 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 HTML5 belajar sambil bermain (3) Piksel dan warna _html5 kemahiran tutorial
HTML5 belajar sambil bermain (3) Piksel dan warna _html5 kemahiran tutorial
HTML5 belajar sambil bermain (3) Piksel dan warna _html5 kemahiran tutorial
1. Memahami Warna
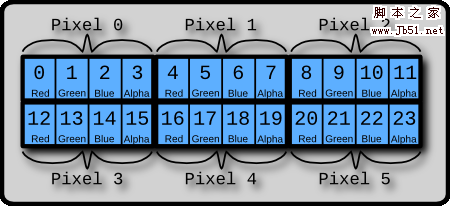
Kita boleh melihat imej berwarna-warni pada skrin komputer Malah, imej ini terdiri daripada piksel. Jadi apakah piksel? Apakah warnanya? (Jika anda bertanya dua soalan ini, anda mesti seorang yang suka berfikir) Piksel sebenarnya sepadan dengan set bit binari berturut-turut dalam ingatan Memandangkan ia adalah bit binari, nilai setiap bit sudah tentu boleh menjadi 0 atau 1 sudah! Dengan cara ini, set bit binari berturut-turut ini boleh digabungkan ke dalam banyak situasi dengan 0 dan 1, dan setiap gabungan menentukan warna piksel. Tengok gambar di bawah
Kenyataan: Artikel ini adalah artikel asal dan penulis berhak semua! Cetakan semula dialu-alukan, sila nyatakan pengarang Zuo Yu dan sumber Blog Garden

Kita dapat lihat bahawa gambar ini menerangkan enam piksel dan terdiri daripada sejumlah 24 kotak kecil.
Nota: Kotak kecil dalam gambar mewakili bait , iaitu 8 bit binari.
Oleh itu, setiap piksel terdiri daripada empat bait . Maksud empat bait ini juga ditandakan dalam gambar:
Bait pertama menentukan nilai merah piksel
Bait kedua menentukan nilai hijau piksel
Bait ketiga menentukan nilai biru piksel
Bait keempat menentukan nilai ketelusan piksel
Saiz setiap nilai warna adalah dari 0 hingga 255 (soalan: mengapa ia hanya boleh pergi ke 255? Nilai ketelusan: 0 mewakili telus sepenuhnya, 255 mewakili legap sepenuhnya
).Dengan cara ini, kita boleh menggunakan (255, 0, 0, 255) untuk mewakili merah tulen piksel
Dalam ingatan, ia adalah rentetan 32-bit seperti ini: 11111111 00000000 00000000 11111111
2. Manipulasi piksel
Memahami intipati warna dan piksel, kami boleh melakukan pemprosesan yang lebih kompleks pada grafik.
Walau bagaimanapun, HTML5 pada masa ini tidak menyediakan kaedah untuk memanipulasi piksel secara langsung seperti setPixel atau getPixel, tetapi kami juga mempunyai cara
Hanya gunakan objek ImageData:
Objek ImageData digunakan untuk menyimpan nilai piksel imej Ia mempunyai tiga atribut: lebar, tinggi dan data Atribut data ialah tatasusunan berterusan Semua nilai piksel imej sebenarnya disimpan data.
Atribut data menyimpan nilai piksel dalam cara yang sama seperti yang kita lihat dalam imej sebelumnya:
data.data imej[index*4 0]
data.data imej[index*4 1]
data.data imej[index*4 2]
data.data imej[index*4 3]
Di atas mengeluarkan empat nilai bersebelahan berturut-turut dalam tatasusunan data ini masing-masing mewakili indeks 1 piksel.
Nota: indeks bermula dari 0, terdapat sejumlah lebar * tinggi piksel dalam imej, dan jumlah lebar * tinggi * 4 nilai disimpan dalam tatasusunan
Objek konteks Konteks mempunyai tiga kaedah untuk mencipta, membaca dan menetapkan objek ImageData, ia adalah
createImageData
(lebar, tinggi): Buat objek ImageData (iaitu tatasusunan piksel) dengan saiz yang ditentukan dalam ingatan Piksel dalam objek semuanya berwarna hitam dan lutsinar, iaitu rgba(0,0,. 0,0)getImageData
(x, y, lebar, tinggi): Mengembalikan objek ImageData ini mengandungi tatasusunan piksel bagi kawasan yang ditentukanputImageData
(data, x, y): Lukis objek ImageData ke kawasan skrin yang ditentukan
3. Contoh pemprosesan imej yang mudah
Setelah bercakap banyak, kami menggunakan pengetahuan yang kami ada untuk bermain dengan pengaturcaraan imej mungkin suatu hari nanti kami akan bermain PhotoShop dalam Chrome.
Program ini mungkin kelihatan seperti ini:1. Lukiskan imej pada elemen kanvas Untuk tidak menyebabkan ralat keselamatan (Security_ERR:DOM EXCEPTION 18), saya menggunakan imej latar belakang sepanduk di bahagian atas blog saya. Jika anda ingin menjalankan contoh ini, anda mungkin perlu menukarnya kepada imej anda sendiri
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
红色:
绿色:
蓝色:
透明:
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Bagaimana untuk menukar warna bar tajuk pada Windows 11?
Sep 14, 2023 pm 03:33 PM
Bagaimana untuk menukar warna bar tajuk pada Windows 11?
Sep 14, 2023 pm 03:33 PM
Secara lalai, warna bar tajuk pada Windows 11 bergantung pada tema gelap/terang yang anda pilih. Walau bagaimanapun, anda boleh menukarnya kepada mana-mana warna yang anda mahu. Dalam panduan ini, kami akan membincangkan arahan langkah demi langkah untuk tiga cara mengubahnya dan memperibadikan pengalaman desktop anda untuk menjadikannya menarik secara visual. Adakah mungkin untuk menukar warna bar tajuk tetingkap aktif dan tidak aktif? Ya, anda boleh menukar warna bar tajuk tetingkap aktif menggunakan apl Tetapan, atau anda boleh menukar warna bar tajuk tetingkap tidak aktif menggunakan Registry Editor. Untuk mempelajari langkah-langkah ini, pergi ke bahagian seterusnya. Bagaimana untuk menukar warna bar tajuk dalam Windows 11? 1. Tekan + untuk membuka tetingkap tetapan menggunakan apl Tetapan. WindowsSaya pergi ke "Peribadikan" dan kemudian
![Cara Menyongsangkan Warna pada Windows 11 [Menggunakan Pintasan]](https://img.php.cn/upload/article/000/887/227/168145458732944.png?x-oss-process=image/resize,m_fill,h_207,w_330) Cara Menyongsangkan Warna pada Windows 11 [Menggunakan Pintasan]
Apr 14, 2023 pm 02:43 PM
Cara Menyongsangkan Warna pada Windows 11 [Menggunakan Pintasan]
Apr 14, 2023 pm 02:43 PM
Apabila menggunakan komputer Windows, anda mungkin perlu menyongsangkan warna komputer. Ini mungkin disebabkan oleh keutamaan peribadi atau ralat pemacu paparan. Jika anda ingin menyongsangkan warna pada PC Windows 11 anda, artikel ini memberikan anda semua langkah yang diperlukan untuk menyongsangkan warna pada PC Windows anda. Apakah yang dimaksudkan dengan menyongsangkan warna pada imej dalam artikel ini? Ringkasnya, menyongsangkan warna imej bermakna membalikkan warna semasa imej kepada warna bertentangan pada roda warna. Anda juga boleh mengatakan ini bermakna menukar warna imej kepada negatif. Sebagai contoh, imej biru akan diterbalikkan kepada oren, hitam kepada putih, hijau kepada magenta, dsb. Bagaimana untuk menyongsangkan warna pada Windows 11? 1. Gunakan butang Microsoft Paint + dan masukkan
 Titanium Asli: Mendedahkan Warna Sebenar iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
Titanium Asli: Mendedahkan Warna Sebenar iPhone 15 Pro
Sep 18, 2023 pm 02:13 PM
Dengan berakhirnya acara tahunan Wanderlust, Apple akhirnya telah menghentikan beberapa bulan khabar angin dan spekulasi mengenai barisan iPhone 15nya. Seperti yang dijangkakan, model "Pro" perdana 2023nya membezakan dirinya dari segi kuasa mentah dan reka bentuk dan estetika "Titanium" baharu. Berikut ialah paparan warna berbeza bagi model iPhone 15 Pro baharu, dan untuk menentukan warna dan warna sebenar varian "titanium semulajadi". Apple iPhone 15 Pro Color Apple telah memilih aloi titanium gred 5 sebagai reka bentuk material untuk model iPhone 15 Pro terbaru. Aloi titanium yang digunakan pada iPhone 15 Pro terkenal dengan nisbah kekuatan kepada beratnya, yang bukan sahaja menjadikannya lebih tahan lama dan ringan, tetapi juga memberikan peranti tekstur "berus" elegan yang
 Tutorial terperinci tentang cara menetapkan aplikasi warna perlindungan mata pada komputer win10
Jul 08, 2023 am 10:46 AM
Tutorial terperinci tentang cara menetapkan aplikasi warna perlindungan mata pada komputer win10
Jul 08, 2023 am 10:46 AM
Bagi pekerja pejabat, mereka perlu bekerja di hadapan komputer sepanjang hari. Warna latar belakang kebanyakan perisian adalah putih bersih. Malah, kami boleh menyesuaikan warna pelindung mata tingkap Kaedah yang diperkenalkan dalam talian lebih menyusahkan untuk dikendalikan Dalam artikel ini, editor akan berkongsi dengan anda kaedah untuk melaraskan warna perlindungan mata tingkap dalam Win10. Mari kita lihat cara menetapkan mod perlindungan mata komputer. 1. Mula-mula tekan kombinasi kekunci [win] + [R] pada papan kekunci untuk membuka tetingkap jalankan, masukkan [regedit] dan klik OK untuk membuka. 2. Kemudian kembangkan folder pendaftaran mengikut urutan: [\HKEY_CURRENT_USER\ControlPanel\Colors] 3. Kemudian dalam folder Colors
 Bagaimana untuk mencipta seni piksel dalam GIMP
Feb 19, 2024 pm 03:24 PM
Bagaimana untuk mencipta seni piksel dalam GIMP
Feb 19, 2024 pm 03:24 PM
Artikel ini akan menarik minat anda jika anda berminat menggunakan GIMP untuk penciptaan seni piksel pada Windows. GIMP ialah perisian penyuntingan grafik terkenal yang bukan sahaja percuma dan sumber terbuka, tetapi juga membantu pengguna mencipta imej dan reka bentuk yang cantik dengan mudah. Selain sesuai untuk pemula dan pereka profesional, GIMP juga boleh digunakan untuk mencipta seni piksel, satu bentuk seni digital yang menggunakan piksel sebagai satu-satunya blok bangunan untuk melukis dan mencipta. Cara Membuat Seni Piksel dalam GIMP Berikut ialah langkah utama untuk mencipta gambar piksel menggunakan GIMP pada PC Windows: Muat turun dan pasang GIMP, kemudian lancarkan aplikasi. Buat imej baharu. Ubah saiz lebar dan tinggi. Pilih alat pensel. Tetapkan jenis berus kepada piksel. sediakan
 Berapa banyak megapiksel ialah 8k?
Mar 30, 2023 pm 06:21 PM
Berapa banyak megapiksel ialah 8k?
Mar 30, 2023 pm 06:21 PM
Resolusi 8k mencapai 7680*4320, iaitu kira-kira 33 juta piksel. Resolusi 8K ialah standard video digital eksperimen, yang dipromosikan oleh organisasi seperti Perbadanan Penyiaran Jepun (NHK), Perbadanan Penyiaran British (BBC), dan Perbadanan Radio dan Televisyen Itali (RAI); peleraian ultra-tinggi 4K 4 kali ganda daripada HD dan 16 kali ganda daripada HD Penuh.
 Bagaimana untuk menukar warna bar tugas Windows 10
Jan 01, 2024 pm 09:05 PM
Bagaimana untuk menukar warna bar tugas Windows 10
Jan 01, 2024 pm 09:05 PM
Ia sangat mudah untuk mengubah suai warna bar tugas dalam Windows 10, tetapi ramai pengguna mendapati bahawa mereka tidak boleh menetapkannya, sebenarnya, ia adalah sangat mudah. perhatikan tetapan terperinci. Cara menukar warna bar tugas win10 Langkah 1: Klik kanan pada desktop - klik Peribadikan Langkah 2: Sesuaikan kawasan warna Langkah 3: Pilih warna kegemaran anda PS: Jika anda tidak boleh menukar warna, anda boleh klik Warna -> Pilih Warna -> Sesuaikan-> Mod tingkap lalai, pilih warna gelap.
 Bagaimana untuk menukar piksel pada Meitu Xiuxiu Bagaimana untuk menukar piksel pada Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
Bagaimana untuk menukar piksel pada Meitu Xiuxiu Bagaimana untuk menukar piksel pada Meitu Xiuxiu
Mar 12, 2024 pm 02:50 PM
Bagaimana untuk menukar piksel Meitu Xiuxiu? Meitu Xiuxiu ialah perisian penyuntingan foto mudah alih dengan banyak fungsi, khusus untuk menyediakan pengguna pengalaman menyunting foto yang sangat baik. Dalam perisian, kami boleh melakukan banyak operasi pada foto kami, seperti kecantikan potret, pemutihan kulit, pembentukan semula muka, pelangsingan muka, dan lain-lain. Jika kami tidak berpuas hati, kami hanya boleh mengklik padanya untuk mencipta perkadaran yang sempurna dengan mudah. Untuk foto yang dibaiki, kami juga boleh melaraskan saiz dan pikselnya sebelum disimpan. Jadi, adakah anda tahu bagaimana untuk piksel? Bagi yang belum tahu, jom kita lihat kaedah yang dikongsikan oleh editor di bawah. Cara menukar piksel MeituXiuXiu 1. Klik dua kali untuk membuka MeituXiuXiu, klik untuk memilih pilihan "Beautify Picture" 2. Dalam gambar cantikkan, klik "Size";



