 Tutorial perisian
Tutorial perisian
 Perisian komputer
Perisian komputer
 Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6
Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6
Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6
Editor PHP Apple memperkenalkan anda kepada kaedah menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6. Semasa proses reka bentuk, menetapkan kenaikan papan kekunci dengan betul boleh meningkatkan kecekapan kerja. Dengan langkah mudah, anda boleh melaraskan kenaikan papan kekunci dengan mudah untuk menjadikan reka bentuk anda berfungsi dengan lebih tepat dan lebih pantas. Mari belajar cara menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6!
Langkah 1: Mulakan perisian Adobe Illustrator CS6, seperti yang ditunjukkan dalam gambar di bawah.

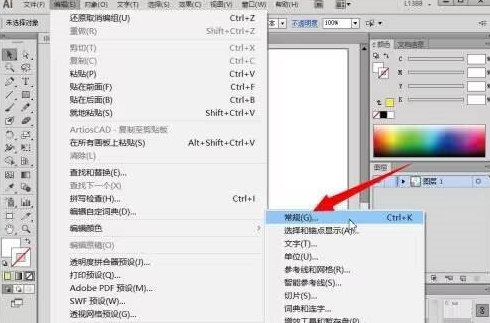
Langkah 2: Dalam bar menu, klik perintah [Edit] → [Keutamaan] → [Umum] dalam urutan.

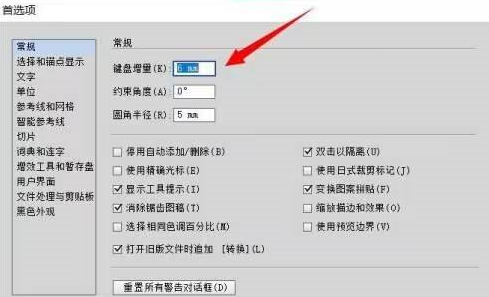
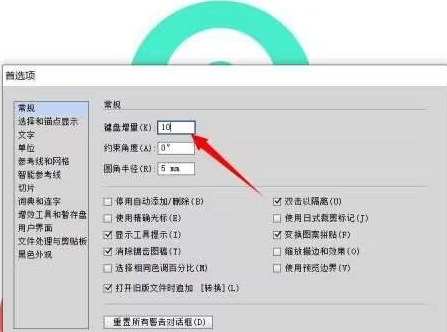
Langkah 3: Kotak dialog [Keyboard Increment] muncul, masukkan nombor yang diperlukan dalam kotak teks [Keyboard Increment], dan akhirnya klik butang [OK].

Langkah 4: Gunakan kekunci pintasan [Ctrl] + [K] untuk membuka kotak dialog [Preferences] dengan cepat.

Atas ialah kandungan terperinci Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1375
1375
 52
52
 Bagaimana untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
Bagaimana untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader
Mar 14, 2024 pm 08:58 PM
AdobeAcrobatReader ialah alat yang berkuasa untuk melihat dan mengedit fail PDF. Perisian ini tersedia dalam kedua-dua versi percuma dan berbayar. Jika anda perlu menggunakan Adobe Acrobat Reader untuk mengedit fail PDF, anda perlu membeli pelan berbayarnya. Untuk memastikan Adobe Acrobat Reader sentiasa dikemas kini dengan peningkatan terkini dan pembetulan keselamatan, perisian ini mendayakan kemas kini automatik secara lalai. Walau bagaimanapun, anda boleh memilih untuk melumpuhkan kemas kini automatik jika anda mahu. Artikel ini akan menunjukkan kepada anda cara untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader. Bagaimana untuk melumpuhkan kemas kini automatik dalam Adobe Acrobat Reader kami
 Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
Apakah perisian crystaldiskmark? -Bagaimana menggunakan crystaldiskmark?
Mar 18, 2024 pm 02:58 PM
CrystalDiskMark ialah alat penanda aras HDD kecil untuk pemacu keras yang cepat mengukur kelajuan baca/tulis berurutan dan rawak. Seterusnya, biarkan editor memperkenalkan CrystalDiskMark kepada anda dan cara menggunakan crystaldiskmark~ 1. Pengenalan kepada CrystalDiskMark CrystalDiskMark ialah alat ujian prestasi cakera yang digunakan secara meluas yang digunakan untuk menilai kelajuan baca dan tulis serta prestasi pemacu keras mekanikal dan pemacu keadaan pepejal (SSD Prestasi I/O rawak. Ia adalah aplikasi Windows percuma dan menyediakan antara muka mesra pengguna dan pelbagai mod ujian untuk menilai aspek prestasi cakera keras yang berbeza dan digunakan secara meluas dalam ulasan perkakasan
 Cara memasukkan gambar dalam Adobe Acrobat Pro9-Cara memasukkan gambar dalam Adobe Acrobat Pro9
Mar 04, 2024 pm 11:50 PM
Cara memasukkan gambar dalam Adobe Acrobat Pro9-Cara memasukkan gambar dalam Adobe Acrobat Pro9
Mar 04, 2024 pm 11:50 PM
Adakah anda juga menggunakan perisian Adobe Acrobat Pro 9 di pejabat anda Tetapi adakah anda tahu cara memasukkan gambar dalam Adobe Acrobat Pro 9 Di bawah ini, editor akan membawakan kepada anda kaedah memasukkan gambar dalam Adobe Acrobat Pro 9. Jika anda berminat, lihat di bawah. Buka dokumen Sample.pdf dalam Adobe Acrobat Pro9, klik "Alat" - "Kandungan" - pilih "Edit Objek" di sebelah kanan dokumen, dan kursor tetikus bertukar kepada anak panah pepejal + kotak kecil di bahagian bawah sebelah kanan sudut. Klik kanan di kawasan kosong dokumen dan pilih Sisipkan Imej. Kotak dialog akan muncul, kemudian pilih fail imej ElenaGilbert.JPEG dalam kotak dialog (sila sahkan
 Tutorial penggunaan CrystalDiskinfo-Apakah perisian CrystalDiskinfo?
Mar 18, 2024 pm 04:50 PM
Tutorial penggunaan CrystalDiskinfo-Apakah perisian CrystalDiskinfo?
Mar 18, 2024 pm 04:50 PM
CrystalDiskInfo ialah perisian yang digunakan untuk menyemak peranti perkakasan komputer Dalam perisian ini, kita boleh menyemak perkakasan komputer kita sendiri, seperti kelajuan membaca, mod penghantaran, antara muka, dll.! Jadi sebagai tambahan kepada fungsi ini, bagaimana untuk menggunakan CrystalDiskInfo dan apakah sebenarnya CrystalDiskInfo Izinkan saya menyelesaikannya untuk anda! 1. Asal Usul CrystalDiskInfo Sebagai salah satu daripada tiga komponen utama hos komputer, pemacu keadaan pepejal ialah medium storan komputer dan bertanggungjawab untuk penyimpanan data komputer Pemacu keadaan pepejal yang baik boleh mempercepatkan pembacaan fail dan mempengaruhi pengalaman pengguna. Apabila pengguna menerima peranti baharu, mereka boleh menggunakan perisian pihak ketiga atau SSD lain untuk
 Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6
Mar 04, 2024 pm 06:04 PM
Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 - Bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6
Mar 04, 2024 pm 06:04 PM
Ramai pengguna menggunakan perisian Adobe Illustrator CS6 di pejabat mereka, jadi adakah anda tahu bagaimana untuk menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 Kemudian, editor akan membawakan kepada anda kaedah menetapkan kenaikan papan kekunci dalam Adobe Illustrator CS6 Pengguna yang berminat boleh lihat di bawah. Langkah 1: Mulakan perisian Adobe Illustrator CS6, seperti yang ditunjukkan dalam rajah di bawah. Langkah 2: Dalam bar menu, klik perintah [Edit] → [Keutamaan] → [Umum] dalam urutan. Langkah 3: Kotak dialog [Keyboard Increment] muncul, masukkan nombor yang diperlukan dalam kotak teks [Keyboard Increment], dan akhirnya klik butang [OK]. Langkah 4: Gunakan kekunci pintasan [Ctrl]
 Bagaimana untuk menyelesaikan percubaan perisian yang tidak serasi untuk dimuatkan dengan Edge?
Mar 15, 2024 pm 01:34 PM
Bagaimana untuk menyelesaikan percubaan perisian yang tidak serasi untuk dimuatkan dengan Edge?
Mar 15, 2024 pm 01:34 PM
Apabila kami menggunakan penyemak imbas Edge, kadangkala perisian yang tidak serasi cuba dimuatkan bersama, jadi apa yang sedang berlaku? Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara menyelesaikan masalah cuba memuatkan perisian yang tidak serasi dengan Edge. Cara menyelesaikan perisian yang tidak serasi yang cuba dimuatkan dengan Edge Solution 1: Cari IE dalam menu mula dan akses terus dengan IE. Penyelesaian 2: Nota: Mengubah suai pendaftaran boleh menyebabkan kegagalan sistem, jadi kendalikan dengan berhati-hati. Ubah suai parameter pendaftaran. 1. Masukkan regedit semasa operasi. 2. Cari laluan\HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Micros
 Sora datang ke perisian penyuntingan video Adobe! Versi baharu Premiere Pro membuka era penyuntingan AI
Apr 16, 2024 pm 03:20 PM
Sora datang ke perisian penyuntingan video Adobe! Versi baharu Premiere Pro membuka era penyuntingan AI
Apr 16, 2024 pm 03:20 PM
Sora akan disepadukan ke dalam perisian penyuntingan video Adobe. Dalam demonstrasi konsep PremierPro yang baru dikeluarkan, Adobe menunjukkan hasil kerjasamanya dengan OpenAI: sebagai tambahan kepada kanta utama, kanta tambahan B-roll telah dijana sepenuhnya oleh Sora. Selain Sora, alat video AI popular lain Runway dan Pika juga akan tersedia sebagai pilihan. Landasan digunakan sama seperti Sora dalam demonstrasi dan boleh menghasilkan pukulan tambahan baharu. Pika secara semula jadi boleh memanjangkan kanta sedia ada selama beberapa saat. Perlu ditegaskan bahawa ciri-ciri ini masih dalam peringkat pratonton dan penyelidikan awal, dan masih belum didedahkan bila ia akan dikeluarkan. Sebagai perbandingan, produk AI Adobe sendiri Firefly
 Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
Apakah perisian photoshopcs5? -Tutorial penggunaan photoshopcs5
Mar 19, 2024 am 09:04 AM
PhotoshopCS ialah singkatan daripada Photoshop Creative Suite Ia adalah perisian yang dihasilkan oleh Adobe Ia digunakan secara meluas dalam reka bentuk grafik dan pemprosesan imej Sebagai seorang pelajar baru yang belajar PS, hari ini biarkan editor menerangkan kepada anda apa itu perisian photoshopcs5. . 1. Apakah perisian photoshop cs5? Adobe Photoshop CS5 Extended sesuai untuk profesional dalam bidang filem, video dan multimedia, pereka grafik dan web yang menggunakan 3D dan animasi, dan profesional dalam bidang kejuruteraan dan saintifik. Paparkan imej 3D dan cantumkannya menjadi imej komposit 2D. Edit video dengan mudah



