
editor php Banana akan berkongsi dengan anda cara melukis grid segi empat tepat dalam Adobe Illustrator CS6. Dalam proses reka bentuk, grid segi empat tepat adalah salah satu elemen grafik yang biasa digunakan Menguasai kemahiran melukis boleh menambahkan lebih banyak kesan visual pada karya. Dengan langkah dan operasi mudah, anda boleh melukis grid segi empat tepat yang cantik dengan mudah, menambahkan lagi kreativiti dan keindahan pada karya reka bentuk anda. Seterusnya, mari belajar tentang kaedah lukisan terperinci!
Buka perisian Adobe Illustrator CS6 pada desktop

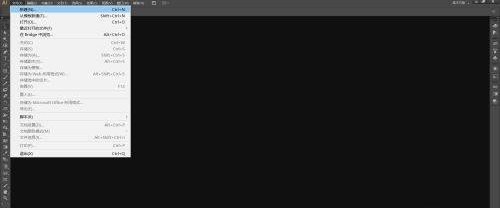
Cari dalam bar menu dan klik [Fail], [Baru]

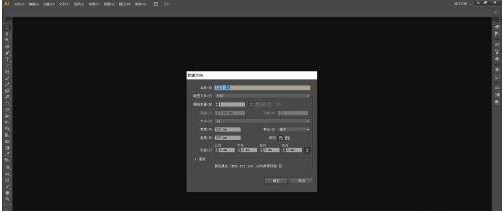
Tetapkan parameter dalam tetingkap pop timbul dan klik [OK] untuk mencipta dokumen baharu.

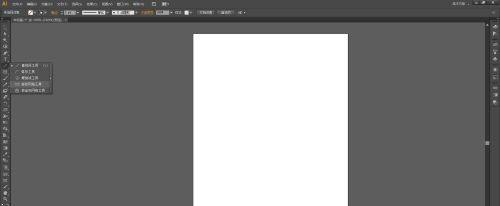
Cari dan tekan lama [Alat Segmen Baris] dalam bar alat kiri untuk membuka senarai juntai bawah

Pilih [Rectangular Grid Tool] daripada senarai juntai bawah

Gunakan [Rectangular Grid Tool] untuk klik dan seret pada kanvas, kemudian lepaskan dan grid segi empat tepat akan dilukis.

Selepas menetapkan parameter, klik [OK], dan grid segi empat tepat akan dilukis.

Atas ialah kandungan terperinci Cara melukis grid segi empat tepat dalam Adobe Illustrator CS6 - Cara melukis grid segi empat tepat dalam Adobe Illustrator CS6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




