 Tutorial sistem
Tutorial sistem
 Siri Windows
Siri Windows
 Bagaimana untuk menyelesaikan masalah klik menyekat gesaan hover dalam Win11 Petua untuk mengoptimumkan masa hover tetikus dalam Win11
Bagaimana untuk menyelesaikan masalah klik menyekat gesaan hover dalam Win11 Petua untuk mengoptimumkan masa hover tetikus dalam Win11
Bagaimana untuk menyelesaikan masalah klik menyekat gesaan hover dalam Win11 Petua untuk mengoptimumkan masa hover tetikus dalam Win11
在Win11系统中,鼠标悬浮提示可能会遮挡点击,给用户带来不便。针对这一问题,php小编柚子整理了一些优化Win11鼠标悬停时间的技巧,帮助用户解决这一困扰。通过简单的调整和设置,可以让鼠标悬浮提示更加友好和便捷,提升系统操作体验。下面就让我们一起来了解如何解决win11鼠标悬浮提示遮挡点击问题,优化鼠标悬停时间的技巧。

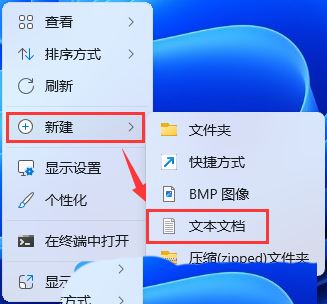
1、桌面空白处,点击【右键】,在打开的菜单项中,选择【新建 - 文本文档】;

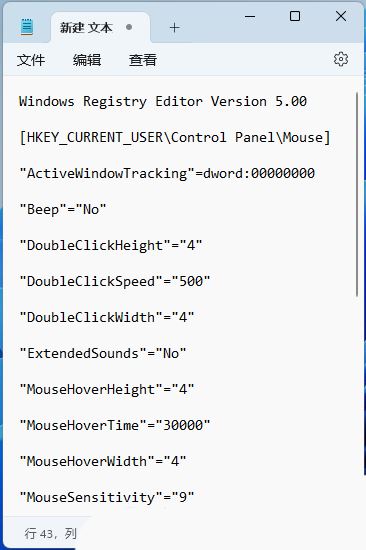
2、新建 文本文档窗口,输入以下命令:
Windows Registry Editor Version 5.00[HKEY_CURRENT_USER\Control Panel\Mouse]"ActiveWindowTracking"=dword:00000000"Beep"="No""DoubleClickHeight"="4""DoubleClickSpeed"="500""DoubleClickWidth"="4""ExtendedSounds"="No""MouseHoverHeight"="4""MouseHoverTime"="30000""MouseHoverWidth"="4""MouseSensitivity"="9""MouseSpeed"="0""MouseThreshold1"="0""MouseThreshold2"="0""MouseTrails"="0""SmoothMouseXCurve"=hex:00,00,00,00,00,00,00,00,15,6e,00,00,00,00,00,00,00,40,\01,00,00,00,00,00,29,dc,03,00,00,00,00,00,00,00,28,00,00,00,00,00"SmoothMouseYCurve"=hex:00,00,00,00,00,00,00,00,fd,11,01,00,00,00,00,00,00,24,\04,00,00,00,00,00,00,fc,12,00,00,00,00,00,00,c0,bb,01,00,00,00,00"SnapToDefaultButton"="0""SwapMouseButtons"="0"
其中【MouseHoverTime"="30"改成了"3000"(推荐值)鼠标悬停5秒后显示】

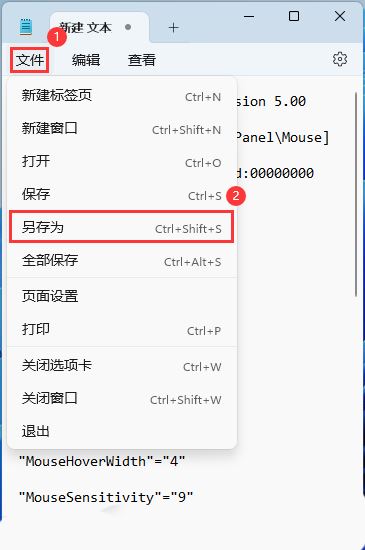
3、接着点击左上角的【文件】,在打开的下拉项中,选择【另存为】,或者按键盘上的【 Ctrl + Shift + S 】快捷键也可以;

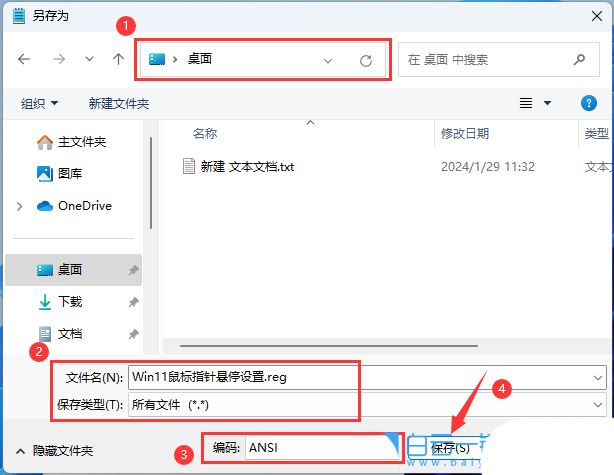
4、另存为窗口,注意三个地方:
- 1)文件另存为的路径
- 2)文件名填入以【.reg】结尾的名称,保存类型选择【所有文件】
- 3)编码选择【ANSI】最后点击【保存】。

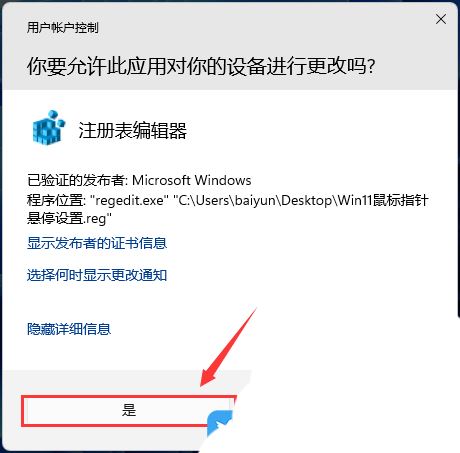
5、双击打开刚才新建的reg文件,在弹出的用户账户控制窗口,你要允许此应用对你的设备进行更改吗?点击【是】;

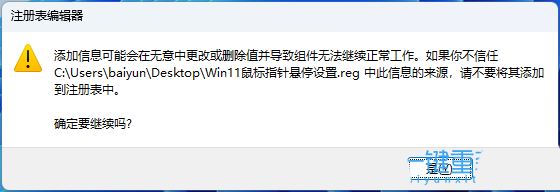
6、注册表编辑器的警告弹窗,点击【是】继续;

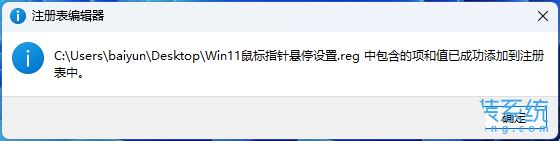
7、包含的项和值已成功添加到注册表的提示,点击【确定】;

Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah klik menyekat gesaan hover dalam Win11 Petua untuk mengoptimumkan masa hover tetikus dalam Win11. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Win11 24H2 akan melaraskan peraturan keselamatan dan akses pengguna NAS mungkin gagal
Jun 25, 2024 pm 05:23 PM
Win11 24H2 akan melaraskan peraturan keselamatan dan akses pengguna NAS mungkin gagal
Jun 25, 2024 pm 05:23 PM
Peminat digital semua tahu bahawa Microsoft telah mengeluarkan versi pratonton Windows 1124H2, dan versi rasmi Windows 1124H2 akan datang tidak lama lagi. Ini adalah kemas kini versi yang sangat penting, dan ramai rakan memberi perhatian kepadanya. Sudah tentu, perkara yang paling penting tentang Windows 1124H2 ialah ciri dan penambahbaikan baharu dalam AI Dikatakan bahawa Microsoft akan menyepadukan Copliot secara mendalam. Walau bagaimanapun, AI bukan subjek artikel ini Subjek artikel ini adalah untuk memperkenalkan pembaca kepada dua perubahan peraturan keselamatan baharu dalam versi Windows 1124H2, yang mungkin menjejaskan sesetengah pengguna NAS. Khususnya, dalam versi Windows 1124H2, Microsoft akan membuat perubahan kepada dua peraturan akses rangkaian penting:
 Apakah yang perlu saya lakukan jika kalendar dwi skrin win11 tidak wujud pada monitor kedua?
Jun 12, 2024 pm 05:47 PM
Apakah yang perlu saya lakukan jika kalendar dwi skrin win11 tidak wujud pada monitor kedua?
Jun 12, 2024 pm 05:47 PM
Alat penting untuk mengatur kerja dan rutin harian anda dalam Windows 11 ialah paparan masa dan tarikh dalam bar tugas. Ciri ini biasanya terletak di sudut kanan bawah skrin dan memberikan anda akses segera kepada masa dan tarikh. Dengan mengklik kawasan ini, anda boleh memaparkan kalendar anda, menjadikannya lebih mudah untuk menyemak janji temu dan tarikh yang akan datang tanpa perlu membuka apl berasingan. Walau bagaimanapun, jika anda menggunakan berbilang monitor, anda mungkin menghadapi masalah dengan ciri ini. Khususnya, semasa jam dan tarikh muncul pada bar tugas pada semua monitor yang disambungkan, keupayaan untuk mengklik tarikh dan masa pada monitor kedua untuk memaparkan kalendar tidak tersedia. Buat masa ini, ciri ini hanya berfungsi pada paparan utama - ia tidak seperti Windows 10, di mana mengklik mana-mana
 Adakah Win11 LTSC tidak sesuai untuk pengguna individu sama sekali Analisis kelebihan dan kekurangan versi LTSC
Jun 25, 2024 pm 10:35 PM
Adakah Win11 LTSC tidak sesuai untuk pengguna individu sama sekali Analisis kelebihan dan kekurangan versi LTSC
Jun 25, 2024 pm 10:35 PM
Microsoft menyediakan berbilang versi sistem Windows, setiap satu menyasarkan senario penggunaan yang berbeza. Selain edisi Rumah, Profesional, Pendidikan dan Perusahaan, terdapat juga edisi LTSC khas yang direka untuk keperluan khusus perniagaan dan organisasi besar. Walaupun Windows 11 LTSC telah menjadi agak popular baru-baru ini, ia tidak mempunyai fungsi yang biasa digunakan dan tidak sesuai untuk pengguna individu. Dan versi ini belum lagi dilancarkan secara rasmi, dan dijangka akan dikeluarkan sekitar September pada separuh kedua 2024. Perkara yang menarik: Dari Windows 1.0 hingga 11, evolusi versi Windows Apakah Windows 11 LTSC? Windows11LTSC ialah ciri sistem pengendalian Windows11
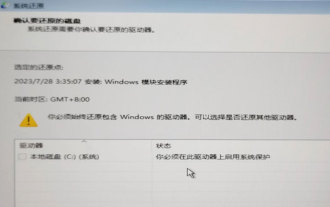
 Pemulihan Sistem menggesa bahawa anda mesti mendayakan perlindungan sistem pada pemacu ini
Jun 19, 2024 pm 12:23 PM
Pemulihan Sistem menggesa bahawa anda mesti mendayakan perlindungan sistem pada pemacu ini
Jun 19, 2024 pm 12:23 PM
Komputer mempunyai titik pemulihan dan apabila sistem dipulihkan, ia menggesa "Anda mesti mendayakan perlindungan sistem pada pemacu ini Ini biasanya bermakna fungsi perlindungan sistem tidak dihidupkan." Perlindungan sistem ialah ciri yang disediakan oleh sistem pengendalian Windows yang boleh mencipta titik pemulihan sistem untuk menyandarkan fail dan tetapan sistem. Dengan cara itu, jika berlaku masalah, anda boleh kembali ke keadaan sebelumnya. Apabila sistem gagal dan anda tidak boleh memasuki desktop untuk memulakannya, anda hanya boleh mencuba kaedah berikut: Penyelesaian Masalah-Pilihan Lanjutan-Perintah Prompt Perintah 1 netstartvssrstrui.exe/offline:C:\windows=active Perintah 2 cd%windir%\ system32 \configrenSYSTEMsy
 Adakah win11 24h2 berbaloi untuk dipasang Perbandingan perbezaan antara Win11 24H2 dan 23H2
Jun 11, 2024 pm 03:17 PM
Adakah win11 24h2 berbaloi untuk dipasang Perbandingan perbezaan antara Win11 24H2 dan 23H2
Jun 11, 2024 pm 03:17 PM
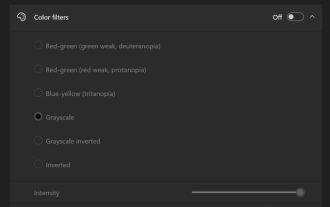
Versi win1124h2 ialah versi yang dinanti-nantikan oleh ramai pengguna Kini setelah kemas kini kecil Win1124H2 telah selesai, ia akan mengalu-alukan kemas kini Moment yang lebih besar Namun, ramai pengguna bertanya sama ada win1124h2 mudah digunakan? Apakah perbezaan antara Win1124H2 dan 23H2? Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna perbezaan antara Win1124H2 dan 23H2. Apakah perbezaan antara Win1124H2 dan 23H2? Kemas kini Windows 1124H2 membawa banyak pelarasan dan ciri baharu pada aplikasi Tetapan, dan mempercepatkan pemindahan fungsi/ciri berkaitan Panel Kawalan. Kebolehcapaian yang dipertingkatkan Windows 1124H2 termasuk beberapa peningkatan kebolehaksesan: termasuk penapis warna
 Apakah yang perlu saya lakukan jika kertas dinding win11 saya dikunci dan tidak boleh ditukar Apa yang perlu dilakukan jika kertas dinding komputer saya dikunci dan tidak boleh ditukar?
Jun 09, 2024 pm 08:58 PM
Apakah yang perlu saya lakukan jika kertas dinding win11 saya dikunci dan tidak boleh ditukar Apa yang perlu dilakukan jika kertas dinding komputer saya dikunci dan tidak boleh ditukar?
Jun 09, 2024 pm 08:58 PM
Apakah yang perlu saya lakukan jika kertas dinding win11 saya dikunci dan tidak boleh ditukar? Pengguna boleh terus klik pada komputer ini, kemudian klik pada kotak carian dan terus masukkan %ProgramData%MicrosoftWindows untuk melaksanakan operasi. Sekarang, biarkan laman web ini memberi pengguna pengenalan terperinci kepada penjelasan terperinci mengenai kertas dinding Win11 yang dikunci dan tidak boleh ditukar. Kertas dinding win11 dikunci dan tidak boleh ditukar Kaedah penjelasan terperinci satu: 1. Klik dua kali tetikus untuk memasuki [PC ini]. 2. Selepas memasukkan, masukkan rentetan kod seperti [%ProgramData%MicrosoftWindows] dalam kotak carian di bahagian atas halaman, dan kemudian klik Enter. 3. Kemudian cari [systemdata] dalam folder di bawah dan klik masuk
 Penyelesaian pantas untuk tidak bertindak balas mengklik ikon desktop dalam Windows 11
Jun 05, 2024 pm 01:03 PM
Penyelesaian pantas untuk tidak bertindak balas mengklik ikon desktop dalam Windows 11
Jun 05, 2024 pm 01:03 PM
Pada masa kini, semakin ramai orang menggunakan sistem win11 pasti akan menghadapi beberapa masalah Baru-baru ini, ramai pengguna menghadapi masalah tiada tindak balas apabila mengklik ikon desktop dalam win11. Kaedah 1 1. Pada desktop Windows 10, kami klik kanan butang Mula di sudut kiri bawah, dan kemudian pilih item menu "Jalankan" dalam menu timbul. 2. Tetingkap run Windows 10 akan dibuka, masukkan perintah regedit dalam tetingkap, dan kemudian klik butang OK. 3. Tetingkap Registry Editor akan dibuka Dalam tetingkap, kami mencari Computer\HKEY_CURRENT_USER\Software\Microsoft\Windows\.
 Beberapa penyelesaian paling berkesan kepada penyelesaian paling berkesan untuk sistem win11 yang sering melompat kembali ke desktop tanpa sebab
Jun 05, 2024 pm 04:45 PM
Beberapa penyelesaian paling berkesan kepada penyelesaian paling berkesan untuk sistem win11 yang sering melompat kembali ke desktop tanpa sebab
Jun 05, 2024 pm 04:45 PM
Sesetengah program latar belakang mungkin mengeluarkan anda daripada apl semasa semasa cuba mendapatkan fokus. Ini biasanya disebabkan oleh beberapa aplikasi yang perlu dikemas kini dengan kerap atau maklumat segera Terdapat beberapa sebab lain. Jadi bagaimana untuk menyelesaikannya? Mari lihat di bawah! 1. Semak atur cara latar belakang dan gunakan kekunci pintasan Ctrl+Shift+Esc untuk segera membuka Pengurus Tugas. Semak dengan teliti senarai aplikasi yang sedang berjalan dan proses latar belakang, memberi perhatian kepada program yang bukan proses sistem dan tidak biasa kepada anda. Jika anda menemui sebarang program yang mencurigakan atau tidak diingini, klik kanan padanya dan pilih "Tamat Tugas" untuk menutup program. 2. Lakukan semakan kemas kini sistem dan pasang semua kemas kini yang tersedia, termasuk kemas kini keselamatan pemacu dan sistem. Dengan mengklik butang Mula dan kemudian memilih ikon Tetapan (



