 hujung hadapan web
hujung hadapan web
 tutorial css
tutorial css
 Reka tapak web yang menyesuaikan dengan lancar kepada saiz skrin yang berbeza
Reka tapak web yang menyesuaikan dengan lancar kepada saiz skrin yang berbeza
Reka tapak web yang menyesuaikan dengan lancar kepada saiz skrin yang berbeza

Cara mencipta tapak web reka letak responsif yang sempurna
Dengan populariti peranti mudah alih, semakin ramai orang menggunakan peranti mudah alih seperti telefon mudah alih dan tablet untuk menyemak imbas web. Adalah sangat penting bagi pembangun laman web untuk mencipta tapak web reka letak responsif yang boleh menyesuaikan diri dengan saiz skrin yang berbeza. Artikel ini akan merangkumi beberapa langkah utama untuk membantu anda membuat tapak web reka letak responsif yang sempurna.
Langkah 1: Bangunkan pelan reka bentuk
Sebelum mencipta tapak web reka bentuk responsif, anda perlu membangunkan pelan reka bentuk terlebih dahulu. Anda perlu mempertimbangkan struktur keseluruhan tapak web anda serta reka letak dan tipografi untuk saiz skrin yang berbeza. Anda boleh menggunakan alatan reka bentuk seperti Adobe XD atau Sketch untuk membuat lakaran dan mempertimbangkan perkara yang akan muncul pada saiz skrin yang berbeza.
Langkah 2: Pilih rangka kerja CSS yang betul
Tapak web reka letak responsif sering menggunakan rangka kerja CSS untuk memudahkan proses pembangunan. Rangka kerja CSS yang popular pada masa ini termasuk Bootstrap, Foundation dan Bulma. Rangka kerja ini menyediakan beberapa sistem dan komponen grid pratakrif yang boleh membantu anda membuat reka letak dengan mudah yang menyesuaikan dengan saiz skrin yang berbeza.
Langkah 3: Gunakan pertanyaan media
Pertanyaan media ialah ciri CSS3 yang boleh menggunakan gaya berbeza mengikut saiz skrin peranti. Anda boleh menggunakan pertanyaan media untuk mengubah suai reka letak tapak web anda, saiz fon, saiz imej, dll. untuk saiz skrin yang berbeza. Contohnya:
@skrin media dan (lebar maksimum: 768px) {
/ Gaya digunakan pada peranti skrin kecil /
}
Langkah 4: Optimumkan imej
Peranti mudah alih biasanya mempunyai skrin yang lebih kecil dan sambungan Internet perlahan yang lebih besar, jadi imej perlu dioptimumkan semasa membuat tapak web reka letak responsif. Anda boleh menggunakan alat pemampatan imej untuk mengurangkan saiz fail imej dan menggunakan atribut srcset untuk menyediakan saiz imej yang berbeza untuk saiz skrin yang berbeza.
Langkah 5: Uji dan Optimumkan
Selepas mencipta tapak web reka letak responsif, jangan lupa untuk menguji dan mengoptimumkan. Anda boleh menggunakan alat pembangun penyemak imbas anda untuk mensimulasikan saiz skrin peranti yang berbeza dan menyemak sama ada reka letak dan penggayaan tapak anda adalah betul. Pada masa yang sama, pastikan tapak web berfungsi dengan betul pada semua pelayar utama dan peranti mudah alih.
Selain itu, anda boleh menggunakan alat ujian prestasi untuk menilai kelajuan pemuatan dan prestasi tapak web anda. Jika anda menemui masalah, anda boleh meningkatkan prestasi tapak anda dengan menggabungkan dan memampatkan fail CSS dan JavaScript, menggunakan caching dan mengoptimumkan konfigurasi pelayan.
Ringkasan:
Mencipta tapak web reka letak yang responsif sempurna memerlukan perancangan dan reka bentuk yang teliti. Memilih rangka kerja CSS yang betul, menggunakan pertanyaan media, mengoptimumkan imej, menguji dan mengoptimumkan adalah langkah utama. Memandangkan semakin ramai orang menggunakan peranti mudah alih untuk menyemak imbas web, tapak web reka letak responsif akan menjadi trend penting dalam pembangunan tapak web masa hadapan. Saya harap artikel ini dapat memberi anda sedikit bantuan dalam membuat tapak web reka letak responsif.
Atas ialah kandungan terperinci Reka tapak web yang menyesuaikan dengan lancar kepada saiz skrin yang berbeza. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana untuk membuat folder pada Telefon Realme?
Mar 23, 2024 pm 02:30 PM
Bagaimana untuk membuat folder pada Telefon Realme?
Mar 23, 2024 pm 02:30 PM
Tajuk: Panduan Pemula Telefon Realme: Bagaimana Membuat Folder pada Telefon Realme? Dalam masyarakat hari ini, telefon bimbit telah menjadi alat yang sangat diperlukan dalam kehidupan manusia. Sebagai jenama telefon pintar popular, Telefon Realme digemari pengguna kerana sistem pengendaliannya yang ringkas dan praktikal. Dalam proses menggunakan telefon Realme, ramai orang mungkin menghadapi situasi di mana mereka perlu mengatur fail dan aplikasi pada telefon mereka, dan mencipta folder ialah cara yang berkesan. Artikel ini akan memperkenalkan cara membuat folder pada telefon Realme untuk membantu pengguna mengurus kandungan telefon mereka dengan lebih baik. Tidak.
 Bagaimana untuk mencipta seni piksel dalam GIMP
Feb 19, 2024 pm 03:24 PM
Bagaimana untuk mencipta seni piksel dalam GIMP
Feb 19, 2024 pm 03:24 PM
Artikel ini akan menarik minat anda jika anda berminat menggunakan GIMP untuk penciptaan seni piksel pada Windows. GIMP ialah perisian penyuntingan grafik terkenal yang bukan sahaja percuma dan sumber terbuka, tetapi juga membantu pengguna mencipta imej dan reka bentuk yang cantik dengan mudah. Selain sesuai untuk pemula dan pereka profesional, GIMP juga boleh digunakan untuk mencipta seni piksel, satu bentuk seni digital yang menggunakan piksel sebagai satu-satunya blok bangunan untuk melukis dan mencipta. Cara Membuat Seni Piksel dalam GIMP Berikut ialah langkah utama untuk mencipta gambar piksel menggunakan GIMP pada PC Windows: Muat turun dan pasang GIMP, kemudian lancarkan aplikasi. Buat imej baharu. Ubah saiz lebar dan tinggi. Pilih alat pensel. Tetapkan jenis berus kepada piksel. sediakan
 Cara mencipta keluarga dengan Gree+
Mar 01, 2024 pm 12:40 PM
Cara mencipta keluarga dengan Gree+
Mar 01, 2024 pm 12:40 PM
Ramai rakan menyatakan bahawa mereka ingin tahu cara membuat keluarga dalam perisian Gree+ Berikut adalah kaedah operasi untuk anda Rakan yang ingin mengetahui lebih lanjut, datang dan lihat dengan saya. Mula-mula, buka perisian Gree+ pada telefon mudah alih anda dan log masuk. Kemudian, dalam bar pilihan di bahagian bawah halaman, klik pilihan "Saya" di hujung kanan untuk memasuki halaman akaun peribadi. 2. Selepas datang ke halaman saya, terdapat pilihan "Buat Keluarga" di bawah "Keluarga". 3. Seterusnya lompat ke halaman untuk mencipta keluarga, masukkan nama keluarga yang akan ditetapkan dalam kotak input mengikut gesaan, dan klik butang "Simpan" di penjuru kanan sebelah atas selepas memasukkannya. 4. Akhir sekali, gesaan "simpan berjaya" akan muncul di bahagian bawah halaman, menunjukkan bahawa keluarga telah berjaya dibuat.
 Cara Membuat Poster Kenalan untuk iPhone Anda
Mar 02, 2024 am 11:30 AM
Cara Membuat Poster Kenalan untuk iPhone Anda
Mar 02, 2024 am 11:30 AM
Dalam iOS17, Apple telah menambahkan ciri poster kenalan pada apl Telefon dan Kenalan yang biasa digunakan. Ciri ini membolehkan pengguna menetapkan poster yang diperibadikan untuk setiap kenalan, menjadikan buku alamat lebih visual dan peribadi. Poster kenalan boleh membantu pengguna mengenal pasti dan mencari kenalan tertentu dengan lebih cepat, meningkatkan pengalaman pengguna. Melalui ciri ini, pengguna boleh menambah gambar atau logo tertentu pada setiap kenalan mengikut keutamaan dan keperluan mereka, menjadikan antara muka buku alamat lebih jelas Apple dalam iOS17 menyediakan pengguna iPhone dengan cara baru untuk mengekspresikan diri mereka, dan menambah poster kenalan yang boleh diperibadikan. Ciri Poster Kenalan membolehkan anda memaparkan kandungan unik dan diperibadikan apabila memanggil pengguna iPhone lain. awak
 Pandangan pertama di Django: Cipta projek Django pertama anda menggunakan baris arahan
Feb 19, 2024 am 09:56 AM
Pandangan pertama di Django: Cipta projek Django pertama anda menggunakan baris arahan
Feb 19, 2024 am 09:56 AM
Mulakan perjalanan projek Django: mulakan dari baris arahan dan cipta projek Django pertama anda Django ialah rangka kerja aplikasi web yang berkuasa dan fleksibel Ia berdasarkan Python dan menyediakan banyak alat dan fungsi yang diperlukan untuk membangunkan aplikasi web. Artikel ini akan membawa anda untuk mencipta projek Django pertama anda bermula dari baris arahan. Sebelum memulakan, pastikan anda memasang Python dan Django. Langkah 1: Cipta direktori projek Mula-mula, buka tetingkap baris arahan dan buat direktori baharu
 Bagaimana untuk membuat fail mdf
Feb 18, 2024 pm 01:36 PM
Bagaimana untuk membuat fail mdf
Feb 18, 2024 pm 01:36 PM
Fail MDF ialah format fail pangkalan data biasa dan ia merupakan salah satu fail utama pangkalan data Microsoft SQL Server. Dalam sistem pengurusan pangkalan data, fail MDF digunakan untuk menyimpan data utama pangkalan data, termasuk jadual, indeks, prosedur tersimpan, dsb. Mencipta fail MDF ialah salah satu langkah utama dalam mencipta pangkalan data Beberapa kaedah biasa akan diperkenalkan di bawah. Menggunakan SQLServerManagementStudio(SSMS)SQLServerManag
 Bagaimana untuk mencipta perkataan dalam talian
Mar 21, 2024 pm 01:06 PM
Bagaimana untuk mencipta perkataan dalam talian
Mar 21, 2024 pm 01:06 PM
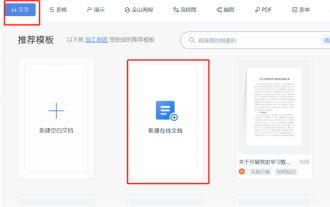
Adakah anda tahu cara membuat dokumen perkataan dalam talian? Dokumen perkataan dalam talian boleh membolehkan berbilang orang untuk bekerjasama dan mengedit dokumen dalam talian Ia mempunyai ruang storan awan berkapasiti besar. Dokumen boleh disimpan secara berpusat dan boleh dilog masuk dari pelbagai peranti. anda boleh melihat dan mengeditnya. Perkara yang paling penting ialah ia menyokong perkongsian satu klik, yang amat mudah untuk berkongsi dokumen anda dengan rakan sekerja. Hari ini kami akan memperkenalkan cara membuat dokumen perkataan dalam talian Sebenarnya, kaedahnya sangat mudah. 1. Mula-mula buka perisian wpsoffice pada komputer anda, kemudian pada halaman fail baharu, buka bar item teks, dan kemudian pilih pilihan dokumen dalam talian baharu. 2. Kemudian halaman dokumen baru akan dibuka, di mana kita boleh memilih templat dokumen dalam talian atau dokumen kosong.
 Cara membuat dokumen dengan Pengimbas
Mar 06, 2024 pm 09:43 PM
Cara membuat dokumen dengan Pengimbas
Mar 06, 2024 pm 09:43 PM
Bagaimana untuk membuat dokumen dengan Pengimbas? Anda boleh membuat dokumen baharu dalam APP Pengimbas Kebanyakan pengguna tidak tahu cara membuat dokumen Seterusnya ialah tutorial grafik tentang cara membuat dokumen dengan Pengimbas. Tutorial penggunaan Raja Pengimbas Cara membuat dokumen dengan Raja Pengimbas 1. Mula-mula buka APP Raja Pengimbas, dan kemudian klik butang [tiga titik] di sudut kanan atas halaman utama 2. Kemudian bar fungsi akan berkembang di bawah, klik perkhidmatan [Folder Baru] ;3. Kemudian tetingkap kecil akan muncul, masukkan nama dalam kotak folder baharu dan klik [OK] 4. Akhir sekali, selepas mencipta folder, masukkan folder dan kembali ke halaman My Documents untuk melihat fail yang baru dibuat.



