hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ringkasan 15 jQuery plug-ins_jquery yang terkini, paling hangat dan praktikal
Ringkasan 15 jQuery plug-ins_jquery yang terkini, paling hangat dan praktikal
Ringkasan 15 jQuery plug-ins_jquery yang terkini, paling hangat dan praktikal
Helo, berita baik yang menarik Sekarang saya akan menyelesaikan pemalam jQuery yang dikeluarkan baru-baru ini pada bulan Julai untuk anda.
Jika anda biasa dengan mana-mana pemalam yang disenaraikan di bawah, sila kongsi maklum balas anda dengan pembaca kami, atau jika anda mengetahui pemalam yang tidak kami sertakan, sila kongsikan dengan kami di bahagian komen di bawah.
Kami harap anda akan mendapati senarai ini di bawah berguna.
1. Tajuk tetap
Pengepala Tetap ialah teg jadual jQuery yang dipalamkan ke dalam mana-mana jadual yang sah untuk mencipta pengepala tetap.

stackgrid.adem.js ialah pemalam JavaScript yang sangat pantas dan mudah yang membantu anda mencipta grid lata dinamik
3. MakeFixed.js
MakeFixed.js ialah pemalam jQuery untuk menetapkan elemen secara dinamik untuk diperbaiki pada skrol. Ia ringan dan membolehkan fungsi panggil balik.
4. jPicture

jPicture ialah pemalam jQuery yang memuatkan paparan gambar yang betul. jpicture memuatkan versi gambar yang hanya memaparkan gambar yang paling sesuai untuk halaman paparan.

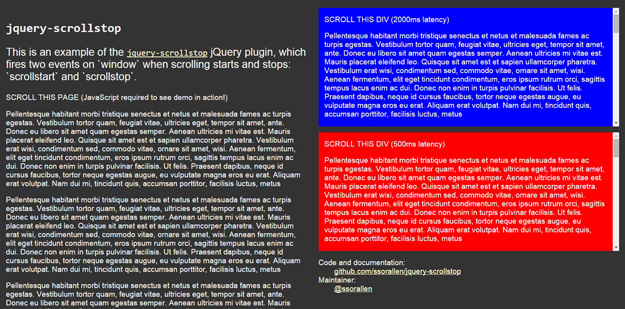
ScrollStop ialah pemalam jQuery yang membolehkan dua acara untuk memulakan dan menghentikan penatalan tetingkap: scrollstart dan scrollstop.
6.kesan asap jQuery Bloodforge

jQuery Bloodforge ialah pemalam yang membolehkan anda menambah latar belakang kesan asap pada elemen HTML pada halaman anda.
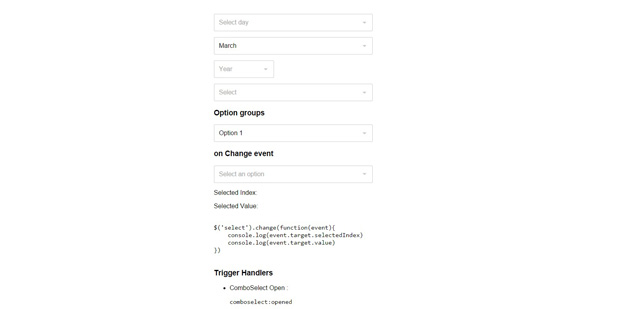
7. Pilih Kombo

Combo Select ialah pemalam jQuery yang menjadikan kotak pilihan carian dan mesra papan kekunci. Kembali ke pilihan tempatan telefon mudah alih dan peranti iPad.
8. Quttons

Dengan pemalam ini anda boleh menyembunyikan butang qut[paper] atau qutton dalam mana-mana DIV. Kertas kuantum ialah kertas digital yang boleh menukar saiz, bentuk dan warnanya agar sesuai dengan kandungan baharu. Kertas Kuantum ialah sebahagian daripada Reka Bentuk Bahan Google.

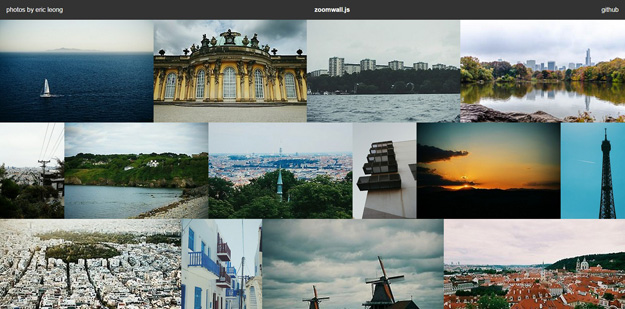
zoomwall.js ialah reka letak imej tertumpu kandungan menggunakan Masonry secara mendatar, berskala dalam mod peti cahaya.

jQuery Slider and Lens ialah perpustakaan kod jQuery sumber terbuka yang lengkap, membenarkan pengguna untuk membangunkan, nyahpepijat dan menyesuaikan peluncur mereka sendiri secara mendalam.

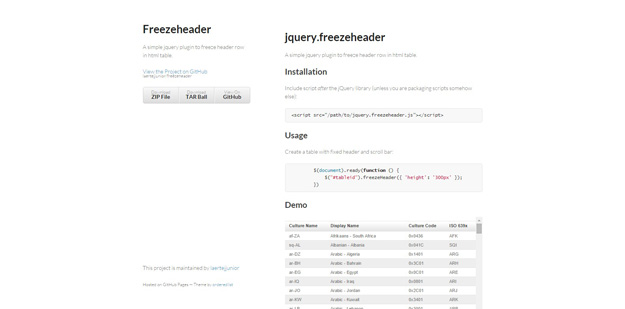
Freezeheader ialah pemalam jQuery mudah yang membekukan baris pengepala dalam jadual HTML. Ia juga dipanggil meja kepala tetap.
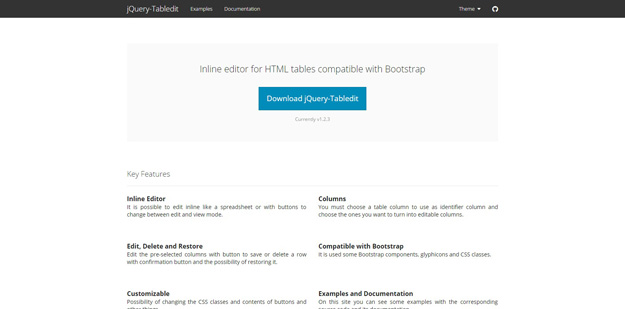
12. jQuery Tabledit

jQuery Tabledit ialah jadual HTML yang serasi dengan pengeditan sebaris Bootstrap. Boleh diedit seperti hamparan atau butang untuk menukar mod pengeditan dan tontonan.
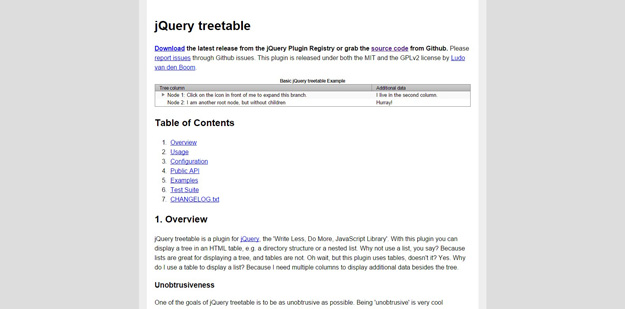
13. jQuery TreeTable

jQuery treetable ialah pemalam jQuery yang membolehkan anda memaparkan pepohon dalam jadual HTML dan struktur direktori atau senarai bersarang.
14. Smartscroll

smartscroll ialah pemalam jQuery kecil yang membolehkan tatal separa (scrolljacking), pencincangan automatik (mengemas kini cincang URL berdasarkan kedudukan semasa pada halaman) dan responsif.
15. Titisan hujan.js

Raidrops.js ialah pemalam jQuery untuk mencipta kesan titisan hujan. Terdapat banyak pilihan/tetapan untuk menyesuaikan pemalam ini.
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1387
1387
 52
52
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa penting
Apr 09, 2025 am 12:07 AM
JavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Bagaimana untuk mencapai kesan menatal paralaks dan kesan animasi elemen, seperti laman web rasmi Shiseido?
atau:
Bagaimanakah kita dapat mencapai kesan animasi yang disertai dengan menatal halaman seperti laman web rasmi Shiseido?
Apr 04, 2025 pm 05:36 PM
Perbincangan mengenai realisasi kesan animasi tatal dan elemen Parallax dalam artikel ini akan meneroka bagaimana untuk mencapai yang serupa dengan laman web rasmi Shiseido (https://www.shiseido.co.jp/sb/wonderland/) ... ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...
 Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Adakah JavaScript sukar belajar?
Apr 03, 2025 am 12:20 AM
Pembelajaran JavaScript tidak sukar, tetapi ia mencabar. 1) Memahami konsep asas seperti pembolehubah, jenis data, fungsi, dan sebagainya. 2) Pengaturcaraan asynchronous tuan dan melaksanakannya melalui gelung acara. 3) Gunakan operasi DOM dan berjanji untuk mengendalikan permintaan tak segerak. 4) Elakkan kesilapan biasa dan gunakan teknik debugging. 5) Mengoptimumkan prestasi dan mengikuti amalan terbaik.
 Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Bagaimana untuk melaksanakan fungsi seretan panel dan drop pelarasan yang serupa dengan vscode dalam pembangunan front-end?
Apr 04, 2025 pm 02:06 PM
Terokai pelaksanaan fungsi seretan panel dan drop panel seperti VSCode di bahagian depan. Dalam pembangunan front-end, bagaimana untuk melaksanakan vscode seperti ...