 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Penjelasan terperinci tentang kemahiran console_javascript javascript
Penjelasan terperinci tentang kemahiran console_javascript javascript
Penjelasan terperinci tentang kemahiran console_javascript javascript
1. Perintah untuk memaparkan maklumat
console.log(); //Input konsol tidak akan dikeluarkan pada halaman web
console.info(); //Maklumat am
console.debug(); //Maklumat nyahpepijat
console.warn(); //Gesaan amaran
console.error(); //Ralat gesaan
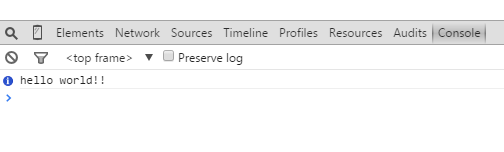
"console.log();" boleh digunakan untuk menggantikan "alert();" atau "document.write();" Sebagai contoh, tulis "console.log("Hello World");" halaman dan kemudian Ia akan dimasukkan dalam konsol, tetapi tidak dalam halaman web.


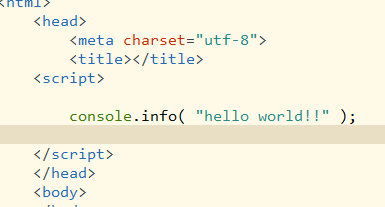
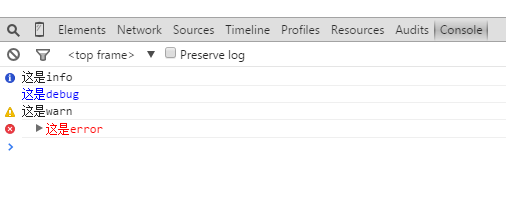
Kami memasukkan kod berikut ke dalam kod:
console.info( "Ini ialah maklumat" );
console.debug( "Ini ialah nyahpepijat" );
console.warn( "Ini adalah amaran" );
console.error( "Ini adalah ralat" );
Selepas memuatkan, buka konsol dan anda akan melihat sesuatu seperti berikut:

2. Pemegang tempat
Lima kaedah objek konsol di atas semuanya boleh menggunakan ruang letak gaya printf. Walau bagaimanapun, terdapat sedikit jenis ruang letak dan hanya empat jenis ruang letak disokong: aksara (%s), integer (%d atau %i), nombor titik terapung (%f) dan objek (%o). Contohnya:
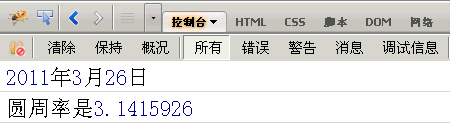
console.log( "%d tahun %d bulan %d hari" , 2011,3,26);
console.log( "Pi ialah %f" , 3.1415926 );

%o pemegang tempat boleh digunakan untuk melihat keadaan dalaman objek. Sebagai contoh, terdapat objek sedemikian:
var anjing = {} ;
dog.name = "大毛";
dog.color = "kuning";
Kemudian, gunakan pemegang tempat o% untuknya:
console.log( "%o" , anjing );

3. Paparan kumpulan
console.group(); console.groupEnd(); (这两个方法是成对使用的)
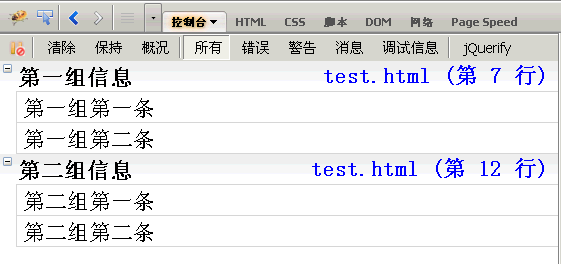
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();
4. console.dir(); (memaparkan semua sifat dan kaedah objek)
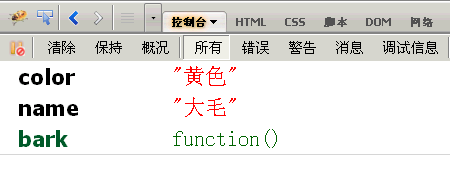
Sebagai contoh, sekarang tambahkan kaedah bark() pada objek anjing dalam Bahagian 2, dan kemudian gunakan "dir();" untuk memaparkannya:
dog.bark = function(){ alert( "bark woof" };
console.dir( anjing );

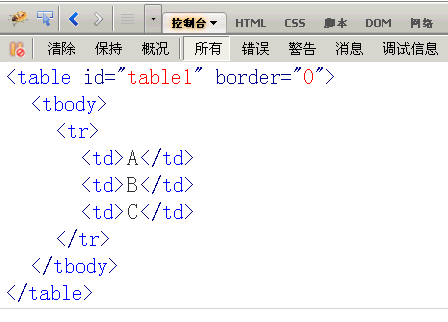
5. console.dirxml(); (dapatkan semua kod html/xml yang terkandung dalam nod)
var table = document.getElementById("table1"); //Dapatkan nod
console.dirxml( table ); //Paparkan semua kod nod

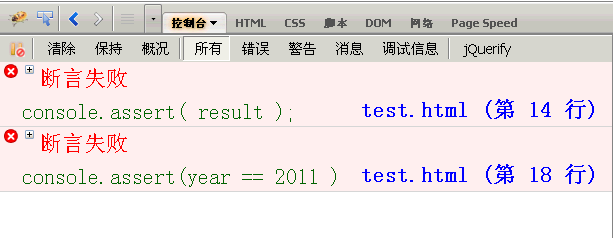
6. console.assert(); (digunakan untuk menentukan sama ada ungkapan atau pembolehubah adalah benar. Jika hasilnya tidak, mesej yang sepadan akan dikeluarkan pada konsol dan pengecualian akan dilemparkan)
hasil var = 0;
console.assert( result ); //false
var tahun = 2000;
console.assert( tahun == 2011 ); //false

7. console.trace(); (digunakan untuk mengesan jejak panggilan fungsi)
/*Fungsi tambahan*/
Fungsi tambah( a,b ){
kembalikan a b;
}
Saya ingin tahu bagaimana fungsi ini dipanggil, cuma tambah kaedah console.trace() padanya:
Fungsi tambah( a,b ){
console.trace();
kembalikan a b;
}
Anggap bahawa kod panggilan fungsi ini adalah seperti berikut:
var x = add3(1,1);
Fungsi add3( a,b ){ return add2(a,b);
Fungsi add2( a,b ){ return add1( a,b );Fungsi add1( a,b ){ return add( a,b );
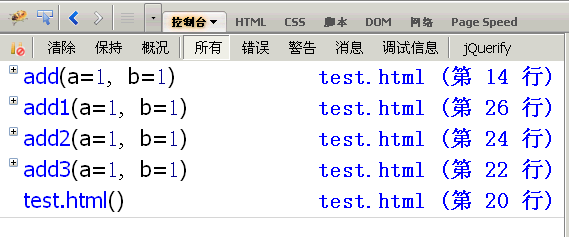
Selepas berjalan, jejak panggilan add() akan dipaparkan, dari atas ke bawah, add(), add1(), add2(), add3()

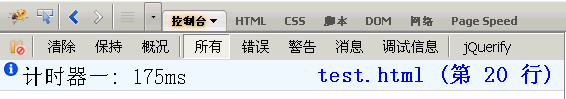
console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );
 Analisis prestasi (Profiler) adalah untuk menganalisis masa berjalan setiap bahagian program dan mengetahui di mana halangannya Kaedah yang digunakan ialah console.profile();
Analisis prestasi (Profiler) adalah untuk menganalisis masa berjalan setiap bahagian program dan mengetahui di mana halangannya Kaedah yang digunakan ialah console.profile();
Andaikan terdapat fungsi Foo(), yang memanggil dua fungsi lain funcA() dan funcB(), yang mana funcA() dipanggil 10 kali dan funcB() dipanggil sekali.
Kemudian analisis prestasi larian “Foo();”:
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}

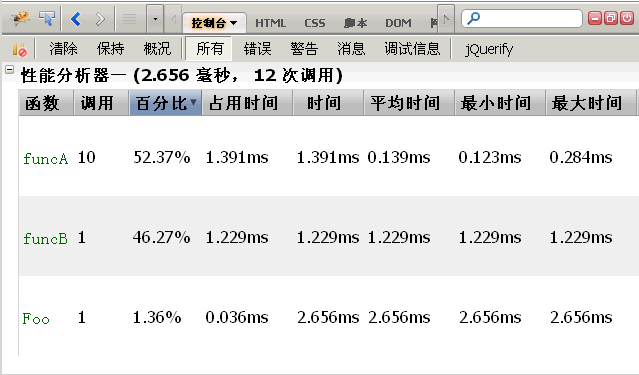
Bar tajuk menunjukkan bahawa sejumlah 12 fungsi telah dijalankan, mengambil jumlah keseluruhan 2.656 milisaat. Antaranya, funcA() berjalan 10 kali, mengambil masa 1.391 milisaat, masa berjalan terpendek ialah 0.123 milisaat, masa berjalan paling lama ialah 0.284 milisaat dan purata ialah 0.139 milisaat, mengambil masa 1.229ms.
Selain menggunakan kaedah "console.profile();", firebug juga menyediakan butang "Profiler". Apabila anda mengklik butang untuk kali pertama, "Analisis Prestasi" bermula dan anda boleh melakukan operasi tertentu pada halaman web (seperti operasi ajax Kemudian apabila anda mengklik butang untuk kali kedua, "Analisis Prestasi" tamat, dan semua operasi yang dicetuskan oleh operasi ini akan dilakukan.

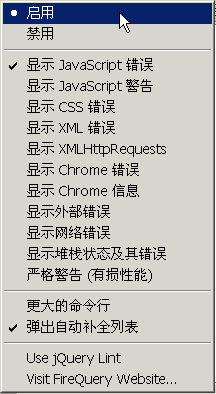
10. menu Atribut
Selepas nama panel konsol, terdapat segi tiga terbalik Apabila diklik, menu sifat akan dipaparkan.

Secara lalai, konsol hanya memaparkan ralat Javascript. Jika anda memilih Hantar amaran Javascript, ralat CSS dan ralat XML, maklumat segera yang berkaitan akan dipaparkan.
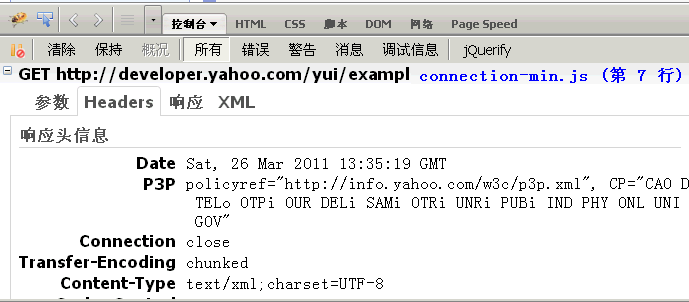
Apa yang lebih berguna di sini ialah untuk memaparkan "XMLHttpRequests", iaitu untuk memaparkan permintaan ajax. Selepas memilih, semua permintaan ajax halaman web akan dipaparkan dalam panel konsol.
Sebagai contoh, jika anda mengklik pada contoh YUI, konsol akan memberitahu kami bahawa ia mengeluarkan permintaan GET menggunakan ajax Maklumat pengepala dan kandungan permintaan dan respons http juga boleh dilihat .

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascript
Mar 11, 2025 am 12:07 AM
Penjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkan
Mar 06, 2025 am 12:48 AM
Leverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiri
Mar 09, 2025 am 12:11 AM
Jadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 JQuery Fun and Games Plugin
Mar 08, 2025 am 12:42 AM
10 Plugin Permainan JQuery yang menyeronokkan untuk menjadikan laman web anda lebih menarik dan meningkatkan keletihan pengguna! Walaupun Flash masih merupakan perisian terbaik untuk membangunkan permainan web kasual, jQuery juga boleh menghasilkan kesan yang mengejutkan, dan walaupun tidak setanding dengan permainan flash aksi tulen, dalam beberapa kes, anda juga boleh bersenang -senang di penyemak imbas anda. permainan jquery tic toe "Hello World" pengaturcaraan permainan kini mempunyai versi jQuery. Kod sumber JQuery Game Composition Crazy Word Ini adalah permainan mengisi kosong, dan ia dapat menghasilkan beberapa hasil yang pelik kerana tidak mengetahui konteks perkataan. Kod sumber JQuery Mine Sweeping Game
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Kandungan kotak beban secara dinamik menggunakan ajax
Mar 06, 2025 am 01:07 AM
Tutorial ini menunjukkan membuat kotak halaman dinamik yang dimuatkan melalui AJAX, membolehkan Refresh Instant tanpa tambah nilai halaman penuh. Ia memanfaatkan JQuery dan JavaScript. Fikirkannya sebagai loader kotak kandungan gaya Facebook tersuai. Konsep Utama: Ajax dan JQuery
 JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Latar Belakang Header Animasi
Mar 08, 2025 am 12:39 AM
Tutorial ini menunjukkan cara membuat kesan latar belakang paralaks yang menawan menggunakan jQuery. Kami akan membina sepanduk header dengan imej berlapis yang mewujudkan kedalaman visual yang menakjubkan. Plugin yang dikemas kini berfungsi dengan JQuery 1.6.4 dan kemudian. Muat turun
 Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Cara Menulis Perpustakaan Sesi Kurang Kuki Untuk JavaScript
Mar 06, 2025 am 01:18 AM
Perpustakaan JavaScript ini memanfaatkan Window.Name Property untuk menguruskan data sesi tanpa bergantung pada kuki. Ia menawarkan penyelesaian yang mantap untuk menyimpan dan mengambil pembolehubah sesi di seluruh pelayar. Perpustakaan menyediakan tiga kaedah teras: sesi





