 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk menetapkan gambar ke dalam kesan foto pelekat dinding dalam WPS2019 Anda akan tahu selepas membaca ini
Bagaimana untuk menetapkan gambar ke dalam kesan foto pelekat dinding dalam WPS2019 Anda akan tahu selepas membaca ini
Bagaimana untuk menetapkan gambar ke dalam kesan foto pelekat dinding dalam WPS2019 Anda akan tahu selepas membaca ini
editor php Yuzai membawakan anda petua eksklusif untuk WPS2019 - cara menetapkan gambar ke dalam kesan foto pelekat dinding. Sebagai perisian pejabat yang berkuasa dan digunakan secara meluas, WPS2019 juga mempunyai fungsi penyuntingan gambar yang sangat baik. Dengan langkah mudah dan beberapa helah, anda boleh mengubah gambar biasa menjadi kesan foto pelekat dinding yang realistik. Seterusnya, mari kita terokai ciri yang mengejutkan ini bersama-sama!
Langkah kaedah:
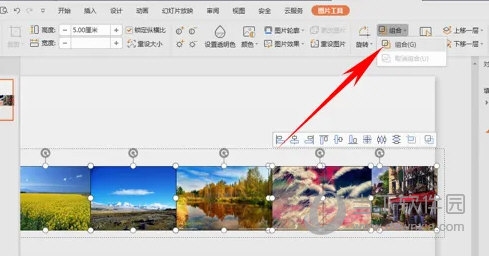
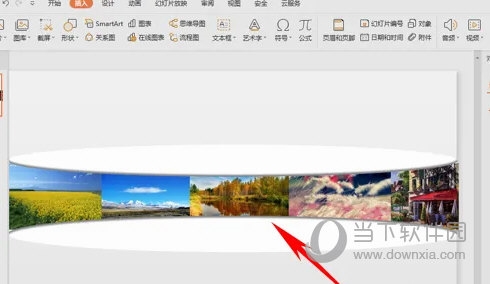
1. Buka WPS2019, tetapkan berbilang gambar pada saiz yang sama, kemudian susunkannya dalam satu baris dan gabungkan.

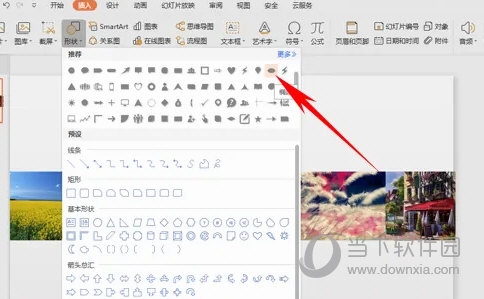
2. Klik Sisipkan dalam bar alat, pilih elips di bawah Bentuk, dan klik Sisipkan.

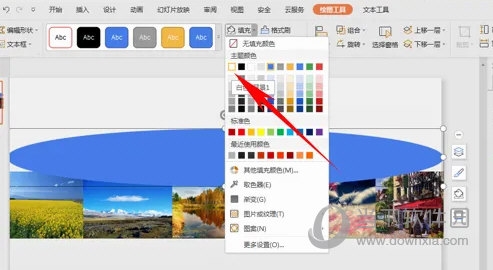
3. Kemudian seret elips ke saiz yang sama dengan slaid gambar, dan kemudian tetapkan warna isian elips kepada putih.

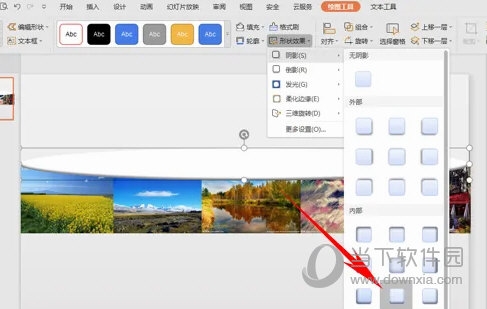
4 Kemudian klik Kesan Bentuk di bawah Bar Alat Lukisan pada bar alat, pilih Bayang di bawah menu lungsur, dan kemudian pilih Di Dalam Bawah.

5. Selepas siapkan, salin elips yang sama, kemudian putarkannya 180 darjah dan letakkan di bawah gambar.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan gambar ke dalam kesan foto pelekat dinding dalam WPS2019 Anda akan tahu selepas membaca ini. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Apakah sepuluh platform perdagangan mata wang maya?
Feb 20, 2025 pm 02:15 PM
Apakah sepuluh platform perdagangan mata wang maya?
Feb 20, 2025 pm 02:15 PM
Dengan populariti kriptografi, platform perdagangan mata wang maya telah muncul. Sepuluh platform perdagangan mata wang maya teratas di dunia disenaraikan seperti berikut mengikut jumlah transaksi dan bahagian pasaran: Binance, Coinbase, FTX, Kucoin, Crypto.com, Kraken, Huobi, Gate.io, Bitfinex, Gemini. Platform ini menawarkan pelbagai perkhidmatan, dari pelbagai pilihan cryptocurrency untuk perdagangan derivatif, sesuai untuk peniaga yang berbeza -beza.
 Cara menyesuaikan pertukaran terbuka bijan ke dalam bahasa Cina
Mar 04, 2025 pm 11:51 PM
Cara menyesuaikan pertukaran terbuka bijan ke dalam bahasa Cina
Mar 04, 2025 pm 11:51 PM
Bagaimana cara menyesuaikan pertukaran terbuka bijan ke bahasa Cina? Tutorial ini merangkumi langkah -langkah terperinci mengenai komputer dan telefon bimbit Android, dari penyediaan awal hingga proses operasi, dan kemudian menyelesaikan masalah biasa, membantu anda dengan mudah menukar antara muka pertukaran terbuka ke Cina dan cepat memulakan dengan platform perdagangan.
 Adakah saya perlu menggunakan Flexbox di tengah gambar bootstrap?
Apr 07, 2025 am 09:06 AM
Adakah saya perlu menggunakan Flexbox di tengah gambar bootstrap?
Apr 07, 2025 am 09:06 AM
Terdapat banyak cara untuk memusatkan gambar bootstrap, dan anda tidak perlu menggunakan Flexbox. Jika anda hanya perlu berpusat secara mendatar, kelas pusat teks sudah cukup; Jika anda perlu memusatkan elemen secara menegak atau berganda, Flexbox atau Grid lebih sesuai. Flexbox kurang serasi dan boleh meningkatkan kerumitan, manakala grid lebih berkuasa dan mempunyai kos pengajian yang lebih tinggi. Apabila memilih kaedah, anda harus menimbang kebaikan dan keburukan dan memilih kaedah yang paling sesuai mengikut keperluan dan keutamaan anda.
 10 platform perdagangan cryptocurrency teratas, sepuluh aplikasi platform perdagangan mata wang yang disyorkan
Mar 17, 2025 pm 06:03 PM
10 platform perdagangan cryptocurrency teratas, sepuluh aplikasi platform perdagangan mata wang yang disyorkan
Mar 17, 2025 pm 06:03 PM
Sepuluh platform perdagangan cryptocurrency teratas termasuk: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8 crypto.com, 9. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.
 Cara Mengira C-SubScript 3 Subscript 5 C-SubScript 3 Subscript 5 Algoritma Tutorial
Apr 03, 2025 pm 10:33 PM
Cara Mengira C-SubScript 3 Subscript 5 C-SubScript 3 Subscript 5 Algoritma Tutorial
Apr 03, 2025 pm 10:33 PM
Pengiraan C35 pada dasarnya adalah matematik gabungan, yang mewakili bilangan kombinasi yang dipilih dari 3 dari 5 elemen. Formula pengiraan ialah C53 = 5! / (3! * 2!), Yang boleh dikira secara langsung oleh gelung untuk meningkatkan kecekapan dan mengelakkan limpahan. Di samping itu, memahami sifat kombinasi dan menguasai kaedah pengiraan yang cekap adalah penting untuk menyelesaikan banyak masalah dalam bidang statistik kebarangkalian, kriptografi, reka bentuk algoritma, dll.
 10 platform perdagangan mata wang maya teratas 2025 Aplikasi Perdagangan Cryptocurrency Kedudukan Sepuluh Teratas
Mar 17, 2025 pm 05:54 PM
10 platform perdagangan mata wang maya teratas 2025 Aplikasi Perdagangan Cryptocurrency Kedudukan Sepuluh Teratas
Mar 17, 2025 pm 05:54 PM
Sepuluh Platform Perdagangan Mata Wang Maya 2025: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6 Coinbase, 7. Kucoin, 8. Crypto.com, 9. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.
 Apakah platform mata wang digital yang selamat dan boleh dipercayai?
Mar 17, 2025 pm 05:42 PM
Apakah platform mata wang digital yang selamat dan boleh dipercayai?
Mar 17, 2025 pm 05:42 PM
Platform mata wang digital yang selamat dan boleh dipercayai: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6 Coinbase, 7. Kucoin, 8 crypto.com, 9. Bitfinex, 10. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.
 Aplikasi Perisian Mata Wang Maya Selamat yang Disyorkan Top 10 Aplikasi Perdagangan Mata Wang Digital Ranking 2025
Mar 17, 2025 pm 05:48 PM
Aplikasi Perisian Mata Wang Maya Selamat yang Disyorkan Top 10 Aplikasi Perdagangan Mata Wang Digital Ranking 2025
Mar 17, 2025 pm 05:48 PM
Disyorkan Aplikasi Perisian Mata Wang Maya Selamat: 1. Okx, 2. Binance, 3. Gate.io, 4. Kraken, 5. Huobi, 6. Coinbase, 7. Kucoin, 8 crypto.com, 9. Bitfinex, 10. Keselamatan, kecairan, yuran pengendalian, pemilihan mata wang, antara muka pengguna dan sokongan pelanggan harus dipertimbangkan ketika memilih platform.



