 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Ringkasan teknik berkaitan untuk mengoptimumkan projek RequireJS_Pengetahuan asas
Ringkasan teknik berkaitan untuk mengoptimumkan projek RequireJS_Pengetahuan asas
Ringkasan teknik berkaitan untuk mengoptimumkan projek RequireJS_Pengetahuan asas
Artikel ini akan menunjukkan cara menggabungkan dan memampatkan projek berasaskan RequireJS. Artikel ini akan menggunakan beberapa alatan, termasuk Node.js. Oleh itu, jika anda belum mempunyai Node.js, anda boleh klik di sini untuk memuat turun satu.
Motivasi
Terdapat banyak artikel yang diperkenalkan tentang RequireJS. Alat ini boleh membahagikan kod JavaScript anda ke dalam modul dengan mudah dan memastikan kod anda modular dan boleh diselenggara. Dengan cara ini, anda akan mempunyai beberapa fail JavaScript yang mempunyai saling bergantung. Hanya rujuk fail skrip berasaskan RequireJS dalam dokumen HTML anda dan semua fail yang diperlukan akan dirujuk secara automatik ke halaman tersebut.
Walau bagaimanapun, adalah satu amalan buruk untuk memisahkan semua fail JavaScript dalam persekitaran pengeluaran. Ini menghasilkan banyak permintaan, walaupun fail kecil, dan membuang banyak masa. Anda boleh menggabungkan fail skrip ini untuk mengurangkan bilangan permintaan dan menjimatkan masa memuatkan.
Helah lain untuk menjimatkan masa memuatkan ialah mengurangkan saiz fail yang dimuatkan. Fail yang lebih kecil akan dipindahkan dengan lebih cepat. Proses ini dipanggil pengecilan, dan ia dicapai dengan mengubah struktur kod fail skrip dengan berhati-hati tanpa mengubah tingkah laku dan fungsi kod. Contohnya: alih keluar ruang yang tidak perlu, pendekkan (pembolehubah, atau mampat) nama pembolehubah (pembolehubah atau kaedah) dan nama fungsi (kaedah atau kaedah), dsb. Proses penggabungan dan pemampatan fail ini dipanggil pengoptimuman kod. Selain mengoptimumkan fail JavaScript, kaedah ini juga sesuai untuk mengoptimumkan fail CSS.
RequireJS mempunyai dua kaedah utama: define() dan require(). Kedua-dua kaedah ini pada asasnya mempunyai pengisytiharan yang sama dan kedua-duanya tahu cara memuatkan kebergantungan dan kemudian melaksanakan fungsi panggil balik. Tidak seperti require(), define() digunakan untuk menyimpan kod sebagai modul bernama. Oleh itu, fungsi panggil balik define() perlu mempunyai nilai pulangan sebagai definisi modul ini. Modul yang ditakrifkan serupa ini dipanggil AMD (Definisi Modul Asynchronous, takrifan modul asynchronous).
Jika anda tidak biasa dengan RequireJS atau tidak begitu memahami apa yang saya tulis - jangan risau. Berikut adalah contoh perkara ini.
Pengoptimuman aplikasi JavaScript
Dalam bahagian ini saya akan menunjukkan kepada anda cara mengoptimumkan projek TodoMVC Backbone.js RequireJS Addy Osmani. Memandangkan projek TodoMVC mengandungi banyak pelaksanaan TodoMVC di bawah rangka kerja yang berbeza, saya memuat turun versi 1.1.0 dan mengekstrak aplikasi Backbone.js RequireJS. Klik di sini untuk memuat turun apl dan nyahzip fail zip yang dimuat turun. Direktori todo-mvc yang tidak dibuka akan menjadi laluan akar untuk contoh kami dan saya akan merujuk kepada direktori ini sebagai
Lihat kod sumber
kod index.html yang merujuk fail skrip
<script data-main="js/main" src="js/lib/require/require.js"></script> <!--[if IE]> <script src="js/lib/ie.js"></script> <![endif]-->
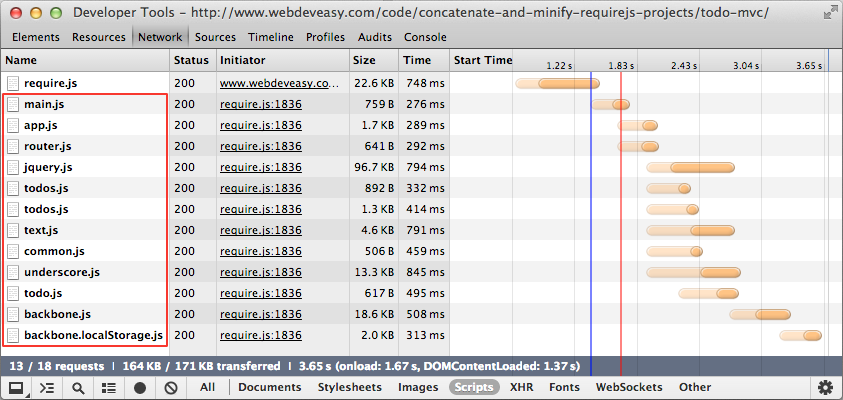
其实,整个项目只需要引用require.js这个脚本文件。如果你在浏览器中运行这个项目,并且在你喜欢的(擅长的)调试工具的network标签中, 你就会发现浏览器同时也加载了其它的JavaScript文件:

所有在红线边框里面的脚本文件都是由RequireJS自动加载的。
我们将用RequireJS Optimizer(RequireJS优化器)来优化这个项目。根据已下载的说明文件,找到r.js并将其复制到
RequireJS Optimizer有很多用处。它不仅能够优化单个JavaScript或单个CSS文件,它还可以优化整个项目或只是其中的一部分,甚至多页应用程序(multi-page application)。它还可以使用不同的缩小引擎(minification engines)或者干脆什么都不用(no minification at all),等等。本文无意于涵盖RequireJS Optimizer的所有可能性,在此仅演示它的一种用法。
正如我之前所提到的,我们将用到Node.js来运行优化器(optimizer)。用如下的命令运行它(optimizer):
运行RequireJS Optimizer
$ node r.js -o <arguments>
有两种方式可以将参数传递给optimizer。一种是在命令行上指定参数:
在命令行上指定参数
$ node r.js -o baseUrl=. name=main out=main-built.js
另一种方式是构建一个配置文件(相对于执行文件夹)并包含指定的参数 :
$ node r.js -o build.js
build.js的内容:配置文件中的参数
({
baseUrl: ".",
name: "main",
out: "main-built.js"
})
我认为构建一个配置文件比在命令行中使用参数的可读性更高,因此我将采用这种方式。接下来我们就为项目创建一个
({
appDir: './',
baseUrl: './js',
dir: './dist',
modules: [
{
name: 'main'
}
],
fileExclusionRegExp: /^(r|build)\.js$/,
optimizeCss: 'standard',
removeCombined: true,
paths: {
jquery: 'lib/jquery',
underscore: 'lib/underscore',
backbone: 'lib/backbone/backbone',
backboneLocalstorage: 'lib/backbone/backbone.localStorage',
text: 'lib/require/text'
},
shim: {
underscore: {
exports: '_'
},
backbone: {
deps: [
'underscore',
'jquery'
],
exports: 'Backbone'
},
backboneLocalstorage: {
deps: ['backbone'],
exports: 'Store'
}
}
})
Memahami semua pilihan konfigurasi RequireJS Optimizer bukanlah tujuan artikel ini, tetapi saya ingin menerangkan (menghuraikan) parameter yang saya gunakan dalam artikel ini:

Untuk mengetahui lebih lanjut mengenai RequireJS Optimizer dan aplikasi yang lebih maju, sebagai tambahan kepada maklumat yang diberikan sebelum ini pada halaman webnya, anda boleh klik di sini untuk melihat maklumat terperinci tentang semua pilihan konfigurasi yang tersedia.
Sekarang anda mempunyai fail binaan, anda boleh menjalankan pengoptimum. Masukkan direktori
Jalankan pengoptimum
$ nod r.js -o build.js
Folder baharu akan dihasilkan:
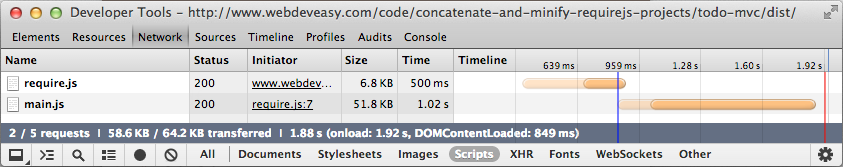
Jalankan projek yang dioptimumkan dan ia akan kelihatan sama seperti projek yang tidak dioptimumkan. Menyemak maklumat trafik rangkaian halaman sekali lagi, anda akan mendapati bahawa hanya dua fail JavaScript dimuatkan.

RequireJs Optimizer mengurangkan bilangan fail skrip pada pelayan daripada 13 kepada 2 dan mengurangkan jumlah saiz fail daripada 164KB kepada 58.6KB (require.js dan main.js).
Overhed
Jelas sekali, selepas pengoptimuman, kami tidak lagi perlu merujuk fail require.js. Kerana tiada fail skrip yang dipisahkan dan semua fail dengan kebergantungan telah dimuatkan.
Walau bagaimanapun, proses pengoptimuman menggabungkan semua skrip kami ke dalam satu fail skrip yang dioptimumkan, yang mengandungi banyak panggilan define() dan require(). Oleh itu, untuk memastikan aplikasi boleh berjalan dengan betul, define() dan require() mesti dinyatakan dan dilaksanakan di suatu tempat dalam aplikasi (iaitu, termasuk fail ini).
Ini menghasilkan overhed yang terkenal: kami sentiasa mempunyai beberapa kod yang melaksanakan define() dan memerlukan(). Kod ini bukan sebahagian daripada aplikasi; ia wujud semata-mata untuk pertimbangan infrastruktur kami. Masalah ini menjadi sangat besar apabila kami membangunkan perpustakaan JavaScript. Perpustakaan ini biasanya sangat kecil berbanding dengan RequireJS, jadi memasukkannya ke dalam perpustakaan menghasilkan overhed yang besar.
Semasa saya menulis ini, tiada penyelesaian lengkap untuk overhed ini, tetapi kita boleh menggunakan badam untuk mengurangkan masalah ini. Almond ialah pemuat AMD yang sangat mudah yang melaksanakan antara muka RequireJS (API). Oleh itu, ia boleh digunakan sebagai alternatif kepada pelaksanaan RequireJS dalam kod yang dioptimumkan, dan kami boleh memasukkan badam dalam projek.
Oleh itu, saya sedang berusaha untuk membangunkan pengoptimum yang akan dapat mengoptimumkan aplikasi RequireJS tanpa overhed, tetapi ia masih merupakan projek baharu (pada peringkat awal pembangunan) jadi tiada apa-apa untuk ditunjukkan mengenainya di sini.
Muat turun dan Ringkasan
- Muat turun projek TodoMVC Backbone.js RequireJS yang tidak dioptimumkan atau lihatnya.
- Muat turun projek TodoMVC Backbone.js RequireJS yang dioptimumkan (terletak di bawah folder dist) atau lihatnya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google Custom
Mar 04, 2025 am 01:06 AM
Tutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?
Mar 04, 2025 am 01:15 AM
Mata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini
 10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
10 helaian cheat mudah alih untuk pembangunan mudah alih
Mar 05, 2025 am 12:43 AM
Siaran ini menyusun helaian cheat berguna, panduan rujukan, resipi cepat, dan coretan kod untuk perkembangan aplikasi Android, BlackBerry, dan iPhone. Tiada pemaju harus tanpa mereka! Panduan Rujukan Gesture Touch (PDF) Sumber yang berharga untuk desig
 Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
Tingkatkan pengetahuan jQuery anda dengan penonton sumber
Mar 05, 2025 am 12:54 AM
JQuery adalah rangka kerja JavaScript yang hebat. Walau bagaimanapun, seperti mana -mana perpustakaan, kadang -kadang perlu untuk mendapatkan di bawah tudung untuk mengetahui apa yang sedang berlaku. Mungkin kerana anda mengesan bug atau hanya ingin tahu tentang bagaimana jQuery mencapai UI tertentu
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.





