 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Perbincangan ringkas tentang teknik setTimeout dan setInterval_javascript
Perbincangan ringkas tentang teknik setTimeout dan setInterval_javascript
Perbincangan ringkas tentang teknik setTimeout dan setInterval_javascript
Semasa saya menulis kod terbaharu, saya melihat seseorang menggunakan setTimeout(fun,0) dalam projek, jadi saya ingin meringkaskannya. Pemahaman peribadi, sila nyatakan jika terdapat sebarang kesilapan. THX
Untuk memahami cara pemasa JavaScript berfungsi, anda mesti terlebih dahulu memahami bahawa enjin JavaScript adalah satu benang. Ini boleh difahami kerana enjin JavaScript ialah pelayan Ia mempunyai baris gilir perkhidmatan Semua acara elemen antara muka, panggilan balik pencetus berjadual dan panggilan balik permintaan tak segerak dibariskan dalam baris gilir tugas ini, menunggu untuk diproses. Semua tugas adalah unit minimum dan tidak mengganggu pemprosesan. Dengan cara ini, anda boleh memahami setTimeout(fun,0 Ini tidak bermakna bahawa kod akan dilaksanakan serta-merta melainkan baris gilir tugasan kosong (sebenarnya, terdapat perbezaan dalam cara setiap penyemak imbas sebenarnya melaksanakan ini. Pelayar yang lebih baru sebenarnya Ia). mungkin pada 4ms; versi lama mungkin lebih panjang, 16ms juga mungkin). Dan setTimeout(keseronokan, masa) bermaksud berapa lama masa yang diperlukan untuk menambah panggilan balik yang menyeronokkan pada baris gilir tugasan ini, iaitu, sekurang-kurangnya masa yang diperlukan untuk melaksanakan keseronokan.
Contohnya:
setTimeout(function () {
console.log(1);
}, 0);
var tem = 0;
for (var i = 1; i < 1000000; i++) {
tem += i;
};
console.log(2);
Paparkan hasil sebagai
2
1
Maksudnya, apabila melaksanakan setTimeout, panggilan balik fungsi ditambahkan pada baris gilir tugas, tetapi ia tidak dilaksanakan serta-merta kerana enjin js masih sibuk memproses js semasa, dan hanya pergi ke senarai tugas selepas kod ini segmen dilaksanakan Dapatkan tugas baru, jadi hasilnya adalah untuk memaparkan 2 dahulu dan kemudian 1.
Kaedah setInterval(keseronokan, masa) adalah untuk menambah keseronokan pada baris gilir pada selang masa tertentu Jadi persoalannya, bagaimana jika masa pelaksanaan keseronokan lebih lama daripada masa?
Lihat sekeping kod
var num = 0;
var time = setInterval(function () {
var tem = 0;
for (var i = 1; i < 99999999; i++) {
tem += i;
};
num ++;
console.log(num);
}, 100);
setTimeout(function (){
clearInterval(time);
}, 1000);
Ini bermaksud untuk melaksanakan sekeping kod setiap 100ms dan mengosongkan pemasa selepas 1s. Tetapi bagaimana dengan hasilnya?
Hasilnya dipaparkan sebagai
1
2
3
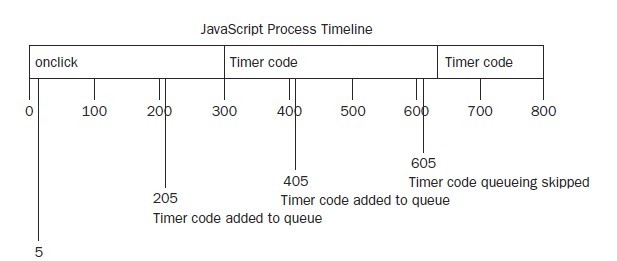
Dalam erti kata lain, sebenarnya ia tidak banyak kali dilaksanakan. Maksudnya, beberapa selang akan dilangkau, jadi selang antara beberapa pelaksanaan kod mungkin lebih kecil daripada yang dijangkakan. Ternyata apabila kod pemasa ditambahkan pada baris gilir, jika contoh kod pemasa wujud, kod pemasa akan dilangkau.
Memetik gambar akan memudahkan untuk difahami.

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah perbezaan antara settimeout dan setinterval
Aug 15, 2023 pm 02:06 PM
Apakah perbezaan antara settimeout dan setinterval
Aug 15, 2023 pm 02:06 PM
Perbezaan antara settimeout dan setInterval: 1. Masa pencetus, settimeout adalah satu masa, ia melaksanakan fungsi sekali selepas menetapkan masa tunda, manakala setinterval adalah berulang, ia akan melaksanakan fungsi berulang kali pada selang masa yang ditetapkan , settimeout hanya dilaksanakan sekali, dan setinterval akan dilaksanakan berulang kali sehingga dibatalkan.
 Bagaimana untuk menggunakan fungsi setInterval untuk melaksanakan kod dengan kerap?
Nov 18, 2023 pm 05:00 PM
Bagaimana untuk menggunakan fungsi setInterval untuk melaksanakan kod dengan kerap?
Nov 18, 2023 pm 05:00 PM
Bagaimana untuk menggunakan fungsi setInterval untuk melaksanakan kod dengan kerap? Dalam JavaScript, fungsi setInterval ialah fungsi yang sangat berguna, yang boleh melaksanakan sekeping kod dengan kerap. Melalui fungsi setInterval, kita boleh berulang kali melaksanakan kod tertentu dalam selang masa tertentu. Artikel ini akan memperkenalkan secara terperinci cara menggunakan fungsi setInterval dan memberikan contoh kod khusus. 1. Sintaks asas fungsi setInterval adalah seperti berikut: setInterv
 Cara menggunakan kaedah Window.setInterval().
Aug 31, 2023 am 09:33 AM
Cara menggunakan kaedah Window.setInterval().
Aug 31, 2023 am 09:33 AM
Sintaks asas kaedah Window.setInterval() ialah "window.setInterval(function, delay)", fungsi ialah fungsi atau blok kod yang akan dilaksanakan berulang kali dan lengah ialah selang masa antara setiap pelaksanaan, dalam milisaat. Kaedah ini ialah kaedah dalam JavaScript yang digunakan untuk melaksanakan fungsi atau kod tertentu secara berulang pada masa yang dijadualkan Penggunaannya sangat mudah Anda hanya perlu memasukkan fungsi atau blok kod untuk dilaksanakan dan selang masa untuk pelaksanaan berulang.
 Penjelasan terperinci tentang penggunaan setinterval
Sep 12, 2023 am 09:55 AM
Penjelasan terperinci tentang penggunaan setinterval
Sep 12, 2023 am 09:55 AM
Penggunaan setinterval ialah "setInterval(function, delay);", "function" ialah fungsi yang akan dilaksanakan, yang boleh menjadi ungkapan fungsi atau rujukan fungsi, dan "delay" ialah selang masa antara melaksanakan fungsi, dalam milisaat. setInterval ialah fungsi dalam JavaScript yang digunakan untuk melaksanakan kod secara berkala Ia menerima fungsi dan selang masa sebagai parameter, dan akan melaksanakan fungsi itu berulang kali mengikut selang masa yang ditentukan.
 Bagaimana untuk menghentikan setInterval
Dec 11, 2023 am 11:39 AM
Bagaimana untuk menghentikan setInterval
Dec 11, 2023 am 11:39 AM
Anda boleh menggunakan fungsi clearInterval untuk menghentikan pemasa yang dibuat oleh fungsi setInterval. Fungsi setInterval mengembalikan ID pemasa unik, yang boleh dihantar sebagai parameter kepada fungsi clearInterval untuk menghentikan pelaksanaan pemasa.
 setInterval
Aug 02, 2023 am 10:17 AM
setInterval
Aug 02, 2023 am 10:17 AM
Fungsi setInterval ialah fungsi pemasa dalam JavaScript yang membolehkan anda menetapkan selang dan melaksanakan kod yang ditentukan selepas setiap selang Ia amat berguna apabila tugasan tertentu perlu diproses dengan kerap atau elemen halaman dikemas kini dalam masa nyata apabila menggunakan isu prestasi dan kebolehpercayaan setInterval dan mengoptimumkan mengikut keperluan.
 Gunakan fungsi clearTimeout dalam JavaScript untuk membatalkan pemasa setTimeout
Nov 18, 2023 am 08:05 AM
Gunakan fungsi clearTimeout dalam JavaScript untuk membatalkan pemasa setTimeout
Nov 18, 2023 am 08:05 AM
Untuk menggunakan fungsi clearTimeout dalam JavaScript untuk membatalkan pemasa setTimeout, anda memerlukan contoh kod khusus Dalam JavaScript, fungsi setTimeout digunakan untuk melaksanakan kod tertentu selepas kelewatan masa yang ditentukan. Fungsi setInterval digunakan untuk melaksanakan berulang kali kod tertentu dalam selang masa tertentu. Walau bagaimanapun, dalam beberapa kes kita mungkin perlu membatalkan pemasa sebelum ia dilaksanakan. Dalam kes ini, anda boleh menggunakan c
 Apakah perbezaan antara setTimeout() dan setInterval() dalam JavaScript?
Sep 01, 2023 pm 03:01 PM
Apakah perbezaan antara setTimeout() dan setInterval() dalam JavaScript?
Sep 01, 2023 pm 03:01 PM
setTimeout(function,duration)-Fungsi ini memanggil fungsi selepas tempoh milisaat. Ini berfungsi untuk satu pelaksanaan. Mari lihat contoh - ia menunggu selama 2000 milisaat dan kemudian menjalankan amaran fungsi panggil balik('Hello') - setTimeout(function(){alert('Hello');},2000); ialah Fungsi dipanggil selepas setiap tempoh milisaat. Ini boleh dilakukan tanpa had bilangan kali. Mari lihat contoh - ia mencetuskan penggera setiap 2000 ms



