 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Cara cepat melaraskan jarak dalam CorelDRAW dengan hanya beberapa langkah mudah
Cara cepat melaraskan jarak dalam CorelDRAW dengan hanya beberapa langkah mudah
Cara cepat melaraskan jarak dalam CorelDRAW dengan hanya beberapa langkah mudah
editor php Yuzai membawakan anda tutorial tentang cara cepat melaraskan jarak dalam CorelDRAW. Dalam reka bentuk, melaraskan jarak adalah kemahiran yang sangat penting, yang boleh menjadikan kerja lebih cantik dan kemas. Tutorial ini akan membantu anda menyelesaikan masalah ini dengan mudah melalui beberapa langkah mudah. Sama ada teks, grafik atau elemen lain, melalui kaedah tutorial ini, anda boleh melaraskan jarak dengan cepat dan tepat serta meningkatkan kualiti reka bentuk. Mari belajar bersama!
Operasi khusus adalah seperti berikut:
1. Buka perisian CorelDRAW dan lukis beberapa gambar yang disusun secara huru-hara

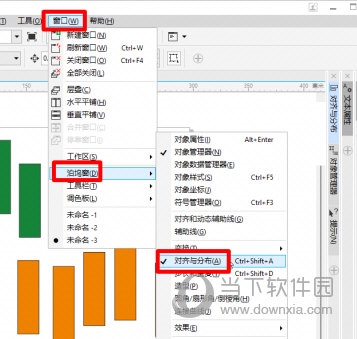
2. Klik pada [Tetingkap], [Docker], [Alignment and Distribution] di bahagian atas



Atas ialah kandungan terperinci Cara cepat melaraskan jarak dalam CorelDRAW dengan hanya beberapa langkah mudah. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Adakah saya perlu menggunakan Flexbox di tengah gambar bootstrap?
Apr 07, 2025 am 09:06 AM
Adakah saya perlu menggunakan Flexbox di tengah gambar bootstrap?
Apr 07, 2025 am 09:06 AM
Terdapat banyak cara untuk memusatkan gambar bootstrap, dan anda tidak perlu menggunakan Flexbox. Jika anda hanya perlu berpusat secara mendatar, kelas pusat teks sudah cukup; Jika anda perlu memusatkan elemen secara menegak atau berganda, Flexbox atau Grid lebih sesuai. Flexbox kurang serasi dan boleh meningkatkan kerumitan, manakala grid lebih berkuasa dan mempunyai kos pengajian yang lebih tinggi. Apabila memilih kaedah, anda harus menimbang kebaikan dan keburukan dan memilih kaedah yang paling sesuai mengikut keperluan dan keutamaan anda.
 Cara Mengira C-SubScript 3 Subscript 5 C-SubScript 3 Subscript 5 Algoritma Tutorial
Apr 03, 2025 pm 10:33 PM
Cara Mengira C-SubScript 3 Subscript 5 C-SubScript 3 Subscript 5 Algoritma Tutorial
Apr 03, 2025 pm 10:33 PM
Pengiraan C35 pada dasarnya adalah matematik gabungan, yang mewakili bilangan kombinasi yang dipilih dari 3 dari 5 elemen. Formula pengiraan ialah C53 = 5! / (3! * 2!), Yang boleh dikira secara langsung oleh gelung untuk meningkatkan kecekapan dan mengelakkan limpahan. Di samping itu, memahami sifat kombinasi dan menguasai kaedah pengiraan yang cekap adalah penting untuk menyelesaikan banyak masalah dalam bidang statistik kebarangkalian, kriptografi, reka bentuk algoritma, dll.
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Bagaimana untuk melaksanakan susun atur penyesuaian kedudukan paksi y dalam anotasi web?
Apr 04, 2025 pm 11:30 PM
Algoritma Adaptif Kedudukan Y-Axis untuk Fungsi Anotasi Web Artikel ini akan meneroka cara melaksanakan fungsi anotasi yang serupa dengan dokumen perkataan, terutama bagaimana menangani selang antara anotasi ...
 Bagaimana dengan tepat merealisasikan kesan label kecil dalam draf reka bentuk di terminal mudah alih?
Apr 04, 2025 pm 11:36 PM
Bagaimana dengan tepat merealisasikan kesan label kecil dalam draf reka bentuk di terminal mudah alih?
Apr 04, 2025 pm 11:36 PM
Bagaimana untuk mencapai kesan label kecil dalam draf reka bentuk di terminal mudah alih? Semasa merancang aplikasi mudah alih, adalah perkara biasa untuk mengetahui cara memulihkan kesan label kecil dengan tepat dalam draf reka bentuk ...
 Bagaimana untuk mencapai kesan elemen input yang tinggi tetapi teks yang tinggi di bahagian bawah?
Apr 04, 2025 pm 10:27 PM
Bagaimana untuk mencapai kesan elemen input yang tinggi tetapi teks yang tinggi di bahagian bawah?
Apr 04, 2025 pm 10:27 PM
Bagaimana untuk mencapai ketinggian elemen input adalah sangat tinggi tetapi teks terletak di bahagian bawah. Dalam pembangunan front-end, anda sering menghadapi beberapa keperluan pelarasan gaya, seperti menetapkan ketinggian ...
 Bagaimana untuk menjadikan ketinggian lajur bersebelahan dalam UI elemen secara automatik menyesuaikan diri dengan kandungan?
Apr 05, 2025 am 06:12 AM
Bagaimana untuk menjadikan ketinggian lajur bersebelahan dalam UI elemen secara automatik menyesuaikan diri dengan kandungan?
Apr 05, 2025 am 06:12 AM
Bagaimana untuk menjadikan ketinggian lajur bersebelahan baris yang sama secara automatik menyesuaikan diri dengan kandungan? Dalam reka bentuk web, kita sering menghadapi masalah ini: apabila terdapat banyak di meja atau baris ...
 Bagaimana dengan elegan menyelesaikan masalah jarak yang terlalu kecil dari tag span selepas rehat garis?
Apr 05, 2025 pm 06:00 PM
Bagaimana dengan elegan menyelesaikan masalah jarak yang terlalu kecil dari tag span selepas rehat garis?
Apr 05, 2025 pm 06:00 PM
Cara dengan elegan mengendalikan jarak tag span selepas garis baru dalam susun atur laman web, anda sering memenuhi keperluan untuk mengatur pelbagai rentang secara mendatar ...



