
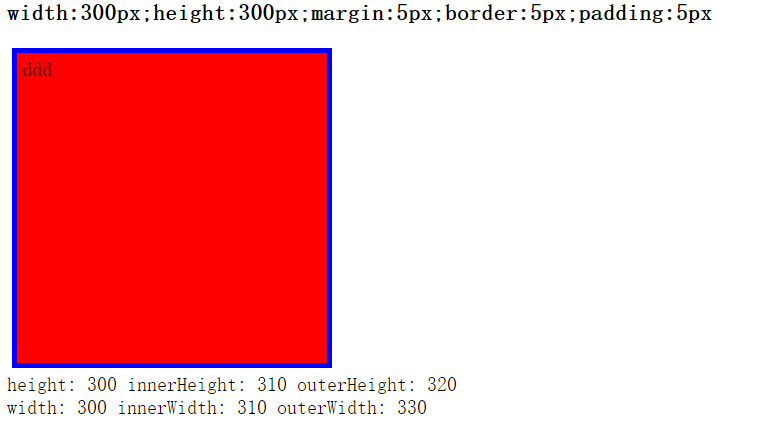
Terdapat tiga kaedah untuk mendapatkan ketinggian elemen dalam jquery, iaitu: height(), innerHeight(), outerHeight(bool), terdapat juga tiga kaedah yang sepadan untuk mendapatkan elemen lebar: width(), innerHeight(), outerHeight( bool), apakah atribut elemen yang sepadan dengan ketiga-tiga kaedah ini, seperti yang ditunjukkan dalam rajah di bawah:

Seperti yang anda lihat dari gambar di atas: kaedah height() sepadan dengan atribut lebar yang ditetapkan oleh gaya atas;
innerHeight() sepadan dengan lebar padding-top padding-bottom;OuterHeight() sepadan dengan lebar padding-top padding-bottom border-top border-bottom;
Selain itu, anda boleh melihat bahawa nilai outerHeight dan outerWidth di bawah adalah berbeza kerana parameter kaedah outerWidth(bool) ditetapkan kepada benar,
Pada masa ini, margin atas dan margin bawah akan ditambahkan;
Iaitu: outerWidth = lebar padding-top padding-bottom border-top border-bottom margin-top-top-bottom;
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("#id200").width("300px");
});
});
</script>
</head>
<body>
<div id="id100" style="background:yellow;height:100px;width:100px">HELLO</div>
<div id="id200" style="background:yellow;height:100px;width:100px">W3SCHOOL</div>
<button type="button">请点击这里</button>
</body>
</html>



