 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Pelanggan simulasi web mudah alih menyedari kesan memasukkan kata laluan dalam berbilang kotak [dengan kod]_html5 kemahiran tutorial
Pelanggan simulasi web mudah alih menyedari kesan memasukkan kata laluan dalam berbilang kotak [dengan kod]_html5 kemahiran tutorial
Pelanggan simulasi web mudah alih menyedari kesan memasukkan kata laluan dalam berbilang kotak [dengan kod]_html5 kemahiran tutorial
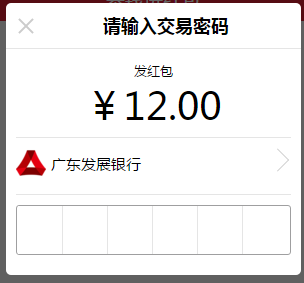
Saya tidak tahu bagaimana untuk menerangkan tajuk Mari lihat tangkapan skrin terlebih dahulu Kesan umum ialah memasukkan kata laluan dalam kotak.

Idea pelaksanaan awal ialah kotak kecil adalah input jenis kata laluan Setiap kali anda memasukkan digit, ia secara automatik melompat ke digit seterusnya OK pada Android. Ia sangat lancar dan tidak mempunyai pepijat, tetapi pada iOS papan kekunci akan dibuka dan ditutup dengan kerap, yang sangat mempengaruhi pengalaman pengguna. Sebabnya mungkin setiap input akan terus fokus dan kabur Setiap kali fokus akan memaparkan papan kekunci, dan kabur akan menutup papan kekunci, jadi... penyelesaian ini pasti tidak akan berfungsi.
Jika PM berkeras untuk mencapai kesan ini, tidak ada cara~ Tetapi jika anda tidak dapat menahannya, pengalaman pengguna yang buruk akan membuat anda terdiam Siapa mahu kami menjadi front-end~ Jika anda tidak dapat membantu itu, hanya mencari penyelesaian.
Memandangkan banyak masalah disebabkan oleh fokus yang kerap dan kabur, dan ia mestilah kotak kata laluan, maka mengapa tidak gunakan kotak input untuk memasukkannya, dan gunakan kaedah lain untuk mensimulasikan kotak kecil, dan mari kita mulakan. Ini ialah kesan terakhir: http://jsbin.com/neqesiqogu/edit?html,css,js,output
Berikut ialah gaya yang dilaksanakan:
- .pwd-box{
- lebar:310px;
- pelapis-kiri: 1px;
- kedudukan: relatif;
- sempadan: 1px pepejal #9f9fa0; jejari sempadan: 3px;
- }
- .input kotak-pwd[type=
- "tel"]{ lebar: 99%;
- tinggi: 45px;
- warna: lutsinar;
- kedudukan: mutlak; atas: 0;
- kiri: 0;
- sempadan: tiada;
- saiz fon: 18px;
- kelegapan: 0; z-indeks: 1;
- jarak huruf: 35px; }
- .input kotak palsu{
- lebar: 44px;
- tinggi: 48px;
- sempadan: tiada;
- sempadan-kanan: 1px pepejal #e5e5e5
- sejajarkan teks: tengah;
- saiz fon: 30px;
- }
- .input kotak palsu:anak-terakhir(1){
- sempadan:tiada;
- }
- .pwd-box .pwd-input:focus{ //Anda perlu menukar kedudukannya apabila kotak kata laluan difokuskan, jika tidak akan terdapat kursor berkelip pada IOS~
- kiri:-1000px;
- atas: -100px;
- }
- Kod JavaScript Salin kandungan ke papan keratan
- var $input = $(".fake-box input");
- $("#pwd-input").on("input", Funktion() {
- var pwd = $(this).val().trim();
- { $input.eq("" i ""
- ).val(pwd[i]); } $input.each( function
- () {
- if
- (index >= len) { $(this).val( ""
- ); }
- }); if (len == 6) {
- self.sendPackage(pwd); //发送密码
- } });
- 大致的思路就是动态监听真实密码框的输入修改小方框内密码框的内容. 其实效果实现不难, 关键是思路还有解决该死的兼容, 完成该效果的时候IOS会有闪动的光标,Android没有,然后找一系列方法去隐藏光标,比如focus时候设置text- Einzug, Farbe, transparent, 但都无济于事, 后来发现淘宝有个办法是Fokus, 到一边去, 因为外层有Überlauf ausgeblendet,完美解决了问题~ 以上这篇移动web模拟客户端实现多方框输入密码效果【附代码】就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家.
- 原文地址:http://www.cnblogs.com/hutuzhu/p/5000024.html

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
![Pelanggan VMware Horizon tidak boleh dibuka [Betulkan]](https://img.php.cn/upload/article/000/887/227/170835607042441.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Pelanggan VMware Horizon tidak boleh dibuka [Betulkan]
Feb 19, 2024 pm 11:21 PM
Pelanggan VMware Horizon tidak boleh dibuka [Betulkan]
Feb 19, 2024 pm 11:21 PM
VMware Horizon Client membantu anda mengakses desktop maya dengan mudah. Walau bagaimanapun, kadangkala infrastruktur desktop maya mungkin mengalami masalah permulaan. Artikel ini membincangkan penyelesaian yang boleh anda ambil apabila klien VMware Horizon gagal dimulakan dengan jayanya. Mengapa klien VMware Horizon saya tidak boleh dibuka? Apabila mengkonfigurasi VDI, ralat mungkin berlaku jika klien VMWareHorizon tidak dibuka. Sila sahkan bahawa pentadbir IT anda telah memberikan URL dan bukti kelayakan yang betul. Jika semuanya baik-baik saja, ikuti penyelesaian yang dinyatakan dalam panduan ini untuk menyelesaikan isu tersebut. Betulkan Klien VMWareHorizon Tidak Dibuka Jika VMW tidak dibuka pada komputer Windows anda
![Pelanggan VMware Horizon membeku atau terhenti semasa menyambung [Betulkan]](https://img.php.cn/upload/article/000/887/227/170942987315391.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Pelanggan VMware Horizon membeku atau terhenti semasa menyambung [Betulkan]
Mar 03, 2024 am 09:37 AM
Pelanggan VMware Horizon membeku atau terhenti semasa menyambung [Betulkan]
Mar 03, 2024 am 09:37 AM
Apabila menyambung ke VDI menggunakan klien VMWareHorizon, kami mungkin menghadapi situasi di mana aplikasi membeku semasa pengesahan atau blok sambungan. Artikel ini akan meneroka isu ini dan menyediakan cara untuk menyelesaikan situasi ini. Apabila klien VMWareHorizon mengalami masalah pembekuan atau sambungan, terdapat beberapa perkara yang boleh anda lakukan untuk menyelesaikan isu tersebut. Betulkan klien VMWareHorizon membeku atau tersekat semasa menyambung Jika klien VMWareHorizon membeku atau gagal menyambung pada Windows 11/10, ikuti penyelesaian yang dinyatakan di bawah: Semak sambungan rangkaian Mulakan semula klien Horizon Semak status pelayan Horizon Kosongkan cache klien Betulkan Ho
 Panduan Pembangunan Klien PHP MQTT
Mar 27, 2024 am 09:21 AM
Panduan Pembangunan Klien PHP MQTT
Mar 27, 2024 am 09:21 AM
MQTT (MessageQueuingTelemetryTransport) ialah protokol penghantaran mesej ringan yang biasa digunakan untuk komunikasi antara peranti IoT. PHP ialah bahasa pengaturcaraan sisi pelayan yang biasa digunakan yang boleh digunakan untuk membangunkan klien MQTT. Artikel ini akan memperkenalkan cara menggunakan PHP untuk membangunkan klien MQTT dan memasukkan kandungan berikut: Konsep asas protokol MQTT Pemilihan dan contoh penggunaan perpustakaan klien PHPMQTT: Menggunakan klien PHPMQTT untuk menerbitkan dan
 Bagaimana untuk menyelesaikan masalah bahawa halaman web Baidu Netdisk tidak dapat memulakan klien?
Mar 13, 2024 pm 05:00 PM
Bagaimana untuk menyelesaikan masalah bahawa halaman web Baidu Netdisk tidak dapat memulakan klien?
Mar 13, 2024 pm 05:00 PM
Apabila ramai rakan memuat turun fail, mereka mula-mula akan menyemak imbas di halaman web dan kemudian memindahkan kepada klien untuk memuat turun. Tetapi kadangkala pengguna akan menghadapi masalah bahawa halaman web Baidu Netdisk tidak boleh memulakan klien. Sebagai tindak balas kepada masalah ini, editor telah menyediakan penyelesaian untuk anda menyelesaikan masalah yang halaman web Baidu Netdisk tidak boleh memulakan pelanggan yang memerlukan boleh merujuk kepadanya. Penyelesaian 1. Mungkin Baidu Netdisk bukan versi terkini Buka klien Baidu Netdisk secara manual, klik butang tetapan di penjuru kanan sebelah atas, dan kemudian klik naik taraf versi. Jika tiada kemas kini, gesaan berikut akan muncul Jika terdapat kemas kini, sila ikut gesaan untuk mengemas kini. 2. Program perkhidmatan pengesanan Baidu Cloud Disk mungkin dilumpuhkan secara manual atau menggunakan perisian keselamatan untuk melumpuhkan program perkhidmatan pengesanan Baidu Cloud Disk secara automatik. Sila semak
 Apakah pelanggan mudah alih
Aug 16, 2023 pm 01:40 PM
Apakah pelanggan mudah alih
Aug 16, 2023 pm 01:40 PM
Pelanggan mudah alih merujuk kepada aplikasi yang berjalan pada telefon pintar dan menyediakan pengguna dengan pelbagai fungsi dan perkhidmatan dalam bentuk pelanggan asli atau pelanggan web. Pelanggan mudah alih boleh dibahagikan kepada dua bentuk: klien asal dan klien web merujuk kepada aplikasi yang ditulis untuk sistem pengendalian tertentu menggunakan bahasa pengaturcaraan dan alat pembangunan tertentu Kelebihan pelanggan web ialah mereka mempunyai keserasian merentas platform. , boleh berjalan pada peranti berbeza tanpa sekatan sistem pengendalian, tetapi berbanding dengan klien asli, prestasi dan pengalaman pengguna klien web mungkin berkurangan.
 Bagaimana untuk menulis klien FTP dalam PHP
Aug 01, 2023 pm 07:23 PM
Bagaimana untuk menulis klien FTP dalam PHP
Aug 01, 2023 pm 07:23 PM
Cara menulis klien FTP dalam PHP 1. Pengenalan FTP (File Transfer Protocol) ialah protokol yang digunakan untuk pemindahan fail pada rangkaian. Dalam pembangunan web, kita selalunya perlu memuat naik atau memuat turun fail melalui FTP. Sebagai bahasa sebelah pelayan yang popular, PHP menyediakan fungsi FTP yang berkuasa, membolehkan kami menulis klien FTP dengan mudah. Artikel ini akan memperkenalkan cara menulis klien FTP mudah menggunakan PHP dan memberikan contoh kod. 2. Sambungkan ke pelayan FTP dalam PHP, kita boleh menggunakan f
 Bagaimana untuk mengalih keluar logo perisai di atas klien Win11?
Jan 05, 2024 am 11:21 AM
Bagaimana untuk mengalih keluar logo perisai di atas klien Win11?
Jan 05, 2024 am 11:21 AM
Sesetengah pengguna Win11 telah menyedari bahawa logo perisai muncul di sebelah beberapa ikon perisian pada komputer peribadi mereka. Ini melindungi sistem komputer dan juga maklumat dan data penting yang disimpan di dalamnya daripada pelanggaran. Jika anda tidak menyukainya, anda boleh menyelesaikannya dengan kaedah berikut. Cara mengalih keluar logo perisai pada klien win11 1. Klik kanan bar tugas pada komputer dan pilih "Task Manager" 2. Kemudian klik "Start" di atas 3. Cari "Windows Defender" di sini dan klik kanan dan pilih "Disable ", kemudian Mulakan semula komputer.
 klien dan pelayan win11 tidak menyokong ssl yang biasa digunakan
Dec 29, 2023 pm 02:09 PM
klien dan pelayan win11 tidak menyokong ssl yang biasa digunakan
Dec 29, 2023 pm 02:09 PM
Jika pelanggan mahupun pelayan tidak melaksanakan teknologi penyulitan SSL, sangat mudah untuk maklumat dicuri oleh penyerang perantara semasa proses penghantaran, sekali gus menyebabkan risiko serius kepada keselamatan data. Atas sebab ini, langkah-langkah yang sepadan harus diambil dengan segera untuk memastikan keselamatan data sensitif anda boleh merujuk kepada kaedah berikut untuk beroperasi. Pelanggan dan pelayan win11 tidak menyokong SSL1 yang biasa digunakan semasa menaik taraf dan mengubah sistem pelayan, anda boleh memberi keutamaan untuk menaik taraf dan mengoptimumkan sistem pelayan, atau menambah komponen yang diperlukan untuk memastikan ia dapat menyokong protokol SSL terkini dengan lancar. . 2. Gunakan sijil SSL Anda boleh membeli dan menggunakan sijil SSL yang dikeluarkan oleh pusat pensijilan berprestij, dan memasangnya dalam pelayan untuk mencapai fungsi ini. 3. Dayakan protokol SSL



