Bermula dengan perpustakaan RequireJS untuk JavaScript_Basics
Pengenalan
Salah satu perpustakaan JavaScript yang paling biasa digunakan hari ini ialah RequireJS. Setiap projek yang saya terlibat baru-baru ini telah menggunakan RequireJS, atau saya telah mengesyorkan menambah RequireJS kepada mereka. Dalam artikel ini, saya akan menerangkan apa itu RequireJS dan beberapa senario asasnya.
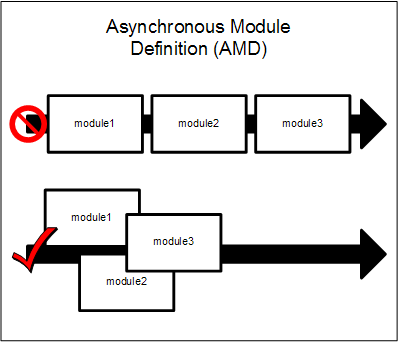
Takrif modul tak segerak (AMD)
Bercakap tentang RequireJS, anda tidak boleh bercakap tentang apa itu modul JavaScript dan apa itu AMD.
Modul JavaScript hanyalah coretan kod yang mengikut SRP (Prinsip Tanggungjawab Tunggal) dan mendedahkan API awam. Dalam pembangunan JavaScript moden, anda boleh merangkum banyak fungsi dalam modul, dan dalam kebanyakan projek, setiap modul mempunyai failnya sendiri. Ini menjadikan kehidupan agak sukar untuk pembangun JavaScript, kerana mereka perlu sentiasa memberi perhatian kepada kebergantungan antara modul dan memuatkan modul ini dalam susunan tertentu, jika tidak, masa jalan akan menimbulkan ralat.
Teg skrip digunakan apabila anda ingin memuatkan modul JavaScript. Untuk memuatkan modul bergantung, anda perlu memuatkan modul bergantung dahulu, dan kemudian memuatkan modul bergantung. Apabila menggunakan teg skrip, anda perlu mengatur pemuatannya dalam susunan khusus ini dan skrip dimuatkan secara serentak. Anda boleh menggunakan kata kunci tak segerak dan tangguh untuk menjadikan pemuatan tidak segerak, tetapi anda mungkin kehilangan susunan pemuatan semasa proses pemuatan. Pilihan lain ialah untuk menggabungkan semua skrip bersama-sama, tetapi anda masih perlu mengisihnya dalam susunan yang betul semasa menghimpun.
AMD ialah definisi modul supaya modul dan kebergantungannya boleh dimuatkan secara tak segerak tetapi dalam susunan yang betul.

CommonJS, ialah percubaan untuk menyeragamkan corak JavaScript biasa Ia mengandungi takrif AMD yang saya syorkan anda baca sebelum meneruskan artikel ini. Dalam ECMAScript 6, versi spesifikasi JavaScript yang seterusnya, terdapat definisi spesifikasi untuk output, input dan modul yang akan menjadi sebahagian daripada bahasa JavaScript, dan ia tidak akan lama. Ini juga yang kami ingin katakan tentang RequireJS.
MemerlukanJS?
RequireJS ialah fail Javascript dan rangka kerja modul yang boleh dimuat turun daripada http://requirejs.org/ atau melalui Nuget jika anda menggunakan Visual Studio. Ia menyokong persekitaran pelayar dan pelayan seperti node.js. Menggunakan RequireJS, anda boleh membaca secara berurutan hanya modul bergantung yang berkaitan.
Apa yang RequireJS lakukan ialah, apabila anda menggunakan teg skrip untuk memuatkan dependensi yang anda tentukan, muatkan dependensi ini melalui fungsi head.appendChild(). Apabila kebergantungan dimuatkan, RequireJS mengira susunan definisi modul dan memanggilnya dalam susunan yang betul. Ini bermakna anda hanya perlu menggunakan "root" untuk membaca semua fungsi yang anda perlukan, dan RequireJS akan melakukan yang lain. Untuk menggunakan ciri ini dengan betul, semua modul yang anda tentukan perlu menggunakan API RequireJS, jika tidak, ia tidak akan berfungsi seperti yang diharapkan.
API RequireJS wujud di bawah ruang nama requirejs yang dibuat apabila RequireJS dimuatkan. API utamanya adalah terutamanya tiga fungsi berikut:
- define– Fungsi ini membolehkan pengguna mencipta modul. Setiap modul mempunyai ID modul unik, yang digunakan dalam fungsi runtime RequireJS Fungsi define ialah fungsi global dan tidak memerlukan penggunaan ruang nama requirejs.
- memerlukan– Fungsi ini digunakan untuk membaca kebergantungan. Ia juga merupakan fungsi global dan tidak perlu menggunakan ruang nama requirejs.
- konfigurasi– Fungsi ini digunakan untuk mengkonfigurasi RequireJS.
Kemudian, kami akan mengajar anda cara menggunakan fungsi ini, tetapi mula-mula biarlah kami memahami proses pemuatan RequireJS.
atribut utama data
Selepas anda memuat turun RequireJS, perkara pertama yang anda perlu lakukan ialah memahami cara RequireJS mula berfungsi. Apabila RequireJS dimuatkan, ia akan menggunakan atribut utama data untuk mencari fail skrip (ia mestilah skrip yang sama yang memuatkan RequireJS menggunakan src). data-main perlu menetapkan laluan akar untuk semua fail skrip. Berdasarkan laluan akar ini, RequireJS akan memuatkan semua modul berkaitan. Skrip berikut ialah contoh penggunaan data-main:
Cara lain untuk menentukan laluan akar ialah menggunakan fungsi konfigurasi, seperti yang akan kita lihat nanti. requireJs menganggap bahawa semua kebergantungan ialah skrip, jadi anda tidak perlu menggunakan akhiran .js apabila mengisytiharkan kebergantungan skrip.
Fungsi konfigurasi
Jika anda ingin menukar konfigurasi lalai RequireJS untuk menggunakan konfigurasi anda sendiri, anda boleh menggunakan fungsi require.configh. Fungsi konfigurasi perlu lulus dalam objek parameter pilihan, yang merangkumi banyak pilihan parameter konfigurasi. Berikut ialah beberapa konfigurasi yang boleh anda gunakan:
- baseUrl - laluan akar yang digunakan untuk memuatkan modul.
- laluan - digunakan untuk memetakan laluan modul yang tidak wujud di bawah laluan akar.
- Shims - kebergantungan fungsi dan fungsi permulaan yang dikonfigurasikan di luar skrip/modul yang tidak menggunakan RequireJS. Dengan mengandaikan garis bawah tidak ditakrifkan menggunakan RequireJS, tetapi anda masih mahu menggunakannya melalui RequireJS, maka anda perlu mentakrifkannya sebagai shim dalam konfigurasi.
- deps - muatkan tatasusunan pergantungan
Berikut ialah contoh penggunaan konfigurasi:
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
Dalam contoh ini, laluan akar ditetapkan kepada skrip/apl Setiap modul bermula dari lib dikonfigurasikan di bawah folder skrip/lib.
Tentukan modul dengan RequireJS
Modul ialah objek dengan enkapsulasi pelaksanaan dalaman, antara muka terdedah dan skop yang terhad. ReuqireJS menyediakan fungsi define untuk menentukan modul. Mengikut konvensyen, hanya satu modul harus ditakrifkan bagi setiap fail Javascript. Fungsi define menerima tatasusunan kebergantungan dan fungsi yang mengandungi definisi modul. Biasanya fungsi definisi modul akan menerima modul bergantung dalam tatasusunan sebelumnya sebagai parameter mengikut urutan. Sebagai contoh, berikut ialah definisi modul ringkas:
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
Kami melihat tatasusunan kebergantungan modul yang mengandungi logger dihantar ke fungsi define dan modul akan dipanggil kemudian. Begitu juga, kita melihat bahawa terdapat parameter bernama logger dalam modul yang ditentukan, yang akan ditetapkan kepada modul logger. Setiap modul harus mengembalikan APInya Dalam contoh ini kita mempunyai dua sifat (nama pertama dan nama akhir) dan satu fungsi (sayHello). Kemudian, selagi modul yang anda tentukan kemudian merujuk kepada modul ini mengikut ID, anda boleh menggunakan API terdedahnya.
Gunakan fungsi memerlukan
Satu lagi fungsi yang sangat berguna dalam RequireJS ialah fungsi memerlukan. Fungsi memerlukan digunakan untuk memuatkan kebergantungan modul tetapi tidak mencipta modul. Sebagai contoh: Penggunaan berikut memerlukan untuk menentukan fungsi yang boleh menggunakan jQuery.
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
Ringkasan
Dalam artikel ini saya memperkenalkan perpustakaan RequireJS, yang merupakan salah satu fungsi perpustakaan yang saya gunakan untuk mencipta setiap projek Javascript. Ia bukan sahaja digunakan untuk memuatkan kebergantungan modul dan arahan yang berkaitan, RequireJS membantu kami menulis kod JavaScript modular, yang sangat bermanfaat kepada kebolehskalaan dan kebolehgunaan semula kod.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 36
36
 110
110
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami
 Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript Mudah: Cara Mendapatkan Kod Status HTTP
Jan 05, 2024 pm 06:08 PM
Tutorial JavaScript: Bagaimana untuk mendapatkan kod status HTTP, contoh kod khusus diperlukan: Dalam pembangunan web, interaksi data dengan pelayan sering terlibat. Apabila berkomunikasi dengan pelayan, kami selalunya perlu mendapatkan kod status HTTP yang dikembalikan untuk menentukan sama ada operasi itu berjaya dan melaksanakan pemprosesan yang sepadan berdasarkan kod status yang berbeza. Artikel ini akan mengajar anda cara menggunakan JavaScript untuk mendapatkan kod status HTTP dan menyediakan beberapa contoh kod praktikal. Menggunakan XMLHttpRequest
 Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Bagaimana untuk menggunakan insertBefore dalam javascript
Nov 24, 2023 am 11:56 AM
Penggunaan: Dalam JavaScript, kaedah insertBefore() digunakan untuk memasukkan nod baharu dalam pepohon DOM. Kaedah ini memerlukan dua parameter: nod baharu untuk dimasukkan dan nod rujukan (iaitu nod di mana nod baharu akan dimasukkan).
 JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript dan WebSocket: Membina sistem pemprosesan imej masa nyata yang cekap
Dec 17, 2023 am 08:41 AM
JavaScript ialah bahasa pengaturcaraan yang digunakan secara meluas dalam pembangunan web, manakala WebSocket ialah protokol rangkaian yang digunakan untuk komunikasi masa nyata. Menggabungkan fungsi berkuasa kedua-duanya, kami boleh mencipta sistem pemprosesan imej masa nyata yang cekap. Artikel ini akan memperkenalkan cara untuk melaksanakan sistem ini menggunakan JavaScript dan WebSocket, dan memberikan contoh kod khusus. Pertama, kita perlu menjelaskan keperluan dan matlamat sistem pemprosesan imej masa nyata. Katakan kita mempunyai peranti kamera yang boleh mengumpul data imej masa nyata




