 hujung hadapan web
hujung hadapan web
 Tutorial H5
Tutorial H5
 Kajian mendalam tentang HTML5 untuk melaksanakan kemahiran tutorial muat naik mampatan imej function_html5
Kajian mendalam tentang HTML5 untuk melaksanakan kemahiran tutorial muat naik mampatan imej function_html5
Kajian mendalam tentang HTML5 untuk melaksanakan kemahiran tutorial muat naik mampatan imej function_html5
Artikel terakhir menyebut memuat naik gambar di terminal mudah alih Kami tahu bahawa trafik masih agak mahal sekarang . Walaupun pelanggan boleh memampatkan imej dengan mudah dan kemudian memuat naiknya, aplikasi kami masih boleh dibuka dalam penyemak imbas Apakah yang perlu kami lakukan? Terjejas oleh pemikiran pembangunan sebelumnya pada PC, bagaimanakah Nima js mempunyai kuasa untuk mengendalikan fail, dan bagaimanakah ia layak untuk memampatkan imej Jika ia tidak boleh dilakukan, pelanggan anda boleh membetulkannya? Apa yang boleh saya katakan ialah saya masih agak keliru. Di bawah pengaruh HTML5, bahagian hadapan boleh melakukan lebih banyak perkara, dan fungsi yang dibangunkan semakin tinggi dan lebih tinggi. Hidup H5! Ini juga merupakan daya tarikan bahagian hadapan Apa yang mustahil pada masa lalu tidak bermakna ia adalah mustahil sekarang atau pada masa hadapan.
Bagaimana untuk memampatkan imej dengan js? ? ? Secara tidak sedar, saya merasakan bahawa ia adalah mustahil untuk dicapai pada mulanya, tetapi kemudian saya membaca maklumat itu dan menelitinya, dan mendapati ia boleh dilaksanakan! Mulakannya!
Mari kita bincangkan dahulu tentang cara kami memuat naik sebelum H5 Kami biasanya menggunakan pemalam, flash atau hanya borang fail, jadi lebih sedikit kebimbangan dan lebih banyak kebimbangan.
Sejak saya mendapat H5, bos saya tidak lagi risau tentang perkembangan saya.
Artikel terakhir menyebut bahawa FileReader dan FormData digunakan untuk memuat naik imej Sebenarnya, kami pada asasnya boleh melihat dan memuat naik imej terutamanya menggunakan kedua-dua ini. Untuk mencapai pemampatan imej, kita perlu menggunakan kanvas, ya, ia adalah kanvas!
Idea umum ialah:
1 Cipta gambar dan kanvas
Kod XML/HTMLSalin kandungan ke papan keratan
var image = new Image(),
canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');Kami memperoleh alamat imej yang dipilih dalam input melalui FileReader Kemudian tetapkan ia kepada objek gambar yang baru dicipta, dan kemudian buang objek gambar ke atas kanvas.
Kod XML/HTMLSalin kandungan ke papan keratan
var file = obj.files[0];
var reader = new FileReader();//读取客户端上的文件
reader.onload = function() {
var url = reader.result;//读取到的文件内容.这个属性只在读取操作完成之后才有效,
并且数据的格式取决于读取操作是由哪个方法发起的.所以必须使用reader.onload,
image.src=url;//reader读取的文件内容是base64,利用这个url就能实现上传前预览图片
...
};
image.onload = function() {
var w = image.naturalWidth,
h = image.naturalHeight;
canvas.width = w;
canvas.height = h;
ctx.drawImage(image, 0, 0, w, h, 0, 0, w, h);
fileUpload();
};
reader.readAsDataURL(file);Perlu diperhatikan di sini bahawa kanvas akan Apabila melukis gambar pada kanvas, anda perlu menentukan saiz kanvas dan menetapkan parameter drawImage, seperti berikut:
Kod XML/HTMLSalin kandungan ke papan keratan
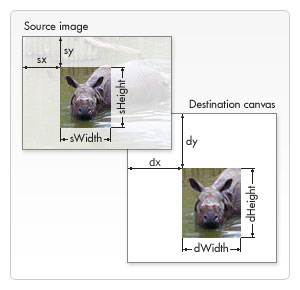
void ctx.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);

<span style="max-width:90%">dx<code><span style="font-family:NSimsun">dx</span>Imej sumber Sudut kiri atas berada pada kedudukan paksi X kanvas sasaran.
<span style="font-family:NSimsun">dy<code><span style="font-family:NSimsun">dy</span>Kedudukan sudut kiri atas imej sumber pada Y- paksi kanvas sasaran.
<span style="font-family:NSimsun">dWidth<code><span style="font-family:NSimsun">dWidth</span>Lebar imej yang dilukis pada kanvas sasaran. Membenarkan penskalaan imej yang dilukis. Jika tidak dinyatakan, lebar imej tidak akan berskala semasa melukis.
<span style="font-family:NSimsun">dHeight<code><span style="font-family:NSimsun">dHeight</span>Ketinggian imej yang dilukis pada kanvas sasaran. Membenarkan penskalaan imej yang dilukis. Jika tidak dinyatakan, ketinggian imej tidak akan berskala semasa melukis.
<span style="font-family:NSimsun">sx<code><span style="font-family:NSimsun">sx</span>Kotak pilihan segi empat tepat bagi imej sumber yang perlu dilukis ke dalam konteks sasaran Koordinat X penjuru kiri atas.
<span style="font-family:NSimsun">sy<code><span style="font-family:NSimsun">sy</span>Kotak pilihan segi empat tepat bagi imej sumber yang perlu dilukis ke dalam konteks sasaran Koordinat Y penjuru kiri atas.
<span style="font-family:NSimsun">sWidth<code><span style="font-family:NSimsun">sWidth</span>Kotak pilihan segi empat tepat imej sumber yang perlu dilukis ke dalam lebar konteks sasaran. Jika tidak dinyatakan, keseluruhan segi empat tepat bermula dari koordinat sx dan sy dan berakhir di sudut kanan bawah imej.
<span style="font-family:NSimsun">sHeight<code><span style="font-family:NSimsun">sHeight</span>Kotak pilihan segi empat tepat imej sumber yang perlu dilukis ke dalam konteks sasaran tinggi.
Untuk memuat naik imej yang lengkap, dx, dy mesti ditetapkan kepada 0, dan dWidth dan dHeight mesti ditetapkan kepada lebar dan tinggi imej asal. Inilah sebabnya kita perlu menunggu objek imej dimuat turun untuk mendapatkan saiz asalnya. Ini adalah kritikal!
3 Muat naik imej
Kod XML/HTMLSalin kandungan ke papan keratan
function fileUpload() {
var data = canvas.toDataURL("image/jpeg", quality);
//dataURL 的格式为 “data:image/png;base64,****”,逗号之前都是一些说明性的文字,
我们只需要逗号之后的就行了
datadata = data.split(',')[1];
data = window.atob(data);
var ia = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
ia[i] = data.charCodeAt(i);
};
//canvas.toDataURL 返回的默认格式就是 image/png
var blob = new Blob([ia], {
type: "image/jpeg"
});
var fd = new FormData();
fd.append('myFile', blob);
var xhr = new XMLHttpRequest();
xhr.addEventListener("load", opts.success, false);
xhr.addEventListener("error", opts.error, false);
xhr.open("POST", opts.url);
xhr.send(fd);
}Kaedah utama yang digunakan di sini ialah canvas.toDataURL
Kod XML/HTML Salin kandungan ke papan keratan
canvas.toDataURL(type, encoderOptions);
官方的说明是The <span style="font-family:NSimsun">HTMLCanvasElement.toDataURL()</span> method returns a data URI containing a representation of the image in the format specified by the <span style="font-family:NSimsun">type</span> parameter (defaults to PNG). The returned image is in a resolution of 96 dpi.实际上就是读取canvas画布上图片的数据。其默认是png格式,如果第一个参数type是image/jpeg的话,第二个参数encoderOptions就可以用来设置图片的压缩质量,经过测试,如果是png格式,100%的宽高经过该方法还有可能使图片变大~~~~适得其反,所以我们可以在canvas.drawImage的时候适当设置sWidth和sHeight,比如同比例缩小1.5倍等,图片质量其实并不太影响查看,尤其对尺寸比较大的图片来说。
上面还有比较陌生的方法atob,其作用是做解码,因为图片格式的base64.
XML/HTML Code复制内容到剪贴板
var encodedData = window.btoa("Hello, world"); // encode a string
var decodedData = window.atob(encodedData); // decode the string该方法解码出来可能是一堆乱码,Uint8Array返回的是8进制整型数组。
Blob是存储二进制文件的容器,典型的Blob对象是一个图片或者声音文件,其默认是PNG格式。
XML/HTML Code复制内容到剪贴板
var blob = new Blob([ia], {
type: "image/jpeg"
});最后通过ajax将Blob对象发送到server即可。
整个流程大致如上,但是~~~实现以后测试跑来说:“你不是说图片压缩了吗,为什么图片还是上传那么慢!”,哥拿起手机对妹纸演示了一下,明明很快嘛,于是反道“是你手机不行或者网络不好吧,你下载图片看明明变小了,比之前肯定快,你看我秒传”。呵呵,说归说,还是偷偷检查代码,在浏览器中打时间log,对比没压缩之前的,尼玛!!!居然才快了几百毫秒!!折腾了半天,之前的代码也重构了,玩我呢。
细心的大神看了上面的代码估计能猜出问题在哪,没错,获取本地图片长宽尺寸的时候出了问题。

我去,获取本地4M大小的图片尺寸花了3174ms!!,图片越大时间也越久~
JavaScript Code复制内容到剪贴板
image.onload = function() {
var w = image.naturalWidth,
h = image.naturalHeight;
canvas.width = w / 1.5;
canvas.height = h / 1.5;
ctx.drawImage(image, 0, 0, w, h, 0, 0, w / 1.5, h / 1.5);
Upload.fileUpload(type);
};浏览器在本地取图片的时候是没法直接像file.size一样获取其长宽的,只能通过FileReader拿到内容后赋值给新建的image对象,新建的image对象下载需要时间!怎么破?不就是获取本地图片的尺寸吗,难道没有别的办法了?
于是想到了之前研究过的快速获取图片长宽的博文,点击进入 ,demo地址:http://jsbin.com/jivugadure/edit?html,js,output,定时去查询图片加载过程中的高度或者宽度,不用等整个图片加载完毕。
测了下,还是不行,因为定时查询这种方法对常规的server返回的图片有作用,这里图片地址是base64,貌似时间还更久了~哭。
小结一下:
1、用HTML5来压缩图片上传是可行的,在移动端我们不用依赖客户端或者插件,目前主流浏览器支持程度已经很高了。
2、压缩图片一方面是想减少用户上传等待的时间,另外也减少用户为此牺牲的流量,从整体时间来看,因为获取图片尺寸导致多一次下载需要耗时,其实压不压缩时间差别并不是特别大。除非大神们找到合适的方法能够直接获取图片的尺寸,麻烦也告知我一声,万分感谢;
3、既然时间成本差不多,但是我们压缩了图片,减少了图片的大小,减少了流量的消耗,存储空间以及下次获取该图片的时间,所以还是值得的。
补充源代码:
JavaScript Code复制内容到剪贴板
(function($) {
$.extend($.fn, {
fileUpload: function(opts) {
this.each(function() {
var $self = $(this);
var quality = opts.quality ? opts.quality / 100 : 0.2;
var dom = {
"fileToUpload": $self.find(".fileToUpload"),
"thumb": $self.find(".thumb"),
"progress": $self.find(".upload-progress")
};
var image = new Image(),
canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
var funs = {
setImageUrl: function(url) {
image.src = url;
},
bindEvent: function() {
console.log(dom.fileToUpload)
dom.fileToUpload.on("change", function() {
funs.fileSelect(this);
});
},
fileSelect: function(obj) {
var file = obj.files[0];
var reader = new FileReader();
reader.onload = function() {
var url = reader.result;
funs.setImageUrl(url);
dom.thumb.html(image);
};
image.onload = function() {
var w = image.naturalWidth,
h = image.naturalHeight;
canvas.width = w;
canvas.height = h;
ctx.drawImage(image, 0, 0, w, h, 0, 0, w, h);
funs.fileUpload();
};
reader.readAsDataURL(file);
},
fileUpload: function() {
var data = canvas.toDataURL("image/jpeg", quality);
//dataURL 的格式为 “data:image/png;base64,****”,
逗号之前都是一些说明性的文字,我们只需要逗号之后的就行了
data = data.split(',')[1];
data = window.atob(data);
var ia = new Uint8Array(data.length);
for (var i = 0; i < data.length; i++) {
ia[i] = data.charCodeAt(i);
};
//canvas.toDataURL 返回的默认格式就是 image/png
var blob = new Blob([ia], {
type: "image/jpeg"
});
var fd = new FormData();
fd.append('myFile', blob);
var xhr = new XMLHttpRequest();
xhr.addEventListener("load", opts.success, false);
xhr.addEventListener("error", opts.error, false);
xhr.open("POST", opts.url);
xhr.send(fd);
}
};
funs.bindEvent();
});
}
});
})(Zepto);调用方式:
JavaScript Code复制内容到剪贴板
$(".fileUpload").fileUpload({
"url": "savetofile.php",
"file": "myFile",
"success":function(evt){
console.log(evt.target.responseText)
}
});以上就是深入研究HTML5实现图片压缩上传功能_html5教程技巧的内容,更多相关内容请关注PHP中文网(www.php.cn)!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Jadual Bersarang dalam HTML
Sep 04, 2024 pm 04:49 PM
Ini ialah panduan untuk Nested Table dalam HTML. Di sini kita membincangkan cara membuat jadual dalam jadual bersama-sama dengan contoh masing-masing.
 Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Sempadan Jadual dalam HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Sempadan Jadual dalam HTML. Di sini kita membincangkan pelbagai cara untuk menentukan sempadan jadual dengan contoh Sempadan Jadual dalam HTML.
 HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
HTML jidar-kiri
Sep 04, 2024 pm 04:48 PM
Panduan untuk HTML margin-kiri. Di sini kita membincangkan gambaran keseluruhan ringkas tentang HTML margin-left dan Contoh-contohnya bersama-sama dengan Pelaksanaan Kodnya.
 Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Susun Atur Jadual HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Susun Atur Jadual HTML. Di sini kita membincangkan Nilai Susun Atur Jadual HTML bersama-sama dengan contoh dan output n perincian.
 Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Senarai Tertib HTML
Sep 04, 2024 pm 04:43 PM
Panduan kepada Senarai Tertib HTML. Di sini kami juga membincangkan pengenalan senarai dan jenis Tertib HTML bersama-sama dengan contoh mereka masing-masing
 Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Memindahkan Teks dalam HTML
Sep 04, 2024 pm 04:45 PM
Panduan untuk Memindahkan Teks dalam HTML. Di sini kita membincangkan pengenalan, cara teg marquee berfungsi dengan sintaks dan contoh untuk dilaksanakan.
 Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Pemegang Tempat Input HTML
Sep 04, 2024 pm 04:54 PM
Panduan untuk Pemegang Tempat Input HTML. Di sini kita membincangkan Contoh Pemegang Tempat Input HTML bersama-sama dengan kod dan output.
 Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Butang onclick HTML
Sep 04, 2024 pm 04:49 PM
Panduan untuk Butang onclick HTML. Di sini kita membincangkan pengenalan, kerja, contoh dan onclick Event masing-masing dalam pelbagai acara.





