 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Tutorial ringkas tentang menggunakan Node.js di bawah Mac OS_node.js
Tutorial ringkas tentang menggunakan Node.js di bawah Mac OS_node.js
Tutorial ringkas tentang menggunakan Node.js di bawah Mac OS_node.js
Berikut ialah artikel pengenalan yang baik tentang Node.js pengenalan nodejs yang hebat , yang akan memberi anda pengenalan yang sangat mudah kepada Node.js dan CouchDB, dan memberi anda contoh untuk melaksanakan perkhidmatan REST untuk Perform CRUD operasi pada penanda halaman, menggunakan CouchDB sebagai pangkalan data.
Artikel ini akan memperkenalkan cara memasang dan mula menggunakan Node.js di bawah Mac OS X. Proses ini akan mengambil masa kira-kira 30 minit Kami juga akan memasang CouchDB dan melaksanakan API REST berdasarkan CouchDB.
Artikel ini menganggap bahawa Git sudah dipasang pada mesin anda Jika tidak, sila rujuk artikel ini untuk memasangnya.
Pasang node.js dan npm
Cara paling mudah ialah pergi ke tapak web rasmi node.js melalui halaman bahagian muat turun nodejs dan pilih pemasang di bawah Mac, yang akan memasang Node.js dan npm (pengurus pakej nod
Selepas pemasangan berjaya, anda boleh menggunakan arahan nod dan npm.
Pasang CouchDB
Oleh kerana artikel ini memerlukan CouchDB untuk menyimpan objek, CouchDB juga perlu dipasang.Memasang CouchDB sedikit lebih menyusahkan, kerana kita perlu memuat turun kod sumber dan kemudian menyusunnya Sebelum itu, kita perlu memasang Homebrew Sila laksanakan arahan berikut:
git clone https://github.com/mxcl/homebrew.git cd homebrew/bin brew install autoconf automake libtool brew install couchdb
Nota penting: CouchDB sebelum ini melaporkan masalah yang mungkin menghalang anda daripada memasangnya Untuk menyelesaikan masalah ini, anda perlu mengedit fail ~/couch/homebrew/Library/Formula/couchdb.rb secara manual:
kelas Couchdb < Formula
url 'http://www.apache.org/dyn/closer.cgi?path=couchdb/source/1.1.1/apache-couchdb-1.1.1.tar.gz'
laman utama "http://couchdb.apache.org/"
md5 'cd126219b9cb69a4c521abd6960807a6'
Sila ambil perhatian bahawa sumber dalam url perlu dipadamkan Hasil pengubahsuaian akhir adalah seperti berikut:
kelas Couchdb < Formula
url 'http://www.apache.org/dyn/closer.cgi?path=couchdb/1.1.1/apache-couchdb-1.1.1.tar.gz'
laman utama "http://couchdb.apache.org/"
md5 'cd126219b9cb69a4c521abd6960807a6'
Untuk mendapatkan maklumat lanjut tentang memasang CouchDB pada Mac OS X, sila baca "Memasang CouchDB pada OSX".
Setelah CouchDB disusun, kami boleh melaksanakan ./couchdb secara manual untuk memulakannya Anda boleh membuka alamat http://127.0.0.1:5984/_utils dalam penyemak imbas anda untuk mengesahkan sama ada pemasangan CouchDB berjaya.

Muat Turun Tutorial
Sekarang perisian yang diperlukan telah dipasang, mari teruskan dengan contoh pengenalan Node.js.
Mula-mula kami menggunakan Git untuk mendapatkan kod sumber contoh
git klon https://github.com/indexzero/nodejs-intro.git
Cipta pangkalan data CouchDB
Sebelum memulakan tutorial, kita perlu mencipta pangkalan data CouchDB Mula-mula pastikan CouchDB telah dimulakan, dan kemudian gunakan arahan berikut untuk mencipta pangkalan data:
$ curl -X PUT http://127.0.0.1:5984/pinpoint-dev10
{"ok":true}
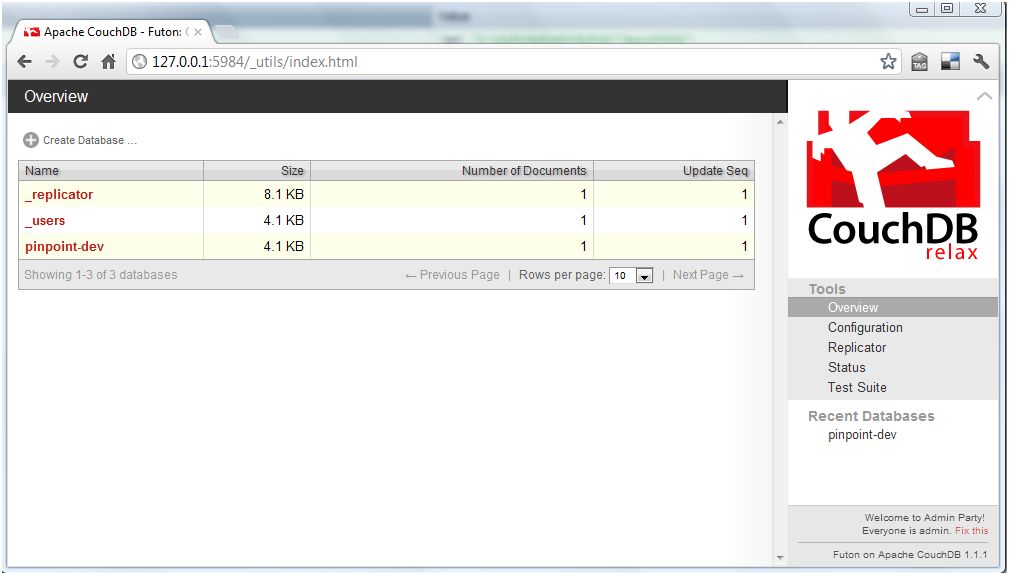
Anda boleh melawati http://127.0.0.1:5984/_utils dalam penyemak imbas anda untuk melihat pangkalan data yang baru dibuat.
Terdapat juga panduan hebat untuk CouchDB di sini.
Mulakan tutorial
Contoh nod js dibina dengan cara modular Direktori lib mengandungi banyak modul dan skrip pelayan berada dalam direktori bin.
Sebagai contoh, jika kita ingin memulakan tutorial CouchDB, kita boleh melaksanakan arahan berikut dalam direktori bin:
./server -t 02couchdb -s
Parameter -t membolehkan anda menentukan modul dalam direktori lib untuk dilaksanakan, dan parameter -s digunakan untuk menetapkan pangkalan data pinpoint-dev yang baru kami buat.
sys - gunakan perubahan
Bergantung pada versi Node.js, anda mungkin melihat ralat atau amaran berikut:
v0.7.7-pra
$ ./server -t 02couchdb -s
node.js:247
lempar e; // ralat process.nextTick, atau acara 'error' pada tanda pertama
^
Ralat: Modul "sys" kini dipanggil "util".
di sys.js:1:69
di NativeModule.compile (node.js:572:5)
di Function.require (node.js:540:18)
di Function._load (module.js:297:25)
di Module.require (module.js:357:17)
at require (module.js:373:17)
di Object. (/home/ubuntu/nodejs-intro/bin/server:3:11)
di Module._compile (module.js:444:26)
di Object..js (module.js:462:10)
di Module.load (module.js:351:32)
Untuk mengelakkan masalah ini, anda perlu menggantikan semua panggilan `require("sys")` dengan `require("util")`
Node v0.6.14 tidak akan membuang mesej ralat, tetapi akan menggesa amaran:
v0.6.14
$ ./server -t 02couchdb -s
Modul "sys" kini dipanggil "util". Ia sepatutnya mempunyai antara muka yang serupa.
Tentukan pelayan demo mendengar 02couchdb di http://127.0.0.1:8000
Jalankan tutorial
Apabila anda menjalankan tutorial, beberapa ralat akan digesa:
The "sys" module is now called "util". It should have a similar interface.
node.js:201
throw e; // process.nextTick error, or 'error' event on first tick
^
Error: Cannot find module 'optimist'
at Function._resolveFilename (module.js:332:11)
at Function._load (module.js:279:25)
at Module.require (module.js:354:17)
at require (module.js:370:17)
at Object. (/Users/ddewaele/Projects/Node/nodejs-intro/bin/server:5:12)
at Module._compile (module.js:441:26)
at Object..js (module.js:459:10)
at Module.load (module.js:348:31)
at Function._load (module.js:308:12)
at Array.0 (module.js:479:10)
该教程包含很多依赖,我们需要使用 npm 来下载这些依赖的包。
安装 node 包
Node packages (dependencies) 可通过 npm 命令来安装,例如:
$ npm install optimist npm http GET https://registry.npmjs.org/optimist npm http 200 https://registry.npmjs.org/optimist npm http GET https://registry.npmjs.org/optimist/-/optimist-0.2.8.tgz npm http 200 https://registry.npmjs.org/optimist/-/optimist-0.2.8.tgz npm http GET https://registry.npmjs.org/wordwrap npm http 200 https://registry.npmjs.org/wordwrap npm http GET https://registry.npmjs.org/wordwrap/-/wordwrap-0.0.2.tgz npm http 200 https://registry.npmjs.org/wordwrap/-/wordwrap-0.0.2.tgz optimist@0.2.8 ../node_modules/optimist └── wordwrap@0.0.2
这些包将被安装到 node_modules 文件夹中:
$ ls -l ../node_modules/ total 0 drwxr-xr-x 10 ddewaele staff 340 Apr 1 18:54 optimist
本文需要安装如下的 node 包:
npm install winston npm install cradle npm install journey npm install optimist
运行教程
进入 bin 目录,通过下面命令来运行教程:
$ ./server -t 02couchdb -s The "sys" module is now called "util". It should have a similar interface. Pinpoint demo server listening for 02couchdb on http://127.0.0.1:8000
然后打开浏览器访问 http://127.0.0.1:8000/bookmarks ,将会看到如下的结果:
这表示服务已经启动并运行,为了在 CouchDB 中添加点测试数据,我们可以使用 http-console 控制台来访问 CouchDB 的 REST 服务。
安装 http-console
有一个非常棒的工具可以帮助你调试服务,该工具名为 http-console ,你可使用 npm 来安装:
sudo npm install -g http-console
然后就可以在命令行中执行该工具,不幸的是当我们执行该命令时报错了:
$ http-console
node.js:201
throw e; // process.nextTick error, or 'error' event on first tick
^
Error: require.paths is removed. Use node_modules folders, or the NODE_PATH environment variable instead.
at Function. (module.js:378:11)
at Object. (/usr/local/lib/node_modules/http-console/bin/http-console:6:8)
at Module._compile (module.js:441:26)
at Object..js (module.js:459:10)
at Module.load (module.js:348:31)
at Function._load (module.js:308:12)
at Array.0 (module.js:479:10)
at EventEmitter._tickCallback (node.js:192:40)
很麻烦,我们还需要手工编辑 /usr/local/lib/node_modules/http-console/bin/http-console 文件,然后删除下面这一行:
现在 http-console 就可以启动了,无需任何参数,它将连接到 http://localhost:8080 ,如果你需要指定服务器和端口,把它作为第一个参数传递给 http-console 即可。
请注意我们这里使用了 \json 命令用来设置正确的 content-type:
$ http-console http://127.0.0.1:8000 The "sys" module is now called "util". It should have a similar interface. > http-console 0.6.1 > Welcome, enter .help if you're lost. > Connecting to 127.0.0.1 on port 8000. http://127.0.0.1:8000/> \json http://127.0.0.1:8000/>
访问 REST 服务
在 http-console 中,要执行 GET 请求只需要输入 GET /bookmarks 即可:
http://127.0.0.1:8000/> GET /bookmarks
HTTP/1.1 200 OK
Date: Sun, 01 Apr 2012 17:23:27 GMT
Server: journey/0.4.0
Content-Type: application/json;charset=utf-8
Content-Length: 16
Connection: keep-alive
{
bookmarks: []
}
你也可以使用 JSON 的片段来执行 POST 请求:
http://127.0.0.1:8000/> POST /bookmarks
... { "url": "http://nodejs.org" }
HTTP/1.1 200 OK
Date: Thu, 05 Apr 2012 11:45:55 GMT
Server: journey/0.4.0
Content-Type: application/json;charset=utf-8
Content-Length: 91
Connection: keep-alive
{
bookmark: {
_id: 'WD-G-1',
resource: 'Bookmark',
url: 'http://nodejs.org'
}
}
然后再次执行 GET 请求,你就可以看到新插入的数据了:
http://127.0.0.1:8000/> GET /bookmarks
HTTP/1.1 200 OK
Date: Sun, 01 Apr 2012 17:23:27 GMT
Server: journey/0.4.0
Content-Type: application/json;charset=utf-8
Content-Length: 16
Connection: keep-alive
{
bookmarks: [
{
_rev: '1-cfced13a45a068e95daa04beff562360',
_id: 'WD-G-1',
resource: 'Bookmark',
url: 'http://nodejs.org'
}
]
}

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Tiada jawapan apabila memasukkan kata laluan pada papan kekunci mac?
Feb 20, 2024 pm 01:33 PM
Tiada jawapan apabila memasukkan kata laluan pada papan kekunci mac?
Feb 20, 2024 pm 01:33 PM
Pengenalan: Dalam artikel ini, laman web ini akan memperkenalkan kepada anda kandungan yang berkaitan tentang papan kekunci Mac yang tidak bertindak balas apabila memasukkan kata laluan saya harap ia akan membantu anda, mari lihat. Bagaimana untuk menyelesaikan masalah bahawa kata laluan tidak boleh dimasukkan pada sistem Apple Mac Anda juga boleh cuba menyambungkan papan kekunci ini ke komputer lain untuk melihat sama ada ia berfungsi seperti biasa. Jika masalah yang sama berlaku pada komputer lain, kemungkinan besar ia adalah kesalahan pada papan kekunci itu sendiri. Anda boleh mempertimbangkan untuk menggantikan papan kekunci atau membaikinya. Kali pertama anda log masuk ke Alipay dengan komputer Mac anda, anda akan menemui antara muka log masuk dan tidak boleh memasukkan kata laluan anda. Medan input kata laluan memaparkan: "Sila klik di sini untuk memasang kawalan", jadi log masuk Alipay memerlukan pemasangan kawalan keselamatan. Kawalan keselamatan boleh menyulitkan dan melindungi maklumat yang anda masukkan (jumlah, kata laluan, dll.) untuk meningkatkan keselamatan akaun. Tali leher
 3 petua untuk menyesuaikan nama komputer Mac anda, nama hos dan nama Bonjour dengan mudah
Mar 06, 2024 pm 12:20 PM
3 petua untuk menyesuaikan nama komputer Mac anda, nama hos dan nama Bonjour dengan mudah
Mar 06, 2024 pm 12:20 PM
Ramai pengguna Mac cenderung untuk mengekalkan nama lalai peranti mereka dan mungkin tidak pernah mempertimbangkan untuk menukarnya. Ramai orang memilih untuk mengekalkan nama itu daripada persediaan awal, seperti "Johnny's MacBook Air" atau hanya "iMac." Mempelajari cara menukar nama Mac anda ialah kemahiran yang sangat berguna, terutamanya apabila anda mempunyai berbilang peranti, kerana ia boleh membantu anda membezakan dan mengurusnya dengan cepat. Seterusnya, kami akan mengajar anda langkah demi langkah cara menukar nama komputer, nama hos dan nama Bonjour (nama hos tempatan) dalam sistem macOS. Mengapa anda perlu menukar nama Mac anda? Menukar nama Mac anda bukan sahaja boleh menunjukkan keperibadian anda, tetapi juga membantu meningkatkan pengalaman pengguna: Peribadikan Mac anda: Nama lalai mungkin tidak mengikut citarasa anda, tukar kepada nama yang anda suka
 Terlupa kata laluan pemasang mac anda?
Feb 20, 2024 pm 01:00 PM
Terlupa kata laluan pemasang mac anda?
Feb 20, 2024 pm 01:00 PM
Pengenalan: Dalam artikel ini, laman web ini akan memperkenalkan kepada anda kandungan yang berkaitan tentang melupakan kata laluan program pemasangan Mac Saya harap ia akan membantu anda, mari kita lihat. Perkara yang perlu dilakukan jika anda terlupa kata laluan anda untuk perisian pemasangan komputer Apple Pertama, cari iCloud dalam tetapan telefon dan klik untuk membukanya. Seterusnya, masukkan nombor akaun dan kata laluan anda. Terdapat baris perkataan kecil di bawah butang log masuk yang menggesa anda jika anda terlupa ID atau kata laluan anda Klik pilihan ini. Biasanya, selepas anda memasukkan kata laluan yang salah beberapa kali pada antara muka log masuk, MacBook Pro anda akan menggesa anda untuk menggunakan Apple ID terikat anda untuk menetapkan semula kata laluan anda. Anda hanya perlu mengikuti langkah-langkah yang digesa oleh sistem untuk melengkapkan tetapan semula kata laluan. 3. Mula-mula matikan Mac anda, kemudian mulakan semula Sambil menekan butang kuasa, segera tekan dan tahan com pada papan kekunci.
 pkg untuk dipasang pada mac?
Feb 20, 2024 pm 03:21 PM
pkg untuk dipasang pada mac?
Feb 20, 2024 pm 03:21 PM
Prakata: Hari ini, tapak ini akan berkongsi dengan anda kandungan yang berkaitan tentang memasang fail pkg pada Mac Jika ia dapat menyelesaikan masalah yang anda hadapi sekarang, jangan lupa untuk mengikuti tapak ini dan mulakan sekarang! Versi sebelumnya macos pkg tidak boleh dipasang untuk menaik taraf sistem pengendalian: Jika komputer riba anda menggunakan versi sistem pengendalian yang lebih lama, adalah disyorkan untuk menaik taraf kepada versi sistem pengendalian terkini. Kerana versi lama mungkin tidak menyokong pemasangan sistem macOS terkini. Pilih "Padam" dalam Utiliti Cakera, kemudian pilih sambungan Macos dalam format, jangan semak pilihan penyulitan, dan jangan pilih format apfs, dan akhirnya klik butang "Padam" untuk menyelesaikan masalah tidak dapat menyelesaikan pemasangan macOS. Seret ikon aplikasi ke fail bermula dengan Apl
 Bagaimana untuk menukar halaman semasa menaip pada Apple Mac?
Feb 20, 2024 pm 12:54 PM
Bagaimana untuk menukar halaman semasa menaip pada Apple Mac?
Feb 20, 2024 pm 12:54 PM
Pengenalan: Hari ini, tapak ini akan berkongsi dengan anda kandungan yang berkaitan tentang cara menukar halaman semasa menaip pada Apple Mac Jika ia dapat menyelesaikan masalah yang anda hadapi sekarang, jangan lupa untuk mengikuti tapak ini dan mulakan sekarang! Petua untuk menggunakan pad sentuh pada komputer riba Apple MacBook Langkah-langkah untuk menyediakan gelongsor dua jari pada komputer Apple adalah seperti berikut: Cari ikon "Tetapan" pada desktop komputer dan klik padanya. Pilih "Pad sentuh" dalam antara muka tetapan, dan kemudian klik "Tatal ke Zum". Semak "Arah tatal: Semulajadi" dalam pilihan zum tatal untuk melengkapkan tetapan. Menyediakan kaedah leret dua jari pada komputer Apple anda adalah mudah. Mula-mula, hidupkan komputer anda dan klik pada ikon Tetapan di bahagian atas skrin. Dalam antara muka tetapan, pilih pilihan "Pad sentuh". Kemudian klik "Zum Tatal" dan pastikan "Arah Tatal" ditandakan
 Bagaimana untuk menyediakan WeChat Mac untuk menukar mesej suara kepada teks secara automatik - Bagaimana untuk menyediakan penukaran suara kepada teks
Mar 19, 2024 am 08:28 AM
Bagaimana untuk menyediakan WeChat Mac untuk menukar mesej suara kepada teks secara automatik - Bagaimana untuk menyediakan penukaran suara kepada teks
Mar 19, 2024 am 08:28 AM
Baru-baru ini, beberapa rakan telah berunding dengan editor tentang cara menyediakan WeChat Mac untuk menukar mesej suara kepada teks secara automatik Berikut ialah kaedah untuk menyediakan WeChat Mac untuk menukar mesej suara secara automatik kepada teks. Langkah 1: Mula-mula, buka WeChat versi Mac. Seperti yang ditunjukkan dalam gambar: Langkah 2: Seterusnya, klik "Tetapan". Seperti yang ditunjukkan dalam gambar: Langkah 3: Kemudian, klik "Umum". Seperti yang ditunjukkan dalam gambar: Langkah 4: Kemudian semak pilihan "Tukar mesej suara secara automatik dalam sembang kepada teks". Seperti yang ditunjukkan dalam gambar: Langkah 5: Akhir sekali, tutup tetingkap. Seperti yang ditunjukkan dalam gambar:
 Bolehkah Mac memotong fail ke cakera keras?
Feb 20, 2024 pm 01:00 PM
Bolehkah Mac memotong fail ke cakera keras?
Feb 20, 2024 pm 01:00 PM
Pengenalan: Artikel ini di sini untuk memperkenalkan anda kepada kandungan yang berkaitan untuk memotong fail ke cakera keras pada Mac Saya harap ia akan membantu anda, mari lihat. Cara Mengeksport Foto ke Pemacu Keras Mudah Alih pada Komputer Mac Anda boleh menggunakan aplikasi Finder atau Photos untuk mengeksport foto ke pemacu keras mudah alih. Apabila menggunakan Finder untuk mengeksport foto, pastikan dahulu pemacu keras mudah alih disambungkan ke Mac dan berjaya dikenali oleh Mac. Langkah-langkah untuk memindahkan foto dari Mac ke pemacu keras adalah mudah: pertama, sambungkan pemacu keras mudah alih ke komputer, dan kemudian buka ikon [Pelancar]. Kemudian, cari dan klik ikon [Foto] dalam tetingkap timbul. Dalam tetingkap [Foto] yang dibuka, tahan kekunci [Shift].
 3 Cara untuk Menukar Foto HEIC kepada JPG pada Mac
Mar 15, 2024 pm 08:43 PM
3 Cara untuk Menukar Foto HEIC kepada JPG pada Mac
Mar 15, 2024 pm 08:43 PM
Secara lalai, iPhone mengambil foto daripada kamera dalam format HEIC. HEIC adalah singkatan kepada Bekas Imej Kecekapan Tinggi dan boleh menyimpan lebih banyak data piksel daripada fail PNG atau JPG, mengambil lebih sedikit ruang pada storan iPhone berbanding format lain. Fail ini berfungsi paling baik pada iPhone tetapi tidak diterima secara meluas di Internet kerana ia sering menghasilkan gambar kabur/berbutir apabila anda berkongsinya dengan peranti bukan Apple. Untuk memastikan imej HEIC serasi pada peranti lain, anda mungkin perlu menukarnya kepada format JPG. Artikel ini akan memperkenalkan cara menukar imej HEIC kepada JPG pada Mac. Cara Menukar Foto HEIC kepada JPG pada Kaedah [3 Kaedah] Mac



