wall of Honor.
Selain itu, memandangkan keadaan semasa, tapak web rasmi telah meningkatkan prestasi halaman dengan banyak menggunakan storan tempatan HTML5, pemuatan kandungan atas permintaan, pemuatan tertangguh, pemampatan fail, CSS Sprites dan teknologi lain. Selain itu, teknologi video HTML5 digunakan untuk menjadikan tapak web rasmi berfungsi dengan baik pada platform mudah alih Apple.
Artikel ini akan menumpukan pada idea dan kaedah storan tempatan HTML5 dan pemuatan kandungan atas permintaan, serta kesan teknologi video HTML5. Kaedah mengurangkan beban yang digunakan oleh laman web rasmi LOL telah menyelamatkan pengguna sekurang-kurangnya 600K muat turun di halaman utama, sekaligus mengurangkan beban pada pelayan.
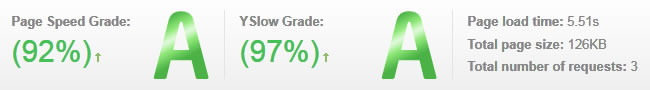
Skor GTmetrix Rumah
Kesihatan keseluruhan (kesihatan halaman utama adalah lebih daripada 70% dalam 1 saat, lebih daripada 80% dalam 2 saat dan lebih daripada 90% dalam 3 saat)
> Kurangkan beban halaman
Tujuan utama mengurangkan pemuatan halaman adalah untuk mengurangkan penggunaan sumber dan mempercepatkan pemaparan halaman. Walaupun pemuatan malas boleh mengoptimumkan prestasi halaman pada tahap tertentu, tidak semua kandungan perlu dimuatkan untuk dilihat oleh pengguna pada kali pertama atau dimuatkan berulang kali. Contohnya, jika pengguna menyemak imbas kandungan pada skrin pertama halaman, ia tidak perlu memuatkan beberapa kandungan di bawah skrin pertama apabila halaman dibuka. Atau, beberapa bahagian yang sama pada halaman tapak web rasmi, seperti navigasi, pengisytiharan pengaki, dsb., mempunyai kadar pengubahsuaian yang sangat rendah dan diminta daripada pelayan setiap kali, yang meningkatkan beban pemuatan halaman ke tahap tertentu.
Terdapat banyak cara untuk mengurangkan beban halaman Kali ini semakan laman web rasmi LOL terutamanya menggunakan kaedah berikut:
Menggunakan teknologi storan tempatan HTML5 untuk menyimpan beberapa kandungan halaman dalam komputer pengguna, seperti navigasi, media koperasi, pernyataan kaki, dsb. Dengan cara ini, apabila pengguna memuatkan halaman, penyemak imbas secara langsung memperoleh kandungan secara setempat, yang mengurangkan penggunaan sumber pada tahap tertentu.
Gambar dimuatkan dengan bar skrol, membolehkan pengguna memuatkan gambar secara dinamik mengikut permintaan semasa menyemak imbas halaman. Contohnya, apabila pengguna menyemak imbas skrin pertama kandungan, gambar selepas skrin pertama tidak dimuatkan Apabila pengguna menatal halaman, bahagian yang dibentangkan dalam pelayar akan memuatkan gambar secara dinamik.
Optimumkan kaedah pemuatan iklan karusel Apabila halaman dibuka, hanya imej pertama dimuatkan Apabila karusel mencapai imej kedua, imej kedua diminta untuk dimuatkan, dan seterusnya.
Muat kandungan kad halaman atas permintaan Bahagian berita di sudut kanan atas halaman utama laman web rasmi hanya meminta kandungan kad halaman pertama apabila pengguna mengklik pada kad halaman lain, kandungan kad kad halaman dimuatkan.
> storan setempat HTML5
Ringkasnya, storan tempatan ialah kaedah untuk menyimpan pasangan nilai kunci secara setempat untuk halaman web melalui pelayar web pelanggan. Sama seperti kuki, data akan sentiasa wujud walaupun anda meninggalkan tapak web, menutup tab penyemak imbas, keluar dari penyemak imbas, dsb. Tidak seperti kuki, data tidak pernah dihantar ke pelayan web jauh (melainkan anda menggunakan kaedah lain untuk menghantarnya secara manual). Tidak seperti semua percubaan di atas untuk menyediakan storan tempatan jangka panjang, ia dilaksanakan secara asli dalam penyemak imbas web, jadi ia juga berfungsi dengan berkesan walaupun pemalam penyemak imbas pihak ketiga gagal.
Untuk penyemak imbas yang menyokong HTML5 (Firefox, Chrome, Safari, Opera, dll.), kami menggunakan kaedah yang disediakan oleh localStorage of HTML5 untuk pelayar IE, kami menggunakan kaedah userData yang disediakan oleh IE untuk penyemak imbas lain; kaedah konvensional untuk memuatkan kandungan .
Data storan tempatan IE
userData ialah kaedah storan tempatan yang disediakan oleh IE Ia meletakkan kandungan untuk disimpan dalam fail XML tempatan dan menetapkan titik utama panggilan dalam elemen halaman. Kaedah penggunaan khusus ialah: gunakan getElementById untuk mendapatkan elemen dalam halaman, gunakan addBehavior("#default#userData") untuk menambah gelagat storan setempat padanya gunakan setAttribute untuk menetapkan kandungan yang perlu disimpan, dan gunakan save(; kaedah "XXX" ) untuk menyimpan kandungan dalam fail XML bernama XXX; gunakan kaedah load("XXX") untuk memuatkan fail XXX.xml setempat dan gunakan getAttribute untuk mendapatkan kandungan yang disimpan.
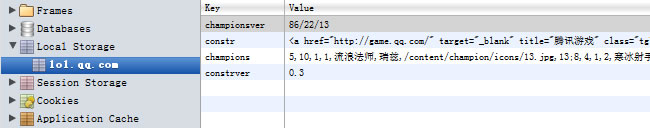
Data storan setempat Chrome
Untuk kaedah terperinci storan tempatan HTML5 localStorage, sila lihat Storan Web HTML5. Salah satu dokumen terjemahan saya "The Past and Present Life of Local Storage in Network Applications" juga akan dikeluarkan di blog nanti.
Untuk pelaksanaan khusus, pendekatan saya ialah: tentukan dahulu sama ada terdapat kandungan yang disimpan secara setempat, jika tiada data atau versi telah tamat tempoh (versi sebenarnya adalah pembolehubah yang saya tetapkan, dan apabila pembolehubah ini diubah suai, versi tamat tempoh), muatkan data JS yang sepadan, proses data ke dalam format yang diperlukan melalui fungsi, dan kemudian simpannya secara setempat jika ia wujud dan versi belum tamat tempoh, dapatkan data terus daripada tempatan. Data kemudiannya diproses selanjutnya melalui fungsi dan dimasukkan ke dalam struktur yang sepadan.
Dalam tapak web rasmi, navigasi, media koperasi, pengumuman permainan kesihatan, pernyataan kaki dan wira percuma semuanya menggunakan storan setempat untuk menyimpan data dalam komputer pengguna.
Antaranya, aplikasi storan tempatan bagi lima bahagian statik navigasi, dinding kehormatan, media koperasi, pengumuman permainan sihat dan pernyataan kaki telah menjimatkan jumlah lebih daripada 10K (fail storan tempatan IE sebenarnya mempunyai 30K, kerana IE Aksara dilepaskan untuk mematuhi peraturan XML).
Bahagian wira percuma ialah bahagian dinamik Data di dalam diperolehi melalui fail json yang disediakan oleh permainan (mengandungi data semua wira dalam permainan, dan wira percuma akan berbeza setiap minggu). secara tempatan, ia menjimatkan 500K muat turun. Ia akan dimuat turun semula hanya apabila pengubahsuaian wira percuma dibuat setiap hari Isnin.
> Gambar dimuatkan semasa halaman ditatal
Malah, ini adalah kaedah yang digunakan oleh banyak laman web besar, seperti Taobao, Paipai, dll. Kali ini saya mencubanya di laman web rasmi permainan, dan kesannya adalah baik Ia menjimatkan berpuluh-puluh muat turun K untuk halaman utama pada peringkat awal Kerana monitor yang berbeza mempunyai resolusi yang berbeza, ketinggian skrin pertama adalah berbeza, dan data ini turun naik.
Apabila menatal, imej sedang dimuatkan pada skrin semasa
Pertama, simpan laluan imej dalam atribut bukan src bagi teg img Halaman utama LOL disimpan dalam atribut rel Ini adalah untuk menghalang halaman daripada memuatkan imej secara langsung. Kemudian gunakan kaedah mendengar JS (IE ialah attachEvent, pelayar lain ialah addEventListener) untuk mendengar acara tatal halaman. Setelah halaman ditatal, fungsi bertulis akan dilaksanakan untuk menentukan sama ada imej berada dalam skrin semasa penyemak imbas Jika ya, alamat dalam atribut rel akan diberikan kepada atribut src. Apabila semua imej dalam bahagian telah dimuatkan, batalkan pemantauan. Kedua-dua bahagian acara dan bahagian kerjasama media halaman utama laman web rasmi LOL menggunakan teknologi ini, yang sangat mengurangkan pemuatan halaman.
> Iklan karusel dimuatkan atas permintaan
Pada masa lalu, mod pemuatan iklan karusel adalah untuk memuatkan semuanya sekali gus Walaupun pemuatan malas digunakan, pengguna mungkin tidak menyemak imbas semua iklan karusel. Apabila pengguna hanya tinggal di halaman utama selama 5 saat (iklan karusel di halaman utama laman web rasmi LOL ditetapkan untuk bertukar setiap 5 saat), tidak perlu memuatkan imej selepas imej pengiklanan kedua.
Kaedah yang digunakan di halaman utama laman web rasmi LOL ialah memuatkan imej pengiklanan pertama untuk kali pertama Selepas 5 saat, ia akan dinilai sama ada imej kedua telah dimuatkan dimuatkan, dan sebagainya. Dengan cara ini, jika pengguna kekal di halaman utama selama 14 saat sahaja, volum muat turun imej pengiklanan keempat dan kelima akan disimpan, iaitu kira-kira 100K.
> Kandungan kad halaman dimuatkan atas permintaan
Untuk kad halaman berita, kaedah sebelumnya adalah menggunakan termasuk untuk memuatkan dan menyembunyikan kad halaman yang tidak kelihatan. Tetapi jika pengguna tidak beralih kepada kad halaman lain, maka memuatkan terus kandungan kad halaman ini adalah tidak perlu.
Cetus pemuatan kandungan kad halaman
Cara kad halaman utama laman web rasmi LOL digunakan adalah dengan hanya memuatkan kandungan kad halaman pertama yang boleh dilihat. Apabila pengguna mengklik untuk menukar kad halaman, kandungan kad halaman yang sepadan dimuatkan. Termasuk navigasi dan dinding penghormatan, walaupun data dimuatkan secara setempat, ia hanya dimasukkan ke dalam struktur yang sepadan selepas pengguna mencetuskannya. Ini bukan sahaja mengurangkan jumlah muat turun tertentu, tetapi juga mengurangkan beberapa kerja pemaparan penyemak imbas.
> Serasi berbilang platform
Dalam analisis akhir, isu keserasian platform masih merupakan isu keserasian penyemak imbas. Pada platform PC, kita perlu serasi dengan berbilang penyemak imbas, dan perkara yang sama berlaku pada platform mudah alih. Apa yang lebih menakutkan ialah jenis dan kerumitan penyemak imbas pada platform mudah alih adalah jauh lebih hebat daripada pada platform PC.
Jadi keserasian berbilang platform tapak web rasmi LOL hanya untuk pelayar moden pada platform mudah alih.
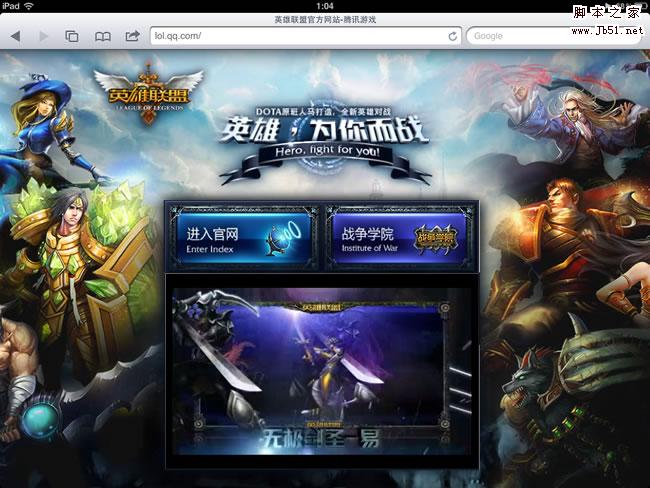
> Platform Apple
Halaman panduan di bawah iPad
Untuk iPad dan iPhone, masalah utamanya ialah mereka tidak menyokong Flash. Terdapat dua tempat di laman web rasmi LOL, satu ialah video di halaman pengenalan, dan satu lagi adalah butang muat turun di halaman utama. Ia sangat mudah untuk dilaksanakan Gunakan JS untuk menentukan maklumat penyemak imbas (navigator.userAgent Jika ia adalah iPad dan iPhone, gunakan teknologi video HTML5 untuk menggantikan pemain Flash pada halaman but, sekat pemasukan butang muat turun Flash pada). halaman utama, dan simpannya sebagai teg. Untuk kaedah tertentu, sila rujuk dokumen "Yulong Zaitian's Road to iPad" yang saya tulis semasa laman web rasmi Yulong Zaitian disemak.
> Google Platform
Untuk telefon dan tablet Android, anda tidak perlu melakukan apa-apa tambahan, selagi halaman anda memenuhi piawaian, kerana telefon Android sendiri menyokong Flash Selepas ujian saya, tapak web rasmi LOL boleh dilayari sepenuhnya di bawah HTC Desire. biasa.
> Beberapa petua
> Analisis data yang lebih pantas
Kami biasanya menggunakan json atau XML untuk menyimpan sejumlah besar data. Buku "Javaskrip Berprestasi Tinggi" memperkenalkan format tersuai dan menguji bahawa format tersuai adalah yang paling pantas untuk dihuraikan. Kaedahnya ialah menggunakan simbol untuk memisahkan data, seperti var test="1,2,3,4", dan kemudian gunakan kaedah split(",") untuk mendapatkan setiap data. Laman web rasmi LOL menggunakan kaedah ini untuk menyimpan data secara setempat.
> CSS Sprite
Untuk mengurangkan permintaan, laman web rasmi LOL menyepadukan gambar kecil setiap halaman ke dalam gambar besarnya sendiri. Halaman utama adalah BT, dengan gambar bersepadu 90K.
Gambar bersepadu di halaman utama
> Kawalan saiz fail MP4
Saiz output fail MP4 untuk peranti platform mudah alih Apple perlu dikawal Jika fail terlalu besar, ia akan menyebabkan rasa tersekat semasa menyemak imbas. Lagipun, CPU peranti platform mudah alih tidak boleh dibandingkan dengan PC. Fail MP4 halaman but LOL telah dimampatkan daripada 10M asal kepada 6M.
> Pelaksanaan fungsi
Laman web rasmi LOL menggunakan banyak JS, terutamanya halaman utama. Jika sejumlah besar fungsi dilaksanakan pada satu masa, kadar penggunaan sementara CPU akan menjadi sangat tinggi dan halaman akan tersekat. Oleh itu, laman web rasmi LOL menggunakan fungsi untuk melaksanakan fungsi ini pada selang waktu. Apabila halaman dimuatkan, mula-mula laksanakan beberapa fungsi yang mesti digunakan serta-merta, dan kemudian laksanakan fungsi yang tinggal satu demi satu mengikut kepentingannya pada selang 100 milisaat untuk mengurangkan beban pada CPU. Selepas perbandingan, selepas menggunakan kaedah ini, walaupun halaman utama laman web rasmi LOL menggunakan lebih banyak JS daripada halaman utama laman web rasmi DNF, penggunaan CPU semasa memuatkan adalah kira-kira 5% lebih rendah daripada DNF.
> pemilih CSS
Apabila kita menulis CSS, akan ada banyak pemilih, tetapi kaedah penulisan yang berbeza mempunyai kecekapan yang berbeza dalam memaparkan halaman. Mengikut peraturan padanan, penyemak imbas akan memadankan elemen yang sepadan dari kanan ke kiri. Contohnya, .header li a{}, apabila membuat pemaparan, penyemak imbas akan mula-mula merentasi semua teg dalam halaman, kemudian merentasi teg yang mana dalam teg li, dan kemudian mencari yang mana di bawah .header This sebenarnya sangat cekap dan sangat mahal. Malah, kita boleh terus menulis nama kelas .header_lnk{} untuk teg ini, supaya ia boleh ditemui sekali gus apabila penyemak imbas memaparkannya, mengelakkan keperluan untuk menyelongkar kotak. Selain itu, .header .header_lnk{} tidak diperlukan untuk menulis .header_lnk{} secara terus. Mengapakah kita memerlukan penyemak imbas untuk menapisnya sekali lagi.
> Kesimpulan
Sudah tentu, mengurangkan permintaan HTTP, menggunakan pemuatan malas, dll. juga penting untuk mendapatkan butiran, sila rujuk "Manual Pengubahsuaian Laman Web Rasmi DNF" . Pengoptimuman laman web rasmi tidak akan pernah berakhir Malah, masih banyak kawasan yang boleh dioptimumkan selepas semakan ini. Contohnya, mengurangkan jumlah pemaparan awal halaman, mengoptimumkan JS untuk mengurangkan lagi penggunaan CPU, serasi dengan lebih banyak platform mudah alih, dsb. Saya berharap dokumen ini dapat membantu semua pelajar dalam semakan akan datang laman web rasmi setiap produk.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.