
"Help Me Write" ialah pembantu penulisan AI Google, yang pada asalnya dilancarkan di Google Workspace Labs. Ia telah menerima pujian yang meluas sejak Google memperkenalkannya kepada penyemak imbas Chrome untuk membantu pengguna menulis untuk web. Begini cara mendapatkan bantuan dengan melukis menggunakan AI "Help Me Write" pada Chrome.
Sebelum anda mula menggunakan Write for Me, pastikan anda memenuhi keperluan berikut:
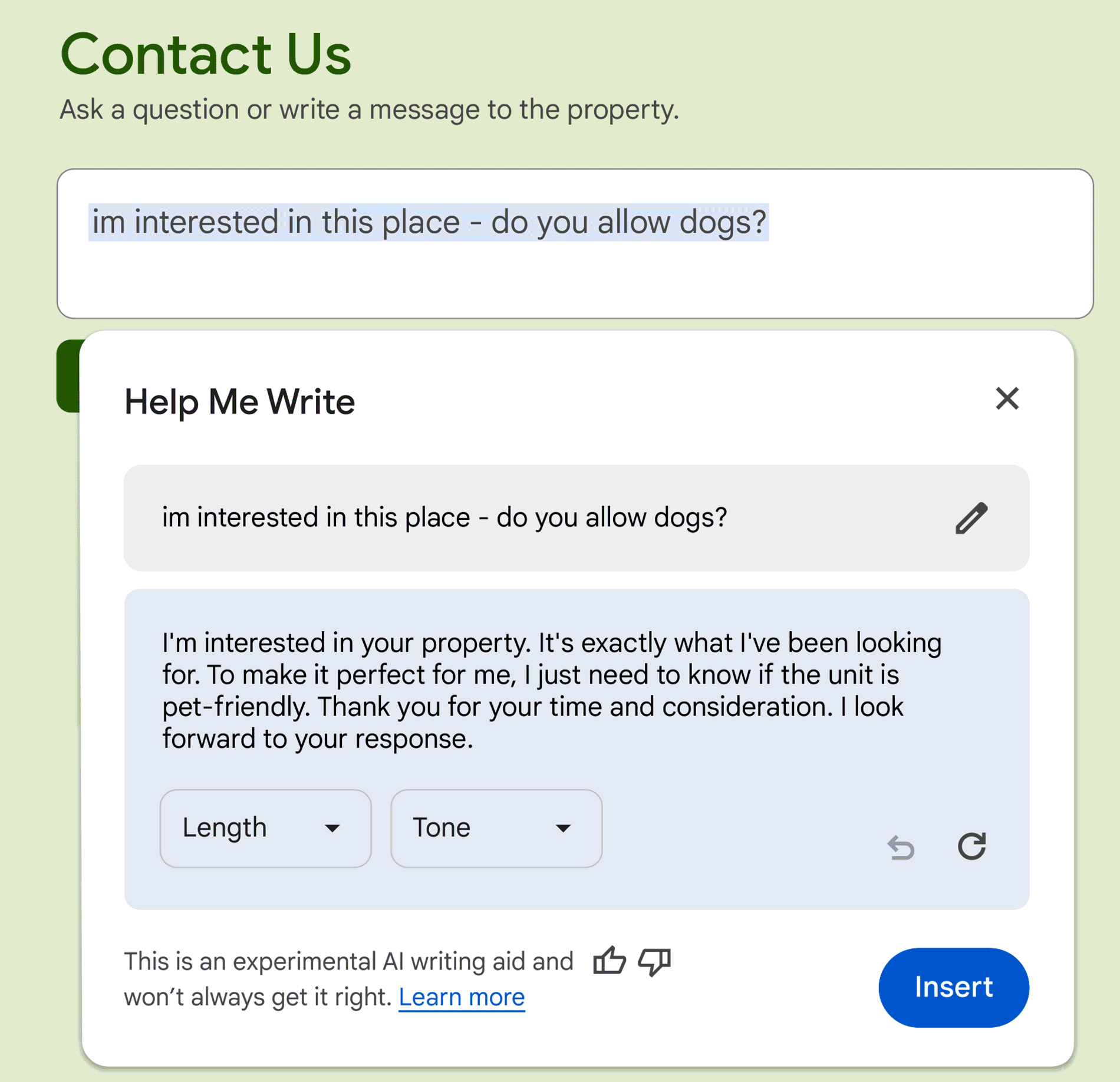
Bantu Saya Tulis AI berfungsi di mana-mana sahaja anda melihat medan teks pada mana-mana tapak web yang anda lawati. Begini cara untuk melakukannya:

Ciri Tulis untuk Saya AI dalam Chrome ialah sebahagian daripada tiga ciri AI generatif yang Chrome perolehi, termasuk Pengatur Tab dan Pencipta tema AI.
Atas ialah kandungan terperinci Cara menggunakan AI untuk menulis kandungan dalam Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah maksud chrome?
Apakah maksud chrome?
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
 Teknik yang biasa digunakan untuk perangkak web
Teknik yang biasa digunakan untuk perangkak web
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit
 NumberFormatException
NumberFormatException
 Aliran pasaran mata wang riak
Aliran pasaran mata wang riak
 Apakah teras sistem pangkalan data?
Apakah teras sistem pangkalan data?
 Senarai lengkap kekunci pintasan idea
Senarai lengkap kekunci pintasan idea




