
Baru-baru ini saya menghadapi masalah seperti itu dalam projek berkenaan masalah merentas domain jsonp, nilai perolehan adalah OK, tetapi nilai posnya tidak. Jadi saya membaca banyak maklumat tentang ini di Internet, dan akhirnya masalah telah diselesaikan, saya akan meluangkan masa untuk berkongsi dengan anda hari ini.
Penerangan:
http://www.t1.com/index.php URL pelayan
Sudah tentu, ini adalah konfigurasi tempatan saya dan perlu ditukar kepada alamat sepadan saya sendiri.
Kod pelanggan:
<script>
$(function(){
var url = 'http://www.t1.com/index.php';
$.ajax({
type: 'post',
url: url,
data: {name:'wangyulu'},
dataType: 'jsonp',
success:function(result){
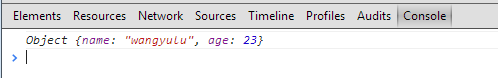
console.log(result);
}
});
});
</script>
Kod pelayan:
<?php
if($_POST){
$arr = array('name'=>$_POST['name'], 'age'=>23);
echo json_encode($arr);
}
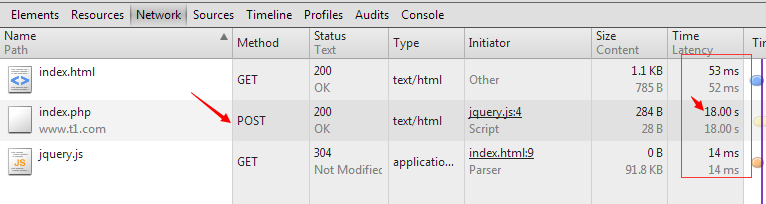
Pelayar berjalan seperti yang ditunjukkan di bawah:

Lihat hasil yang sedang berjalan Walaupun kaedah penghantaran ditetapkan untuk menyiarkan, Jquery akan bertukar secara automatik untuk mendapatkan. Adakah Jsonp benar-benar tidak menyokong penghantaran pos...
Selepas banyak masalah, saya akhirnya menemui beberapa maklumat tentang ini dalam stackoverflow Nampaknya orang asing juga menghadapi masalah seperti itu, saya akan menyiarkan alamat untuk semua orang
http://stackoverflow.com/questions/3860111/how-to-make-a-jsonp-post-request-that-specifies-contenttype-with-jquery
Isi penting adalah seperti berikut:

Melihat gambar di atas, kami mendapati terdapat perubahan pada tanda anak panah Kami tidak mengambil berat tentangnya buat masa ini selesai
Perubahan pelanggan:
Ditambah: crossDomain: benar
Pengubahsuaian: dataType: "json"
Tambahan sisi pelayan:
header('Access-Control-Allow-Origin: *');
header('Access-Control-Allow-Methods: POST');
header('Access-Control-Max-Age: 1000');
Keputusan larian adalah seperti berikut:


Pada ketika ini kami mendapati bahawa masalah itu akhirnya diselesaikan, tetapi kami perhatikan secara terperinci bahawa masa permintaan adalah sangat lama,,, nampaknya orang asing tidak mempunyai penyelesaian yang cekap,
Akhirnya, apa yang saya ingin katakan ialah sukar untuk menyokong JSONP dengan sempurna dalam mod POST. Mari kita berhenti di sini.
Kandungan di atas mungkin berkaitan dengan perkara teknikal yang lain Jika anda berminat, anda boleh mengkajinya sendiri.
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 Perbezaan antara dapatkan dan pos
Perbezaan antara dapatkan dan pos
 Perbezaan antara permintaan dapatkan dan permintaan pos
Perbezaan antara permintaan dapatkan dan permintaan pos
 jsonp menyelesaikan masalah merentas domain
jsonp menyelesaikan masalah merentas domain
 Bolehkah folder appdata dipadamkan?
Bolehkah folder appdata dipadamkan?
 Bagaimana untuk mengulas kod dalam html
Bagaimana untuk mengulas kod dalam html
 Bagaimana untuk memulakan semula dengan kerap
Bagaimana untuk memulakan semula dengan kerap
 10 pertukaran mata wang teratas
10 pertukaran mata wang teratas
 Apakah fail dump?
Apakah fail dump?




