 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Cara mengubah suai anak panah semasa menandakan dimensi dalam CorelDRAW Tutorial tentang cara mengubah suai gaya anak panah.
Cara mengubah suai anak panah semasa menandakan dimensi dalam CorelDRAW Tutorial tentang cara mengubah suai gaya anak panah.
Cara mengubah suai anak panah semasa menandakan dimensi dalam CorelDRAW Tutorial tentang cara mengubah suai gaya anak panah.
Editor PHP Xiaoxin hari ini membawakan anda tutorial tentang cara menanda dimensi dan mengubah suai gaya anak panah dalam CorelDRAW. Dalam CorelDRAW, pendimensian adalah operasi yang sangat biasa, tetapi gaya anak panah lalai mungkin tidak memenuhi keperluan kita. Oleh itu, tutorial ini akan mengajar anda cara mengubah suai gaya anak panah dalam dimensi untuk menjadikan reka bentuk anda lebih diperibadikan. Datang dan belajar dengan editor!
Operasi khusus adalah seperti berikut:
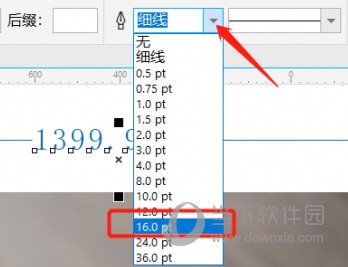
1. Buka perisian CorelDRAW, import imej, tetapkan dimensi, pilih [anak panah] dan klik [Outline Width] di atas untuk melaraskan nilai yang sesuai

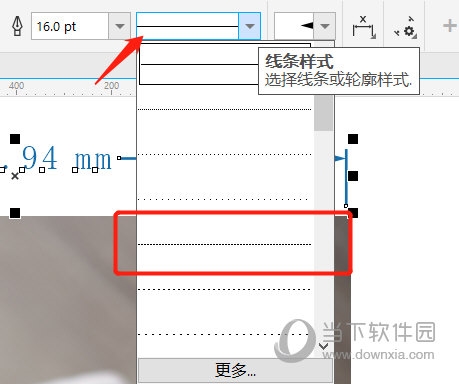
2. Selepas tetapan selesai, klik [Baris] Gaya] Pilih gaya yang sesuai

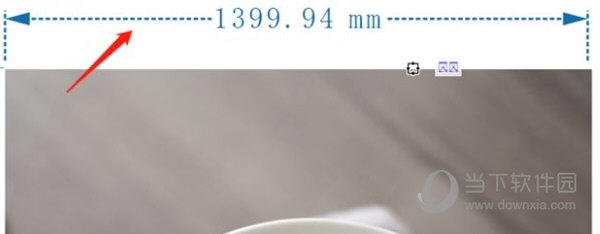
3. Selepas semua tetapan selesai, simpan dan lihat hasilnya

Dengan melaraskan gaya anak panah, "dimensi" boleh dibuat lebih jelas, membolehkan pengguna memahami saiz imej dengan lebih baik. Di atas adalah tutorial berkaitan CorelDRAW yang dibawakan oleh editor, semoga dapat membantu semua!
Atas ialah kandungan terperinci Cara mengubah suai anak panah semasa menandakan dimensi dalam CorelDRAW Tutorial tentang cara mengubah suai gaya anak panah.. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Berapakah kos Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Berapakah kos Microsoft Powertoys?
Apr 09, 2025 am 12:03 AM
Microsoft Powertoys adalah percuma. Koleksi alat yang dibangunkan oleh Microsoft direka untuk meningkatkan fungsi sistem Windows dan meningkatkan produktiviti pengguna. Dengan memasang dan menggunakan ciri -ciri seperti fancyzones, pengguna boleh menyesuaikan susun atur tetingkap dan mengoptimumkan aliran kerja.
 Apakah alternatif terbaik untuk Powertoys?
Apr 08, 2025 am 12:17 AM
Apakah alternatif terbaik untuk Powertoys?
Apr 08, 2025 am 12:17 AM
ThebestalternativestopowertoysforWindowsuserSareautohotkey, windowgrid, danwinaerotweaker.1) autohotkeyoffersextensiffingforautomation.2) windowgridprovidesintitiitivegrid-berasaskan
 Apakah tujuan Powertoys?
Apr 03, 2025 am 12:10 AM
Apakah tujuan Powertoys?
Apr 03, 2025 am 12:10 AM
PowerToys adalah koleksi alat percuma yang dilancarkan oleh Microsoft untuk meningkatkan produktiviti dan kawalan sistem untuk pengguna Windows. Ia menyediakan ciri -ciri melalui modul mandiri seperti susun atur tetingkap pengurusan fancyzones dan powerrename kumpulan penamaan semula, menjadikan aliran kerja pengguna lebih lancar.
 Adakah Powertoys perlu berjalan?
Apr 02, 2025 pm 04:41 PM
Adakah Powertoys perlu berjalan?
Apr 02, 2025 pm 04:41 PM
Powertoys perlu dijalankan di latar belakang untuk mencapai fungsi penuhnya. 1) Ia bergantung pada cangkuk peringkat sistem dan pendengaran acara, seperti pergerakan tingkap pemantauan fancyzones. 2) Penggunaan sumber yang munasabah, biasanya 50-100MB memori, dan penggunaan CPU hampir sifar apabila terbiar. 3) Anda boleh menyediakan kuasa-kuasa dan menggunakan skrip PowerShell untuk melaksanakannya. 4) Apabila menghadapi masalah, periksa fail log, matikan alat tertentu, dan pastikan ia dikemas kini dengan versi terkini. 5) Cadangan pengoptimuman termasuk melumpuhkan alat yang jarang digunakan, menyesuaikan tetapan, dan penggunaan sumber pemantauan.
 Cara Memperbaiki: ERR_TIMED_OUT Ralat di Google Chrome
Mar 26, 2025 am 11:45 AM
Cara Memperbaiki: ERR_TIMED_OUT Ralat di Google Chrome
Mar 26, 2025 am 11:45 AM
Artikel membincangkan penetapan ralat "err_timed_out" di Google Chrome, yang disebabkan oleh internet yang lemah, isu pelayan, masalah DNS, dan banyak lagi. Menawarkan penyelesaian seperti menyemak sambungan, membersihkan cache, dan menetapkan semula tetapan.
 Adakah Microsoft Powertoys memerlukan lesen?
Apr 07, 2025 am 12:04 AM
Adakah Microsoft Powertoys memerlukan lesen?
Apr 07, 2025 am 12:04 AM
Microsoft Powertoys tidak memerlukan lesen dan merupakan perisian sumber terbuka percuma. 1.POWERTOYS menyediakan pelbagai alat, seperti fancyzones untuk pengurusan tingkap, PowerRename untuk penamaan semula batch, dan colorpicker untuk pemilihan warna. 2. Pengguna boleh mengaktifkan atau melumpuhkan alat ini mengikut keperluan mereka untuk meningkatkan kecekapan kerja.
 Bagaimana saya memuat turun Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
Bagaimana saya memuat turun Microsoft Powertoys?
Apr 04, 2025 am 12:03 AM
Cara untuk memuat turun Microsoft Powertoys adalah: 1. Buka PowerShell dan Run WingetInstallmicrosoft.Powertoys, 2. Atau lawati halaman GitHub untuk memuat turun pakej pemasangan. PowerToys adalah satu set alat untuk meningkatkan produktiviti pengguna Windows. Ia termasuk ciri -ciri seperti fancyzones dan powerrename, yang boleh dipasang melalui sayap atau antara muka grafik.
 Adakah Powertoys sebahagian daripada Windows 11?
Apr 05, 2025 am 12:03 AM
Adakah Powertoys sebahagian daripada Windows 11?
Apr 05, 2025 am 12:03 AM
Powertoys bukanlah komponen lalai Windows 11, tetapi satu set alat yang dibangunkan oleh Microsoft yang perlu dimuat turun secara berasingan. 1) Ia menyediakan ciri -ciri seperti fancyzones dan terjaga untuk meningkatkan produktiviti pengguna. 2) Perhatikan kemungkinan konflik perisian dan kesan prestasi apabila menggunakannya. 3) Adalah disyorkan untuk mengaktifkan alat secara selektif dan mengemas kini secara berkala untuk mengoptimumkan prestasi.





