 tutorial komputer
tutorial komputer
 pengetahuan komputer
pengetahuan komputer
 Maut: Tidak dapat bergerak pantas, tarikan GIT dibatalkan dengan ralat
Maut: Tidak dapat bergerak pantas, tarikan GIT dibatalkan dengan ralat
Maut: Tidak dapat bergerak pantas, tarikan GIT dibatalkan dengan ralat
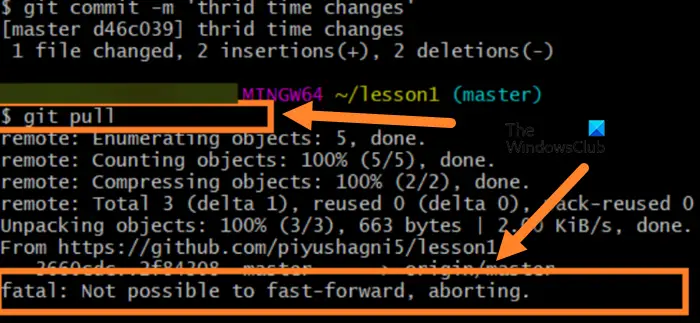
Apabila melakukan operasi tarik git, anda mungkin menghadapi ralat maut yang tidak boleh dimajukan pantas, menyebabkan proses ditamatkan. Walaupun cuba menggunakan -ff-only tidak menyelesaikan masalah. Artikel ini meneroka kemungkinan penyelesaian dan langkah balas.

Betulkan ralat maut: Tidak dapat maju pantas, ralat tarik GIT dibatalkan
Jika anda mendapat Ralat Maut: Tidak dapat meneruskan pantas, membatalkan ralat Git Pull, ikuti penyelesaian yang dinyatakan di bawah untuk menyelesaikan isu tersebut.
Mari kita bincangkan secara terperinci.
1] Tarik menggunakan rebase
Sebagai tambahan kepada arahan "git pull" yang biasa digunakan, anda juga boleh mencuba arahan "git pull-rebase". Perintah ini mula-mula akan mengambil perubahan terkini daripada cawangan jauh dan kemudian menggunakan komit tempatan anda pada cawangan yang dikemas kini. Pendekatan ini membantu menyelesaikan masalah struktur cawangan yang berbeza.
Berikut adalah arahan yang anda perlu jalankan untuk menarik menggunakan REBASE.
Mula-mula, jalankan arahan berikut untuk menyemak cawangan berkenaan.
Git Check Out<;分行名称>;
Sekarang, mari gunakan arahan 'git ull-rebase' untuk mendapatkan perubahan cawangan jauh dan memainkan semula komit tempatan padanya.
Git Pull--重新设置原点和分支机构名称的基址;
Jika tiada konflik, Git akan secara sukarela melakukan perubahan pada cawangan yang dikemas kini. Walau bagaimanapun, jika konflik berlaku, proses pengasingan semula akan dijeda dan anda akan dimaklumkan tentang fail yang bercanggah. Anda boleh menyelesaikan konflik dengan menggunakan alat cantum atau mengedit fail secara manual. Gunakan 'git rebase-Continue' selepas menyelesaikan konflik.
Git Rebase--继续
Selepas menyelesaikan proses asas semula, anda boleh meneruskan untuk menolak perubahan anda ke repositori jauh.
Git推送来源<;分支机构名称>;
Ini akan membantu anda
2] Gabungkan perubahan dalam cawangan induk kepada cawangan baharu
Jika cawangan tempatan dimasukkan ke dalam cawangan terpencil, sangat mudah untuk menggabungkan perubahan dalam cawangan induk ke dalam cawangan baharu. Anda boleh menjalankan arahan yang disebutkan di bawah untuk melakukan perkara yang sama.
Pertama, jalankan arahan berikut.
Git拉动
Kemudian, kita perlu menjalankan arahan yang disebutkan di bawah untuk mencipta cawangan & menyemak asal/ketua induk cawangan tempatan.
git checkout -b new_branch origin/master
Sekiranya berlaku konflik gabungan, selesaikan konflik dengan mengedit fail konflik. Kemudian, sediakan dan lakukan perubahan. Sebaik sahaja anda membuat cawangan baharu, anda boleh menggabungkan dengan lancar sebarang perubahan daripada cawangan induk ke dalamnya.
Mengapa cepat maju tidak boleh menggugurkan apabila cuba menarik?
Ralat maut yang menunjukkan bahawa pemajuan pantas dibatalkan semasa cuba menarik bermakna Git tidak boleh menggabungkan perubahan secara automatik. Ia disebabkan terutamanya oleh beberapa perubahan yang bercanggah antara cawangan tempatan anda dan cawangan terpencil dan/atau kekurangan cawangan tempatan di cawangan terpencil.
Baca: Pelanggan GUI Git pada Windows
Apakah penghantaran pantas dalam GIT?
Dalam Git, fast-forward ialah sejenis gabungan yang berlaku apabila kepala cawangan sasaran boleh dicapai terus dari kepala cawangan sumber. Jadi pada asasnya tiada komit baru berlaku pada cawangan sasaran sejak cawangan sumber dicipta. Oleh itu, Git hanya mengalihkan penuding kepala cawangan sasaran ke kepala cawangan sumber tanpa membuat komit gabungan baharu.
Baca Juga: Pelanggan GUI Git Terbaik untuk Windows.
Atas ialah kandungan terperinci Maut: Tidak dapat bergerak pantas, tarikan GIT dibatalkan dengan ralat. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Cara Menjalankan Projek H5
Apr 06, 2025 pm 12:21 PM
Menjalankan projek H5 memerlukan langkah -langkah berikut: memasang alat yang diperlukan seperti pelayan web, node.js, alat pembangunan, dan lain -lain. Membina persekitaran pembangunan, membuat folder projek, memulakan projek, dan menulis kod. Mulakan pelayan pembangunan dan jalankan arahan menggunakan baris arahan. Pratonton projek dalam penyemak imbas anda dan masukkan URL Server Pembangunan. Menerbitkan projek, mengoptimumkan kod, menggunakan projek, dan menyediakan konfigurasi pelayan web.
 Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Adakah pengeluaran halaman H5 memerlukan penyelenggaraan berterusan?
Apr 05, 2025 pm 11:27 PM
Halaman H5 perlu dikekalkan secara berterusan, kerana faktor -faktor seperti kelemahan kod, keserasian pelayar, pengoptimuman prestasi, kemas kini keselamatan dan peningkatan pengalaman pengguna. Kaedah penyelenggaraan yang berkesan termasuk mewujudkan sistem ujian lengkap, menggunakan alat kawalan versi, kerap memantau prestasi halaman, mengumpul maklum balas pengguna dan merumuskan pelan penyelenggaraan.
 Bolehkah anda belajar bagaimana membuat halaman H5 sendiri?
Apr 06, 2025 am 06:36 AM
Bolehkah anda belajar bagaimana membuat halaman H5 sendiri?
Apr 06, 2025 am 06:36 AM
Ia boleh dilaksanakan untuk pengeluaran halaman H5 belajar sendiri, tetapi ia bukan kejayaan yang cepat. Ia memerlukan menguasai HTML, CSS, dan JavaScript, yang melibatkan reka bentuk, pembangunan front-end, dan logik interaksi back-end. Amalan adalah kunci, dan belajar dengan melengkapkan tutorial, mengkaji semula bahan, dan mengambil bahagian dalam projek sumber terbuka. Pengoptimuman prestasi juga penting, memerlukan pengoptimuman imej, mengurangkan permintaan HTTP dan menggunakan rangka kerja yang sesuai. Jalan untuk belajar sendiri panjang dan memerlukan pembelajaran dan komunikasi yang berterusan.
 Cara Melihat Keputusan Selepas Bootstrap diubahsuai
Apr 07, 2025 am 10:03 AM
Cara Melihat Keputusan Selepas Bootstrap diubahsuai
Apr 07, 2025 am 10:03 AM
Langkah -langkah untuk melihat hasil bootstrap yang diubahsuai: Buka fail HTML secara langsung dalam penyemak imbas untuk memastikan bahawa fail bootstrap dirujuk dengan betul. Kosongkan cache penyemak imbas (CTRL Shift R). Jika anda menggunakan CDN, anda boleh mengubahsuai CSS secara langsung dalam alat pemaju untuk melihat kesannya dalam masa nyata. Jika anda mengubah suai kod sumber bootstrap, muat turun dan gantikan fail tempatan, atau pasang semula arahan binaan menggunakan alat binaan seperti Webpack.
 Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Cara Menggunakan Pagination Vue
Apr 08, 2025 am 06:45 AM
Pagination adalah teknologi yang memisahkan set data besar ke dalam halaman kecil untuk meningkatkan prestasi dan pengalaman pengguna. Di VUE, anda boleh menggunakan kaedah terbina dalam berikut untuk paging: Kirakan jumlah halaman: TotalPages () Traversal Page Number: V-For Directive Untuk menetapkan halaman semasa: CurrentPage Dapatkan data halaman semasa: CurrentPagedata ()
 Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data yang ringan dan berskala mendatar di Python
Apr 08, 2025 pm 06:12 PM
Hadidb: Pangkalan data Python yang ringan, tinggi, Hadidb (Hadidb) adalah pangkalan data ringan yang ditulis dalam Python, dengan tahap skalabilitas yang tinggi. Pasang HadIdb menggunakan pemasangan PIP: Pengurusan Pengguna PipInstallHadidB Buat Pengguna: CreateUser () Kaedah untuk membuat pengguna baru. Kaedah pengesahan () mengesahkan identiti pengguna. dariHadidb.OperationImportuserer_Obj = user ("admin", "admin") user_obj.
 Pantau titisan mysql dan Mariadb dengan pengeksport prometheus mysql
Apr 08, 2025 pm 02:42 PM
Pantau titisan mysql dan Mariadb dengan pengeksport prometheus mysql
Apr 08, 2025 pm 02:42 PM
Pemantauan yang berkesan terhadap pangkalan data MySQL dan MariaDB adalah penting untuk mengekalkan prestasi yang optimum, mengenal pasti kemungkinan kesesakan, dan memastikan kebolehpercayaan sistem keseluruhan. Pengeksport Prometheus MySQL adalah alat yang berkuasa yang memberikan pandangan terperinci ke dalam metrik pangkalan data yang penting untuk pengurusan proaktif dan penyelesaian masalah.
 Cara melihat tingkah laku JavaScript bootstrap
Apr 07, 2025 am 10:33 AM
Cara melihat tingkah laku JavaScript bootstrap
Apr 07, 2025 am 10:33 AM
Bahagian JavaScript Bootstrap menyediakan komponen interaktif yang memberikan daya hidup halaman statik. Dengan melihat kod sumber terbuka, anda dapat memahami bagaimana ia berfungsi: Acara mengikat mencetuskan operasi DOM dan perubahan gaya. Penggunaan asas termasuk pengenalan fail JavaScript dan penggunaan API, dan penggunaan lanjutan melibatkan peristiwa tersuai dan keupayaan lanjutan. Soalan-soalan yang sering ditanya termasuk konflik versi dan konflik gaya CSS, yang dapat diselesaikan dengan menyemak semula kod. Petua Pengoptimuman Prestasi termasuk pemuatan dan pemampatan kod atas permintaan. Kunci untuk menguasai Bootstrap JavaScript adalah untuk memahami konsep reka bentuknya, menggabungkan aplikasi praktikal, dan menggunakan alat pemaju untuk debug dan meneroka.



