Menggunakan jQuery: Tutorial Menukar Nilai Harta

jQuery ialah perpustakaan JavaScript yang berkuasa yang memudahkan banyak tugas dalam pembangunan web. Satu tugas biasa ialah mengubah suai nilai atribut elemen. Dalam tutorial ini, saya akan memperkenalkan secara terperinci cara menggunakan jQuery untuk mengubah suai nilai atribut sesuatu elemen, dan memberikan contoh kod khusus.
1. Ubah suai kandungan teks elemen
Dengan jQuery, anda boleh mengubah suai kandungan teks elemen dengan mudah. Sebagai contoh, kami mempunyai elemen dengan id "myText" dan ingin mengubah suai kandungan teksnya kepada "Hello, World!", anda boleh menggunakan kod berikut:
<div id="myText">原始文本内容</div>
$("#myText").text("Hello, World!");2 Ubah suai gaya elemen
Selain itu kepada kandungan teks, kami juga Selalunya perlu mengubah suai gaya elemen. Katakan kita mempunyai elemen div dengan id "myDiv" dan ingin menukar warna latar belakangnya kepada merah Anda boleh menggunakan kod berikut:
<div id="myDiv">原始背景色</div>
$("#myDiv").css("background-color", "red");3. Ubah suai atribut elemen
Kadangkala, kita perlu mengubah suai atribut. daripada unsur tersebut. Sebagai contoh, jika kita mempunyai elemen imej dan ingin mengubah suai atribut srcnya kepada URL imej lain, kita boleh menggunakan kod berikut:
<img src="/static/imghw/default1.png" data-src="original.jpg" class="lazy" id="myImage" alt="Menggunakan jQuery: Tutorial Menukar Nilai Harta" >
$("#myImage").attr("src", "new.jpg");4 Ubah suai nilai elemen
Untuk elemen bentuk, kita sering memerlukan untuk mengubahsuai nilai mereka. Sebagai contoh, kita mempunyai kotak input dengan id "myInput". Jika kita ingin menukar nilainya kepada "Nilai Baru", kita boleh menggunakan kod berikut:
<input type="text" id="myInput" value="Original Value">
$("#myInput").val("New Value");5 Operasi biasa yang lain
Sebagai tambahan kepada operasi disebutkan di atas, jQuery juga Menyediakan banyak kaedah lain untuk mengubah suai nilai atribut elemen, seperti menambah kelas, mengalih keluar kelas, togol kelas, dll. Kaedah ini boleh membantu kita memanipulasi elemen secara fleksibel.
Untuk meringkaskan, melalui jQuery, kami boleh mengubah suai kandungan teks, gaya, atribut dan nilai elemen dengan mudah. Di atas adalah beberapa contoh operasi biasa Saya harap tutorial ini dapat membantu anda memahami cara menggunakan jQuery untuk mengubah suai nilai sifat.
Atas ialah kandungan terperinci Menggunakan jQuery: Tutorial Menukar Nilai Harta. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Tutorial cara menggunakan Dewu
Mar 21, 2024 pm 01:40 PM
Tutorial cara menggunakan Dewu
Mar 21, 2024 pm 01:40 PM
Dewu APP pada masa ini merupakan perisian beli-belah jenama yang sangat popular, tetapi kebanyakan pengguna tidak tahu cara menggunakan fungsi dalam APP Dewu Panduan tutorial penggunaan yang paling terperinci Seterusnya, editor membawakan Dewuduo kepada pengguna tutorial. Pengguna yang berminat boleh datang dan lihat! Tutorial cara menggunakan Dewu [2024-03-20] Cara menggunakan pembelian ansuran Dewu [2024-03-20] Cara mendapatkan kupon Dewu [2024-03-20] Cara mencari perkhidmatan pelanggan manual Dewu [2024-03- 20] Cara menyemak kod pikap Dewu【2024-03-20】Di mana hendak mencari pembelian Dewu【2024-03-20】Cara membuka VIP Dewu【2024-03-20】Cara memohon pemulangan atau pertukaran Dewi
 Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
1. Mula-mula buka WeChat. 2. Klik [+] di penjuru kanan sebelah atas. 3. Klik kod QR untuk mengutip bayaran. 4. Klik tiga titik kecil di penjuru kanan sebelah atas. 5. Klik untuk menutup peringatan suara untuk ketibaan pembayaran.
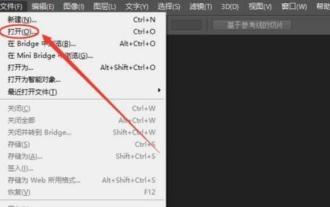
 Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ialah singkatan daripada Photoshop Creative Suite Ia adalah perisian yang dihasilkan oleh Adobe Ia digunakan secara meluas dalam reka bentuk grafik dan pemprosesan imej Sebagai seorang pelajar baru yang belajar PS, hari ini biarkan editor menerangkan kepada anda apa itu perisian photoshopcs5. . 1. Apakah perisian photoshop cs5? Adobe Photoshop CS5 Extended sesuai untuk profesional dalam bidang filem, video dan multimedia, pereka grafik dan web yang menggunakan 3D dan animasi, dan profesional dalam bidang kejuruteraan dan saintifik. Paparkan imej 3D dan cantumkannya menjadi imej komposit 2D. Edit video dengan mudah
 Tutorial DisplayX (perisian ujian monitor).
Mar 04, 2024 pm 04:00 PM
Tutorial DisplayX (perisian ujian monitor).
Mar 04, 2024 pm 04:00 PM
Menguji monitor semasa membelinya adalah bahagian penting untuk mengelakkan membeli yang rosak Hari ini saya akan mengajar anda cara menggunakan perisian untuk menguji monitor. Langkah kaedah 1. Mula-mula, cari dan muat turun perisian DisplayX di tapak web ini, pasang dan bukanya, dan anda akan melihat banyak kaedah pengesanan yang diberikan kepada pengguna. 2. Pengguna mengklik pada ujian lengkap biasa Langkah pertama adalah untuk menguji kecerahan paparan Pengguna melaraskan paparan supaya kotak dapat dilihat dengan jelas. 3. Kemudian klik tetikus untuk masuk ke pautan seterusnya Jika monitor boleh membezakan setiap kawasan hitam dan putih, bermakna monitor masih elok. 4. Klik butang kiri tetikus sekali lagi, dan anda akan melihat ujian skala kelabu monitor Lebih lancar peralihan warna, lebih baik monitor. 5. Selain itu, dalam perisian displayx kita
 Pakar mengajar anda! Cara Yang Betul untuk Memotong Gambar Panjang pada Telefon Mudah Alih Huawei
Mar 22, 2024 pm 12:21 PM
Pakar mengajar anda! Cara Yang Betul untuk Memotong Gambar Panjang pada Telefon Mudah Alih Huawei
Mar 22, 2024 pm 12:21 PM
Dengan perkembangan telefon pintar yang berterusan, fungsi telefon bimbit semakin berkuasa, antaranya fungsi mengambil gambar panjang menjadi salah satu fungsi penting yang digunakan oleh ramai pengguna dalam kehidupan seharian. Tangkapan skrin panjang boleh membantu pengguna menyimpan halaman web yang panjang, rekod perbualan atau gambar pada satu masa untuk memudahkan tontonan dan perkongsian. Di antara banyak jenama telefon bimbit, telefon bimbit Huawei juga merupakan salah satu jenama yang sangat dihormati oleh pengguna, dan fungsinya untuk memotong gambar panjang juga sangat dipuji. Artikel ini akan memperkenalkan anda kepada kaedah yang betul untuk mengambil gambar panjang pada telefon mudah alih Huawei, serta beberapa petua pakar untuk membantu anda menggunakan telefon mudah alih Huawei dengan lebih baik.
 Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Selepas hujan pada musim panas, anda sering dapat melihat pemandangan cuaca istimewa yang indah dan ajaib - pelangi. Ini juga merupakan pemandangan jarang yang boleh ditemui dalam fotografi, dan ia sangat fotogenik. Terdapat beberapa syarat untuk pelangi muncul: pertama, terdapat titisan air yang mencukupi di udara, dan kedua, matahari bersinar pada sudut yang lebih rendah. Oleh itu, adalah paling mudah untuk melihat pelangi pada sebelah petang selepas hujan reda. Walau bagaimanapun, pembentukan pelangi sangat dipengaruhi oleh cuaca, cahaya dan keadaan lain, jadi ia biasanya hanya bertahan untuk jangka masa yang singkat, dan masa tontonan dan penangkapan terbaik adalah lebih pendek. Jadi apabila anda menemui pelangi, bagaimanakah anda boleh merakamnya dengan betul dan mengambil gambar dengan kualiti? 1. Cari pelangi Selain keadaan yang dinyatakan di atas, pelangi biasanya muncul mengikut arah cahaya matahari, iaitu jika matahari bersinar dari barat ke timur, pelangi lebih cenderung muncul di timur.
 Tutorial PHP: Bagaimana untuk menukar jenis int kepada rentetan
Mar 27, 2024 pm 06:03 PM
Tutorial PHP: Bagaimana untuk menukar jenis int kepada rentetan
Mar 27, 2024 pm 06:03 PM
Tutorial PHP: Cara Menukar Jenis Int kepada Rentetan Dalam PHP, menukar data integer kepada rentetan adalah operasi biasa. Tutorial ini akan memperkenalkan cara menggunakan fungsi terbina dalam PHP untuk menukar jenis int kepada rentetan, sambil memberikan contoh kod khusus. Gunakan cast: Dalam PHP, anda boleh menggunakan cast untuk menukar data integer kepada rentetan. Kaedah ini sangat mudah Anda hanya perlu menambah (rentetan) sebelum data integer untuk menukarnya menjadi rentetan. Di bawah ialah kod contoh mudah
 Cara potong gambar dalam ps - tutorial potong gambar dalam ps
Mar 04, 2024 pm 12:07 PM
Cara potong gambar dalam ps - tutorial potong gambar dalam ps
Mar 04, 2024 pm 12:07 PM
Ramai rakan masih tidak tahu cara memotong gambar dalam PS, jadi editor di bawah menerangkan tutorial memotong gambar dalam PS Jika anda memerlukan, sila lihat saya percaya ia akan membantu semua orang. 1. Mula-mula, buka gambar yang perlu dipotong dalam PS (seperti yang ditunjukkan dalam gambar). Selepas membuka perisian, klik alat Magic Wand dalam bar alat kiri. Kemudian, gunakan tetikus untuk mengklik pada kawasan latar belakang imej dan tekan kekunci pintasan pilihan songsang [Ctrl+shift+I] untuk memilih bahagian utama imej. 3. Selepas memilih subjek, tekan kekunci pintasan [Ctrl+J] untuk menyalin lapisan seterusnya kemudian tutup lapisan latar belakang dan gambar akan dipotong (seperti yang ditunjukkan dalam gambar). Di atas adalah semua tutorial tentang cara memotong gambar dalam PS yang dibawa oleh editor saya harap ia akan membantu anda.






