 Tutorial perisian
Tutorial perisian
 aplikasi mudah alih
aplikasi mudah alih
 Cara memaparkan item berdekatan pada halaman penemuan WeChat
Cara memaparkan item berdekatan pada halaman penemuan WeChat
Cara memaparkan item berdekatan pada halaman penemuan WeChat
editor php Yuzai di sini untuk memperkenalkan kepada anda cara memaparkan kandungan berdekatan pada halaman penemuan WeChat. WeChat ialah perisian sosial yang membolehkan pengguna mengetahui tentang maklumat dan aktiviti sekeliling melalui halaman penemuan. Dalam halaman penemuan, kandungan berdekatan ialah bahagian penting, yang boleh memaparkan kedai, tarikan, aktiviti, dsb. Jadi, bagaimanakah WeChat menentukan kandungan berdekatan dan memaparkannya kepada pengguna? Mari lihat lebih dekat di bawah.
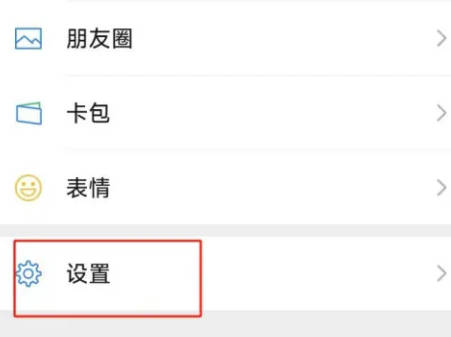
1 Selepas membuka WeChat pada telefon bimbit anda untuk memasuki antara muka, klik "Saya" di penjuru kanan sebelah bawah untuk beralih untuk masuk, dan kemudian klik "Tetapan" pada halaman Saya untuk membuka fungsi.

2. Selepas datang ke halaman tetapan, cari item "Umum" dan klik padanya untuk masuk.

3 Terdapat "Pengurusan Halaman Penemuan" di bahagian bawah halaman umum Selepas anda menemuinya, klik padanya untuk masuk.

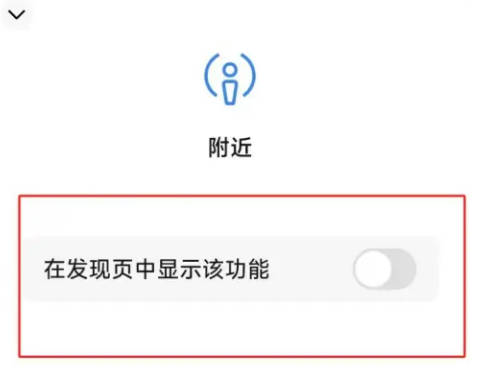
4 Dalam halaman baharu, anda boleh melihat senarai fungsi yang dipaparkan pada halaman penemuan Cari "Berdekatan" dan klik anak panah di belakangnya untuk memasukkan tetapan.

5 Tetingkap akan muncul di bahagian bawah halaman. Klik butang suis di belakang "Tunjukkan ciri ini pada halaman penemuan" dan tetapkannya kepada warna untuk menghidupkannya muka surat.

Atas ialah kandungan terperinci Cara memaparkan item berdekatan pada halaman penemuan WeChat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 'Liketones' adalah penala gitar tanpa iklan atau upsell
Mar 22, 2025 am 10:16 AM
'Liketones' adalah penala gitar tanpa iklan atau upsell
Mar 22, 2025 am 10:16 AM
Saya telah cuba untuk kembali bermain gitar dan saya perhatikan satu perkara: Kedua-dua App Store dan Google Play penuh dengan aplikasi penalaan gitar yang penuh dengan upsells atau iklan. Tidak ada aplikasi yang membantu anda
 Tiktok mempunyai papan pemuka pemeriksaan keselamatan baru
Mar 21, 2025 am 10:50 AM
Tiktok mempunyai papan pemuka pemeriksaan keselamatan baru
Mar 21, 2025 am 10:50 AM
Tiktok meningkatkan keselamatan pengguna dengan alat pemeriksaan keselamatan terbina dalam yang baru. Papan pemuka ini membantu pengguna memantau status keselamatan akaun mereka dan menyediakan arahan langkah demi langkah untuk meningkatkan tetapan mereka. Mengakses pemeriksaan keselamatan tiktok Kepada akses
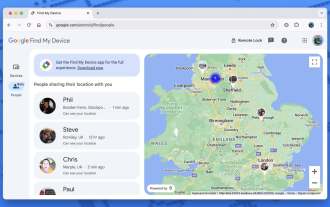
 'Cari peranti saya' untuk Android sekarang membolehkan anda mengesan orang
Mar 21, 2025 am 10:33 AM
'Cari peranti saya' untuk Android sekarang membolehkan anda mengesan orang
Mar 21, 2025 am 10:33 AM
Android Cari aplikasi peranti saya telah dikemas kini dengan antara muka yang mesra pengguna. Sekarang memaparkan tab "Peranti" dan "Orang" yang berasingan, ia memudahkan perkongsian lokasi dengan rakan dan keluarga, menjadikannya mudah untuk menyelaraskan pertemuan
 Cara mengambil gambar di iOS tanpa semua sampah pasca pemprosesan
Mar 27, 2025 am 10:40 AM
Cara mengambil gambar di iOS tanpa semua sampah pasca pemprosesan
Mar 27, 2025 am 10:40 AM
Kamera iPhone anda mempunyai ciri-ciri berkuasa AI yang mengagumkan, termasuk penyingkiran objek selfie dan penyingkiran objek latar belakang. Walau bagaimanapun, pemprosesan ini kadang -kadang boleh menjejaskan ketepatan foto anda. Nasib baik, beberapa alternatif menawarkan lebih banyak co
 Bukan hanya anda, YouTube kelihatan seperti omong kosong sekarang
Mar 25, 2025 am 10:21 AM
Bukan hanya anda, YouTube kelihatan seperti omong kosong sekarang
Mar 25, 2025 am 10:21 AM
Biasanya anda boleh menyalahkan aliran video berkualiti rendah pada kelembapan jalur lebar atau tapak penyambung internet yang lemah seperti YouTube akan menyesuaikan resolusi video dengan sewajarnya, jadi bukannya aliran HD atau 4K yang segar, anda berakhir dengan kekacauan pixelated, pixelated
 Anda akhirnya boleh menukar suapan lalai anda pada utas
Mar 27, 2025 am 10:39 AM
Anda akhirnya boleh menukar suapan lalai anda pada utas
Mar 27, 2025 am 10:39 AM
Kemas kini aplikasi Thread: Pilih suapan lalai anda dan banyak lagi! Threads Akhirnya membolehkan anda memilih suapan lalai - "Mengikuti" atau suapan tersuai - untuk apabila anda membuka aplikasi. Ini bermakna anda akan melihat catatan dari akaun yang anda ikuti, bukannya ALG
 Mengapa peta Google penuh dengan iklan?
Apr 09, 2025 am 12:18 AM
Mengapa peta Google penuh dengan iklan?
Apr 09, 2025 am 12:18 AM
Sebab mengapa Googlemaps penuh dengan pengiklanan adalah bahawa model perniagaannya perlu menampung kos operasi melalui pengiklanan. 1) Google mengekalkan perkhidmatan percuma dengan membenamkan pelbagai bentuk iklan di -maps. 2) Pengguna boleh menguruskan iklan dengan mengenal pasti hasil dengan tag "ditaja" atau "pengiklanan". 3) Petua untuk meningkatkan pengalaman pengguna termasuk menggunakan peta luar talian dan fungsi "meneroka".
 Trump hanya menangguhkan larangan tiktok (sekali lagi)
Apr 11, 2025 am 10:48 AM
Trump hanya menangguhkan larangan tiktok (sekali lagi)
Apr 11, 2025 am 10:48 AM
Larangan AS Tiktok sekali lagi ditangguhkan, kali ini sehingga 18 Jun. Presiden Trump mengumumkan mengenai Kebenaran Sosial Perintah eksekutif baru yang melanjutkan tarikh akhir dengan 75 hari, yang membolehkan lebih banyak masa untuk Bytedance untuk mencari pembeli AS. Ini menandakan kelewatan kedua p



