
editor php Xinyi memperkenalkan kepada anda cara membuat rumput dalam versi Cina Adobe PhotoShop CS6. Rumput ialah salah satu elemen biasa dalam reka bentuk, dan mencipta kesan rumput yang realistik boleh menambah keceriaan pada kerja. Tutorial ini akan menunjukkan kepada anda cara menggunakan alatan dan teknik versi Cina bagi PhotoShop CS6 untuk mencipta tekstur rumput yang terperinci dan realistik, menjadikan reka bentuk anda berfungsi dengan lebih jelas dan menarik.
Buat dokumen baharu, tetapkan warna latar depan kepada putih dan warna latar belakang kepada hitam, dan pergi ke Penapis - Render - Awan.

Isi rumput hijau.

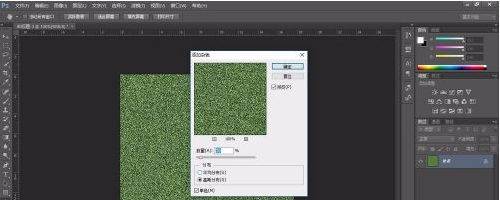
Pilih "Penapis - Bunyi - Tambah Bunyi", tetapkan amaun kepada 30%, pengedaran Gaussian, dan semak Monokrom.

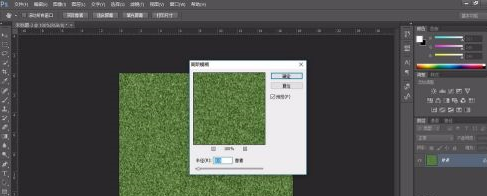
Jalankan "Penapis - Kabur - Gaussian Blur".

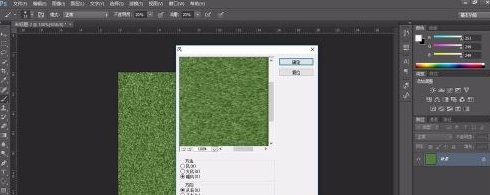
Pilih "Filter - Stylize - Wind" dan tetapkan kaedah seperti yang ditunjukkan dalam rajah di bawah.

Tukar lapisan rumput menjadi Objek Pintar sekali lagi dan putarkannya 90 darjah. Jalankan "Penapis - Gayakan - Angin" sekali lagi, tetapkan kaedah kepada "Taufan", dan arahnya adalah dari kiri. Kemudian putar objek pintar sekali lagi, berputar -90 darjah.

Laraskan kontras rumput dengan melaraskan aras.

Gabungkan lapisan yang kelihatan.

Atas ialah kandungan terperinci Cara mencipta rumput dalam versi Cina Adobe PhotoShop CS6 - Cara mencipta rumput dalam versi Cina Adobe PhotoShop CS6. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah perisian adobe
Apakah perisian adobe
 Senarai harga peringkat Douyin 1-75
Senarai harga peringkat Douyin 1-75
 Bagaimana untuk menetapkan pembolehubah persekitaran laluan
Bagaimana untuk menetapkan pembolehubah persekitaran laluan
 Apakah itu Indeks Baidu
Apakah itu Indeks Baidu
 Apakah ciri-ciri utama komputer?
Apakah ciri-ciri utama komputer?
 Bagaimana untuk mengambil tangkapan skrin pada komputer
Bagaimana untuk mengambil tangkapan skrin pada komputer
 Bagaimana untuk mematikan tembok api
Bagaimana untuk mematikan tembok api
 Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
 apa itu pr
apa itu pr